- ABP Framework version: v7.4.4
- UI Type: Angular
- Database System:MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi support team,
Please advise me how to customize the languages switch component in the Public.Web project. How can I find the source code? And explain the code flow of the Public.Web project that use the built-in Languages Management module.
Thank you in advance
11 Answer(s)
-
0
Hello,
please check out https://docs.abp.io/en/commercial/7.4/modules/language-management
Thanks
-
0
Hello Anjali,
The documentation you provided is only about customizing the languages management module in Angular application.
Please, advise me how to do in the Public.Web project (MVC public website). How can I find the source code of the Languages Switch component in the MVC project? And please explain the code flow of the MVC website project that implement multi languages feature so that I can customize the component.
Thank you
-
0
Hello again,
sorry its my bad I didn't understood your case at first glance.
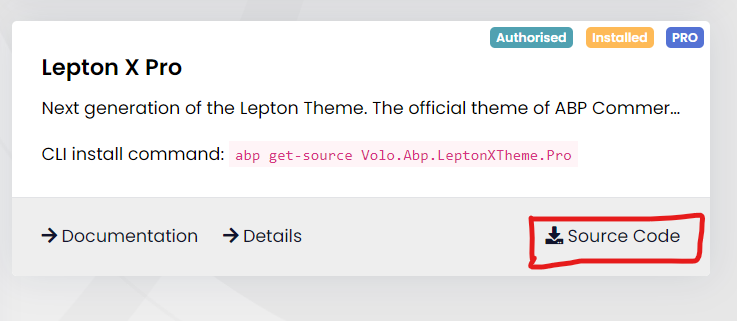
You can download the source code of Leptonx from ABP suite like

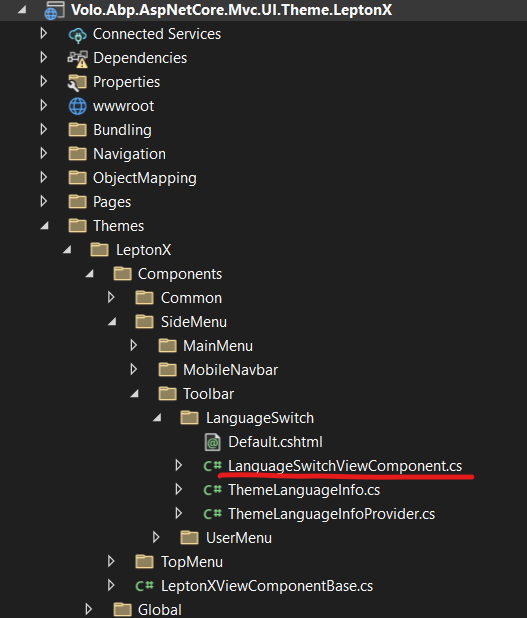
In that you can find code for Languages Switch component as shown in ss

