@riley.trevillion asks
1 If we wanted to customize the existing Lepton theme to add a new theme (i.e a 'style 8') that allows us to change the colours styles of the navigation menu, controls, menus etc. how can we do this? From what we have seen there appears to be no code in the Angular UI project that allows us to do this, and we are not able to see any of the sourcecode defining the Lepton styles or themes that we can change. 2 Given we are using the Angular UI, the login screen is hosted on the server side. We have not been able to see any sourcecode in the aspnet project that allows us to customise the login screen. Where are the files in the project that define the login screen? How can we customise these?
13 Answer(s)
-
0
for the question 2 check out => https://support.abp.io/QA/Questions/306/Custom-Login-Page-For-Angular
-
0
What about the question 1?
-
0
what is your version?
-
0
What about the question 1?
Unfortunately, there is no way to achieve this for now. We created internal issues to improve the dynamic loading of lepton styles.
-
0
what is your version? -> 4.0 Angular UI
-
0
@tony after v4.0 we started to use code flow. that's why the login screen moved to MVC project. you can customize the MVC login screen.see https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b
besides I suggest you to check out the following doc. You can copy the Lepton Theme and create your own theme. If you choose this option, let me know to discuss this https://community.abp.io/articles/creating-a-new-ui-theme-by-copying-the-basic-theme-for-blazor-ui-qaf5ho1b
-
0
-
0
as I learnt from the Angular team, this is in the milestone and you can achieve this with v4.2-preview. Current version 4.1-preview.
-
0
Hello, thankyou for the information you have provided!
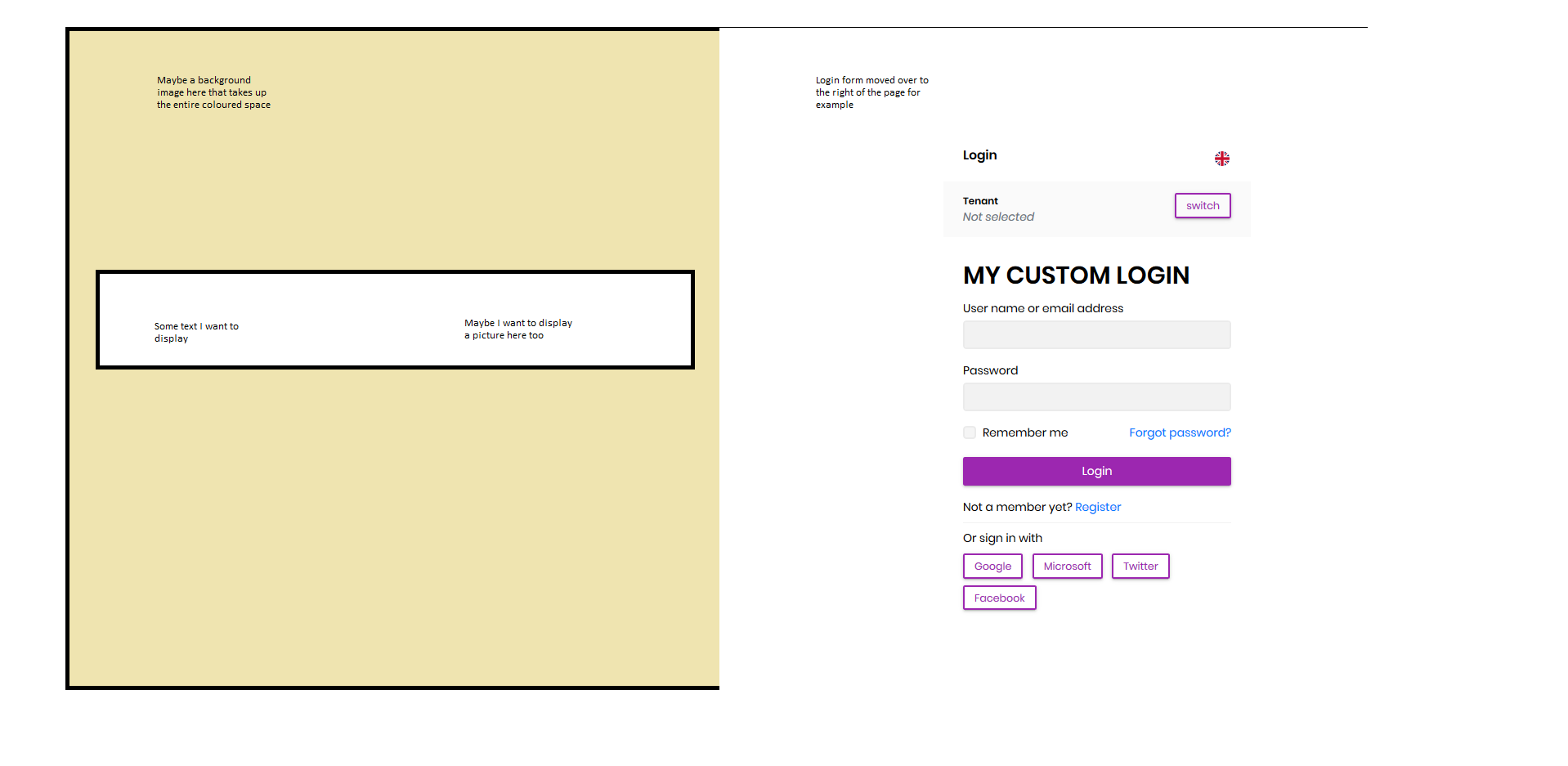
For customizing the MVC login screen, I have followed the instructions you have at this link - https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b but this seems to only allow us to change the login form itself, but none of the structure / layouts around it. For example, what if I want to set the background to an image and move the login form over to the right of the screen? I've attached a picture showing a potential arrangement of the login screen. To be clear, I'm not asking how to implement this specific layout, rather I'm asking how can we implement layouts like it. The picture is just an example. It would also be important to know if layouts like the one in the picture be easily achieved without access to the commercial modules sourcecode, or do we require access to the commercial modules sourcecode to do this?
