- ABP Framework version: v8.0.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
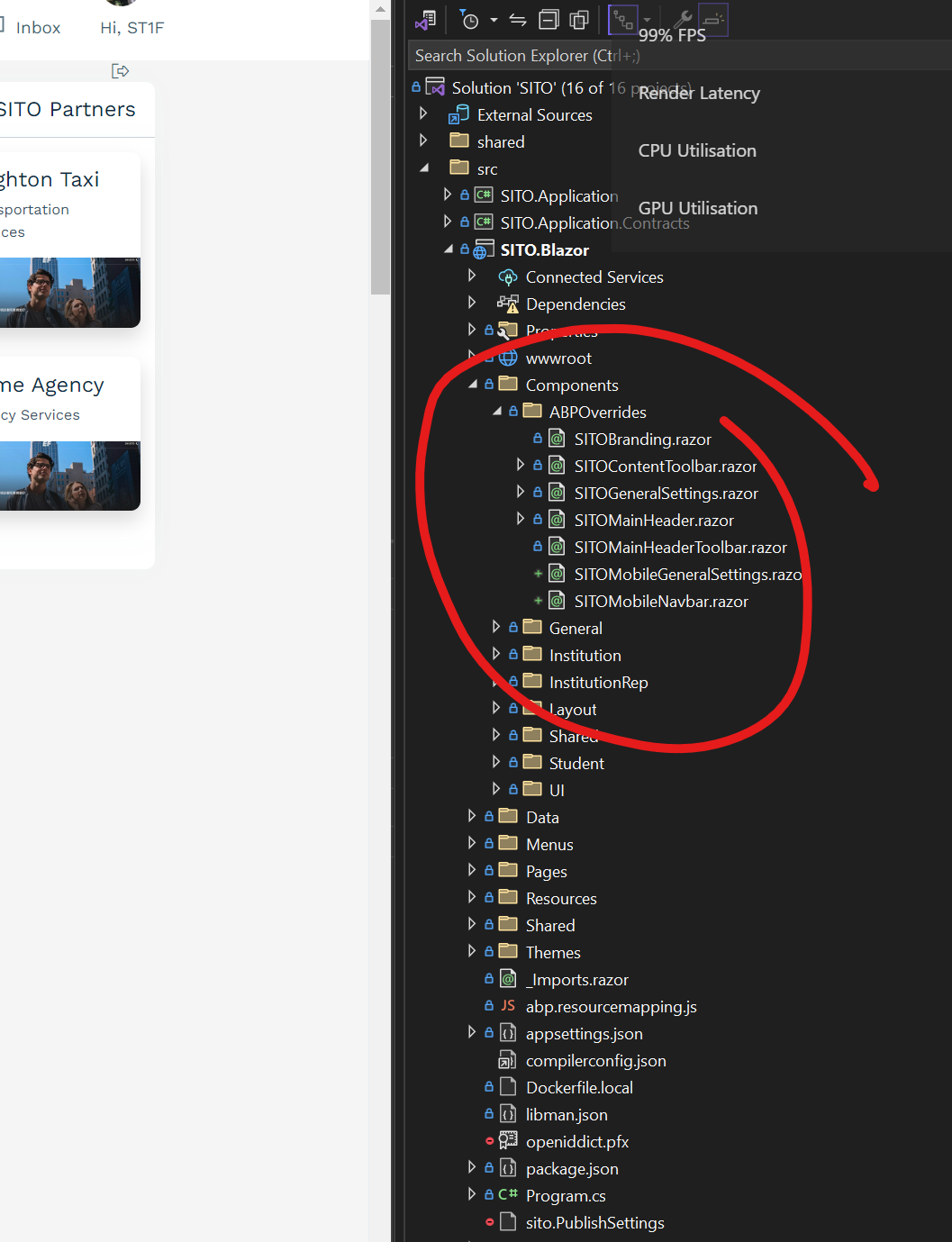