you can download it and then customize it as per your requirement.
also have look to the previous documentation https://docs.abp.io/en/commercial/6.0/themes/lepton-x/commercial/mvc#main-menu if it helps you
Thanks
-
0
-
0
Hello,
you may check this documentation https://docs.abp.io/en/commercial/7.4/themes/lepton-x/angular#brand-component to customize the header.
thanks
-
0
Hi Anjali,
Again, could you please show me how to customize the header of the website project (not the Angular application)?
Thank you
-
0
Hello,
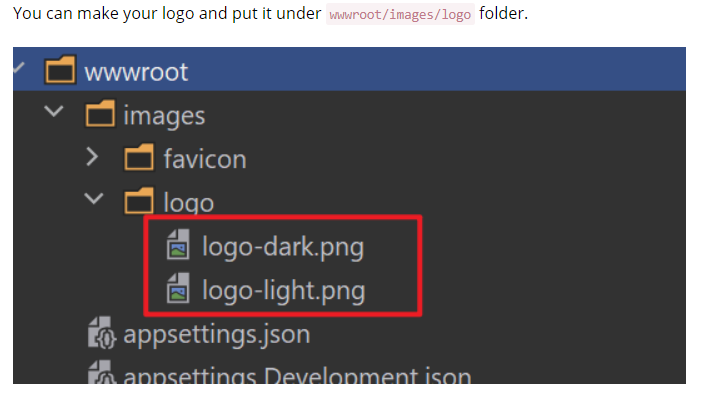
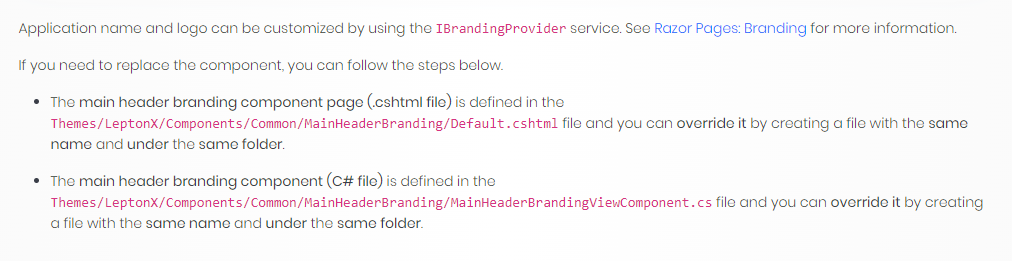
for website project you can customize header using https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#main-header-branding
thanks
-
0
Hello Anjali,
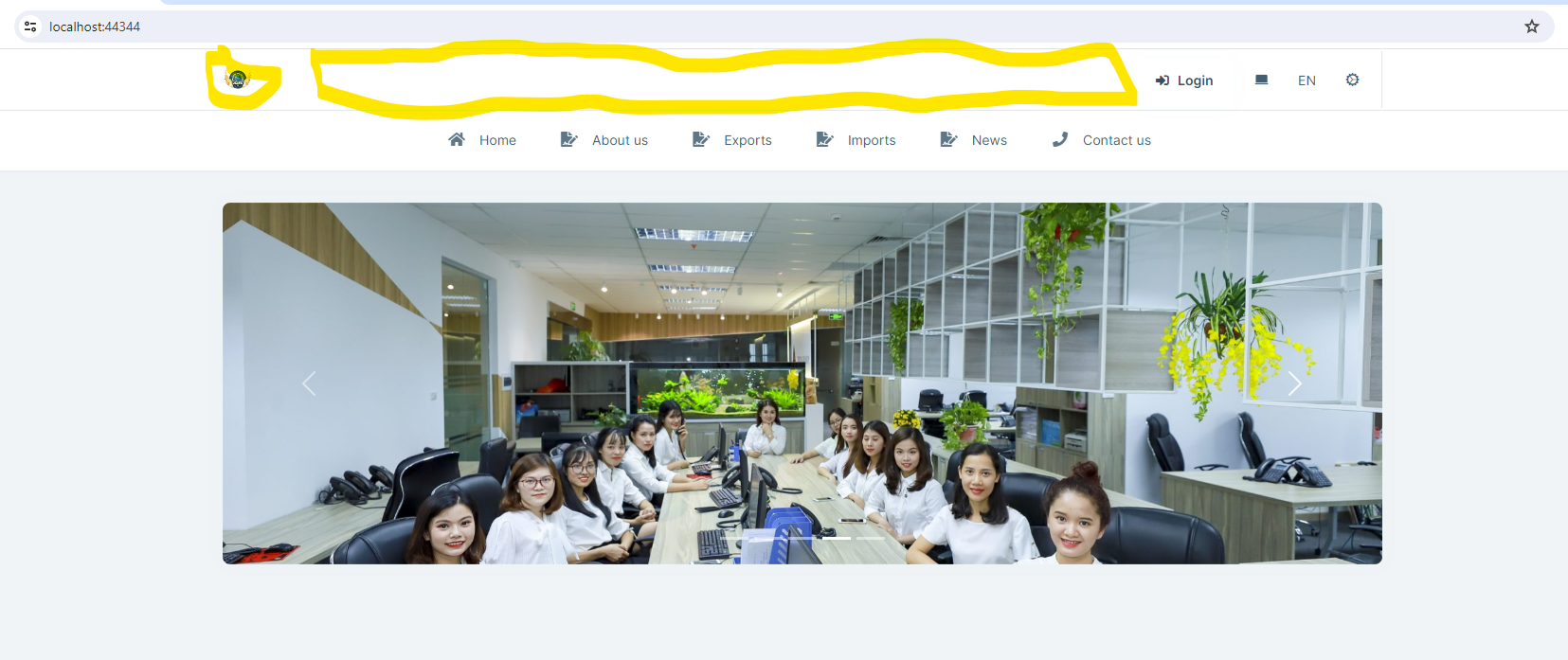
- I have read the document: https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#main-header-branding.

But there's no component described in the doc:

- By the way, how can I change/customize the footer of the website: change the text (Lepton Theme by Volosoft), add links to the menu (Privacy, About, Contact).

Thank you
- I have read the document: https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#main-header-branding.
-
0
-
0
Hello Anjali,
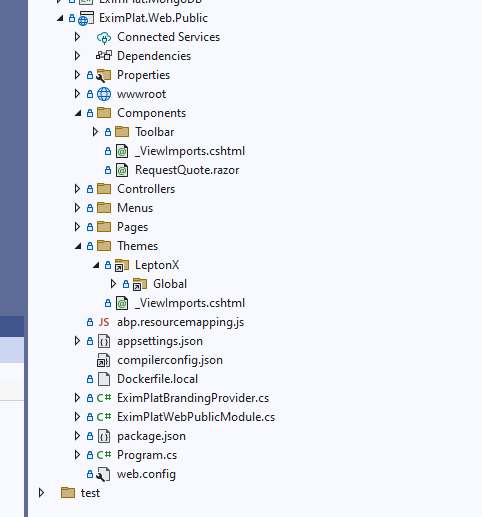
I have created my solution without downloading source code of the built-in modules and components. As far as I understand your instruction, in order to customize the footer of the public website, I will have to download the source code into my solution.
Please, guide me which source code do I have to download and how to do this? My solution is based on: ABP Framework version: v7.4.4 UI Type: Angular Database System:MongoDB Tiered (for MVC) or Auth Server Separated (for Angular): no
Thank you
-
0
Hello,
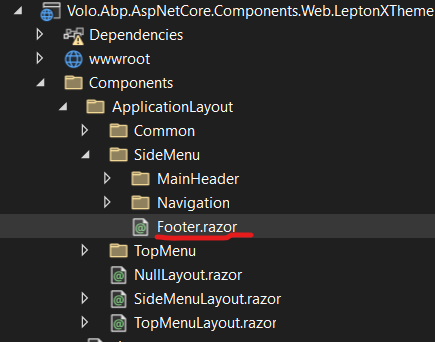
You have to download the source code of
LeptonXas I was already given but make sure your version ofLeptonXwhile downloading select the same one - https://support.abp.io/QA/Questions/7208/Custom-Languages-switch-component-in-public-website-project#answer-3a1297b7-1ed1-2b89-0d9f-ed99690bb61fYou don't need to add it to your application. Download it separately and create a new page
Footer.razorat the same path as given above and you can check the code for reference or customize the new footer as per your requirement.Thanks