With regards to the Angular specific styling, you mention that there is something coming in v4.2-preview that will make it easier to add our own custom styling to the Lepton themed Angular components. Are you able to provide further details on the feature and how it will work?
In the meantime, before the new feature is available, if we had full access to the commercial module sourcecode (i.e business plan), would we be able to make our own styles for the Lepton themed Angular UI and put them into the application without too much trouble? It doesn't have to be a dynamically loaded style. It could be one premade at build time. Is there a guide somewhere on how this can be done with the Angular UI? I noticed the link you provided (https://community.abp.io/articles/creating-a-new-ui-theme-by-copying-the-basic-theme-for-blazor-ui-qaf5ho1b) was for the Blazor UI and not the Angular UI. The main thing we want to determine here is whether full access to the sourcecode is needed to change the styling, colours etc. of all the existing Lepton UI elements easily without requiring us to have to rip apart the entire framework to get it done.
Thankyou in advanced
-
0
hi @Riley,
Our goal is to make the modules customizable with extension points and updatable without touching your business code. The balance between two are critical. Therefore any structural change on the razor page needs to be done within the module source-code. For example if you want to move an existing div into another one, you need the code. (I don't count making this via JavaScript). But some cosmetic changes can be done via CSS. In the link I sent you, explains how to add your custom CSS to the login page. So you can overwrite the existing styles (with CSS
!importantattribute).For your specific example;
By doing the below, you add your custom CSS.
@section styles{ <abp-style src="/Pages/Account/login.css" /> }But if you need radical changes, you need the source code. By the way this is the latest login.cshtml (v4.1.0)
Also see this document. It explains UI Customization https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
For the Angular part @Mehmet can answer it.
-
0
Hi,
With regards to the Angular specific styling, you mention that there is something coming in v4.2-preview that will make it easier to add our own custom styling to the Lepton themed Angular components. Are you able to provide further details on the feature and how it will work?
