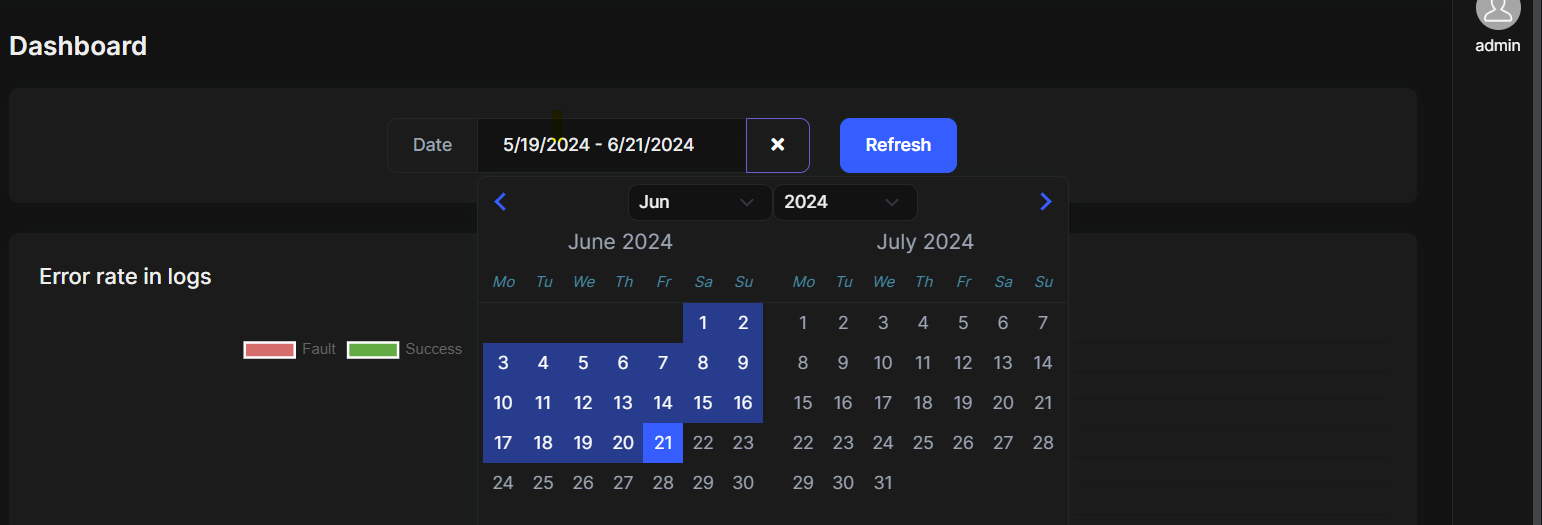
How to implement daterange picker in CRUD page. what would be the type of daterange picker in database. Also how to implement date range picker from front end side.sample screen shot attached.

Provide us with the following info:
- ABP Framework version: v8.0.5
- UI Type: Angular /
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
3 Answer(s)
-
0
Hello, I assume that your aim is to use date range picker component for advanced filters in a CRUD page. If this is the case, you can directly use
<abp-date-range-picker></abp-date-range-picker>component. Here is an example:<abp-date-range-picker startDateProp="dateOneMin" endDateProp="dateOneMax" [(ngModel)]="service.filters" [ngModelOptions]="{ standalone: true }" > </abp-date-range-picker>If it does not match with your case, we are open to any follow-up questions.
-
0
I want to implement date range in CRUD form and respective page. not to filter record. thanks
-
0
Hello, once again. Thank you for the explanation. Currently, the users cannot generate a CRUD entity structure that has a date-time range property directly.
If your aim is to manage such structure, you will need to implement your own custom logic that may be held in the form of start date-time and end date-time values in the backend side. In the meantime, you can implement the frontend behavior accordingly.
You can also specifically address how you want this implementation behave, so that we can help further.