I have some pages which are not defined in routes. Lets say I have below routes which is defined in routes.
routes.add([
{
path: '/wms',
name: 'Wms',
iconClass: 'fas fa-cubes',
order: 5,
layout: eLayoutType.application,
},
{
path: '/wms/warehouses',
name: 'Warehouse',
parentName: WmsRouteNames.Wms,
requiredPolicy: 'WmsService.Warehouses',
},
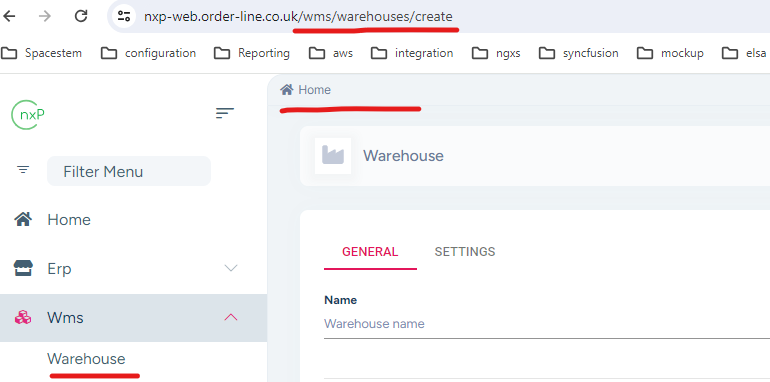
I have a route with path '/wms/warehouses' of warehouse listing page but I have separate page to create or update the warehouse data with path '/wms/warehouses/create'. When I navigate to create page, the selection of 'Warehouse' nav item is removed and breadcrumbs is also reset to 'Home' only. I want to set active nav item and breadcrumbs also for all the pages which routes having the path which are not defined in route provider.
- ABP Framework version: v7.4.2
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
2 Answer(s)
-
0
Hello,
You can check this https://support.abp.io/QA/Questions/5421/User-Management-Default-screen-Breadcrumb-issue
Thank You
-
0
Hello again,
You can check this one https://docs.abp.io/en/commercial/latest/tutorials/book-store/part-2?UI=NG&DB=EF#routing
Thanks