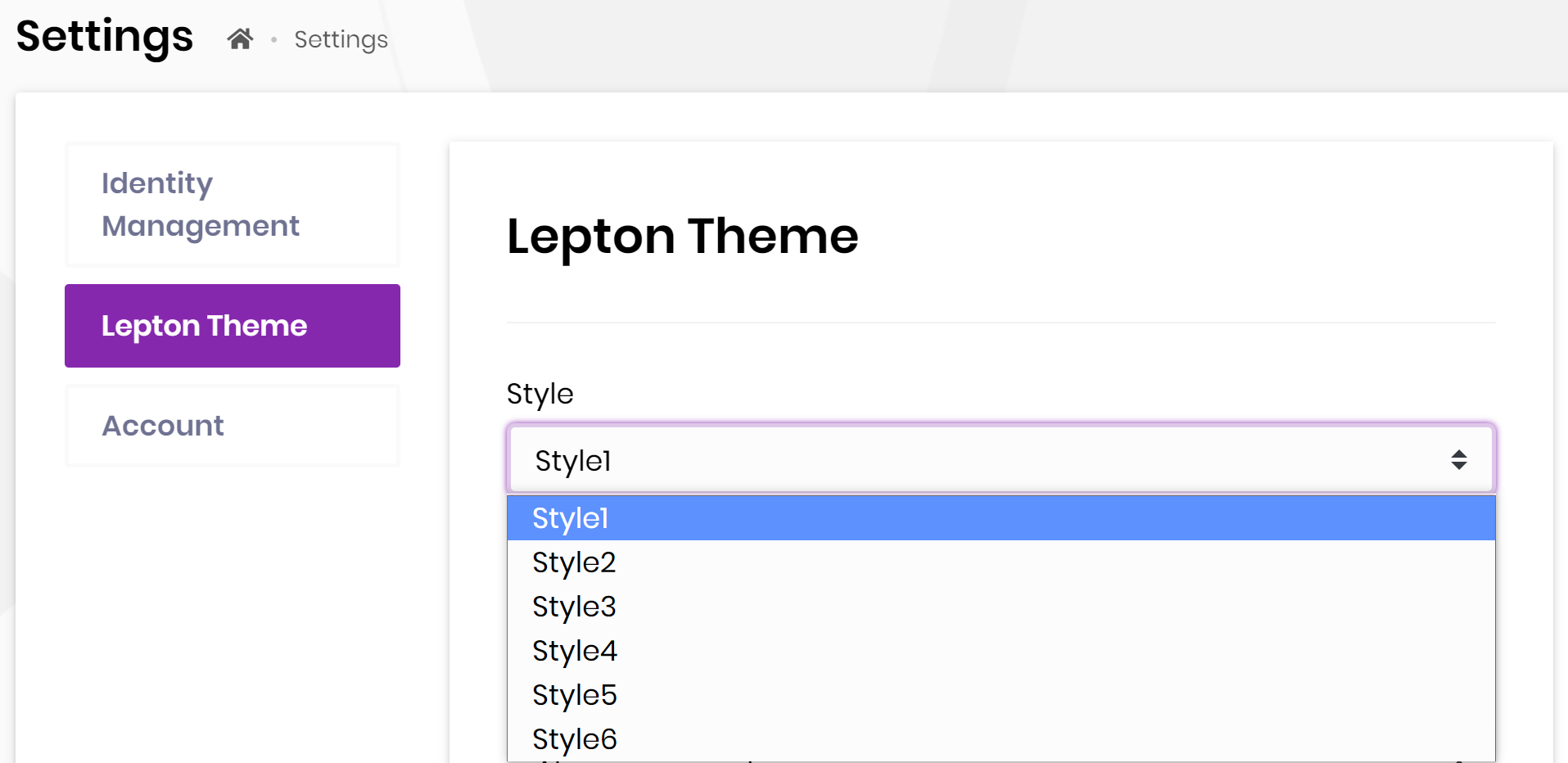
As you know, there are 6 styles for the Lepton. When the new feature available in the v4.2-preview, you can create your own style e.g "Style 7" by adding the lepton7.css file that you can create freely. You will be able to change all colors, border styles, etc. in your CSS file. In addition, the existing style change area shown below will be able to be customized.
In the meantime, before the new feature is available, if we had full access to the commercial module sourcecode (i.e business plan), would we be able to make our own styles for the Lepton themed Angular UI and put them into the application without too much trouble?
Yes, if you had the source code, you could load your own style and remove the style(s) what you want, by improving the code.
Is there a guide somewhere on how this can be done with the Angular UI?
We will provide a guide about this.
You can override the Lepton styles easily.
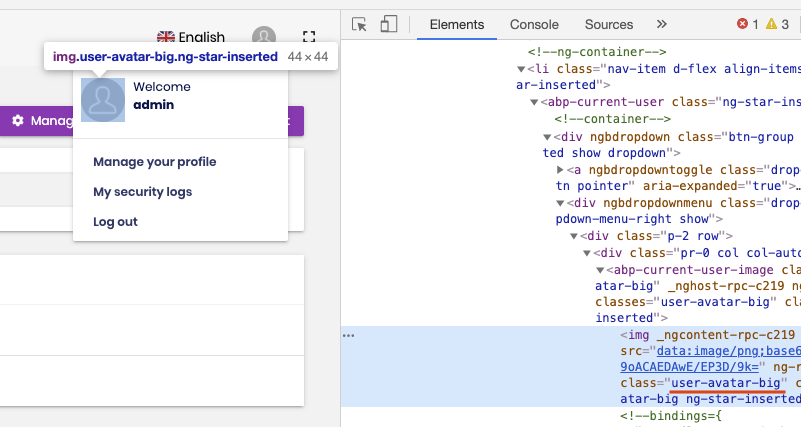
1- Find the target class name via the browser's dev-tools:
2- Add custom style to the
src/styles.scssfile like this:// styles.scss .user-avatar-big { border-radius: 3px; border: 1px solid red; }That's it, see the result:
For other customization in Angular UI, please refer to the below docs:
Modifying the Menu Component Replacement Custom Setting Page
-
0
Hi Alper and Mehmet
I'm very sorry for not responding back to this issue - I've been very busy implementing client functionality within the ABP framework(!) and it slipped my mind.
Thankyou for the instructions you provided. I have used bits and pieces from them with varying levels of success (like using the global styles to override component level styles and adding a new theme). I did, however, have to download the Lepton Theme sourcecode and integrate it within our main project to make the changes needed for the login screen layout we wanted.
I understand the styling customization features slated for 4.2 got pushed to 4.3, so I might revisit our approach once 4.3 comes out.
Thankyou again for your help. Keep up the good work!
-
0
@riley, if you have problems with accessing Lepton Theme source, just send us an email at info@abp.io. we'll help you.