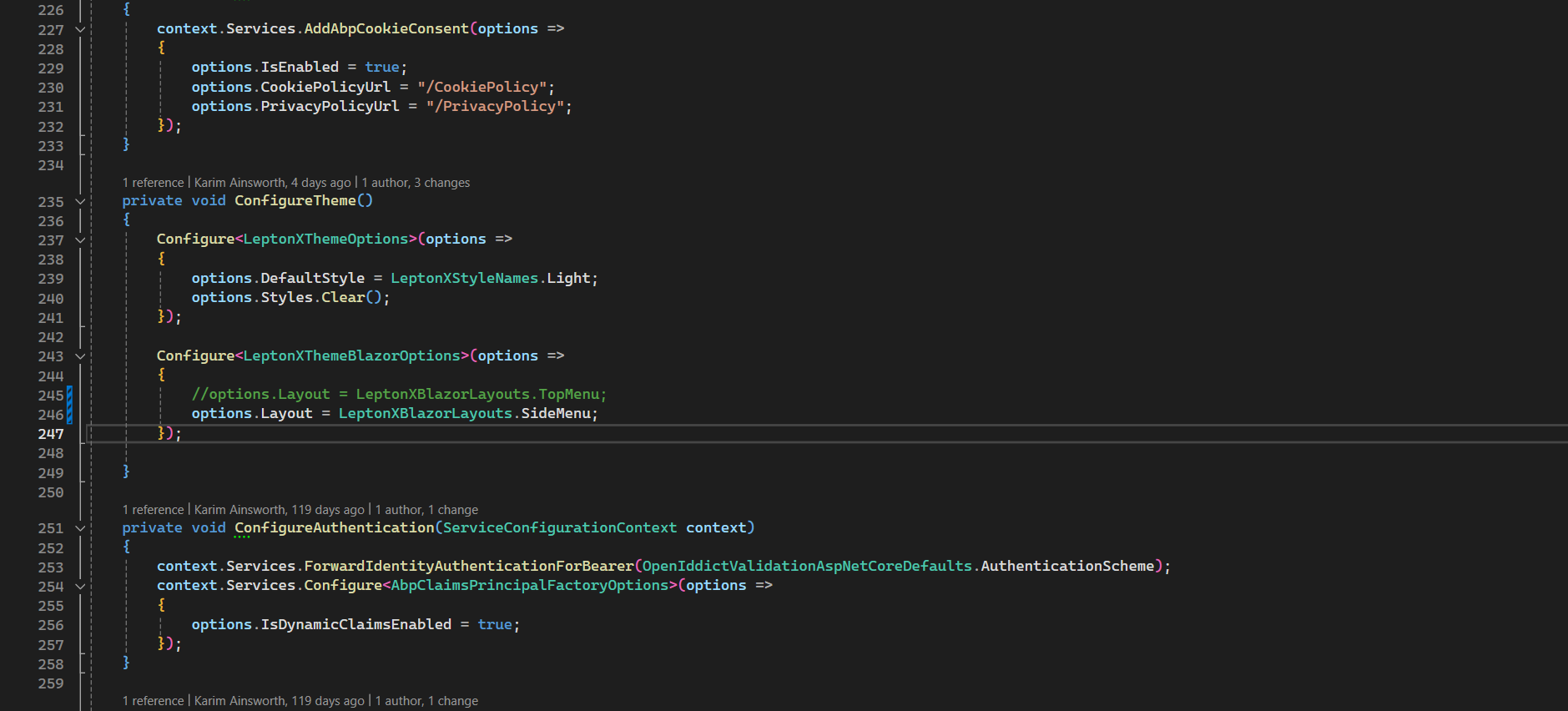
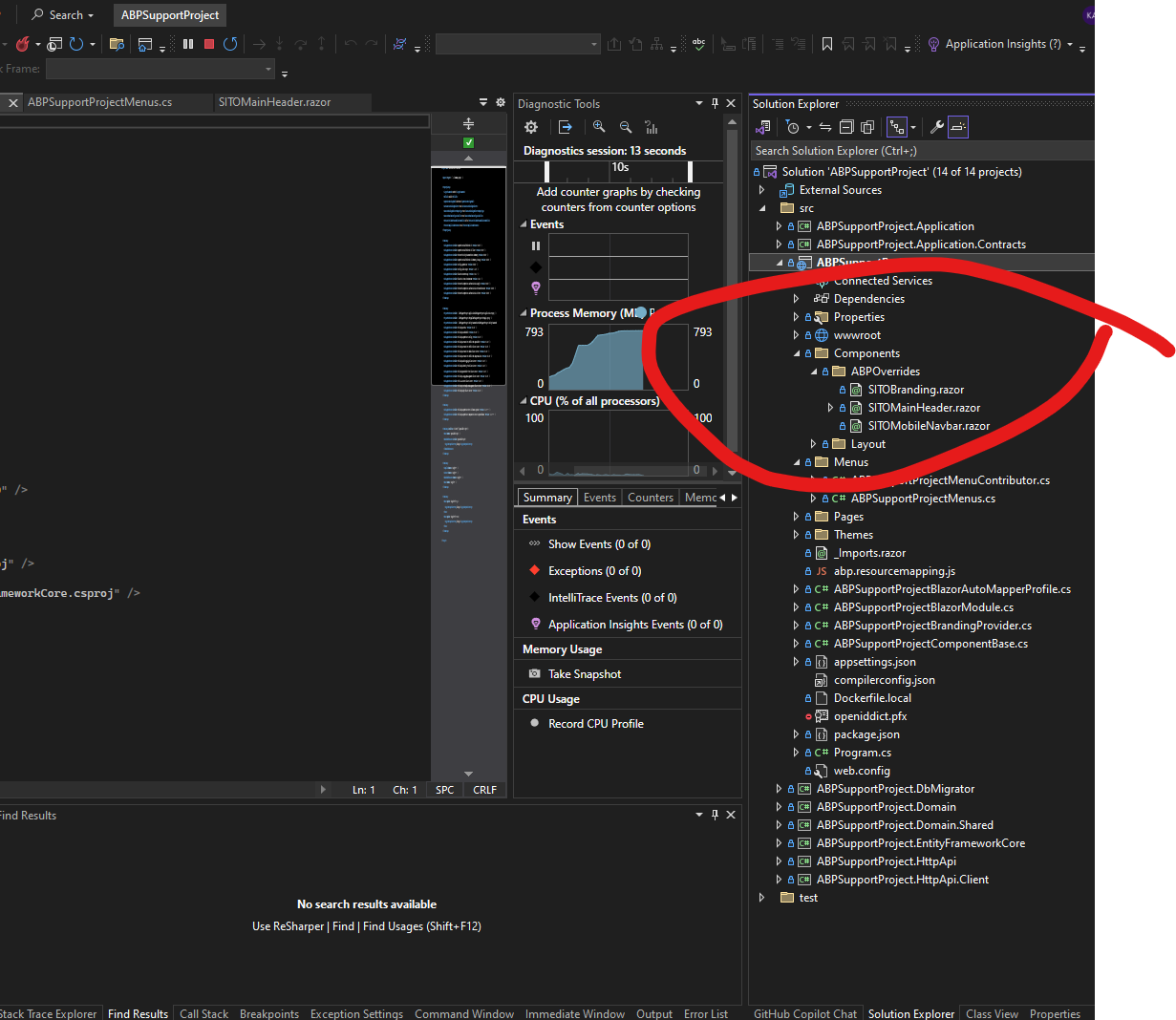
I can't seem to find documentation on how to fully override and customize the mobile menu on LeptonX Blazor. I have overrides for everything else:
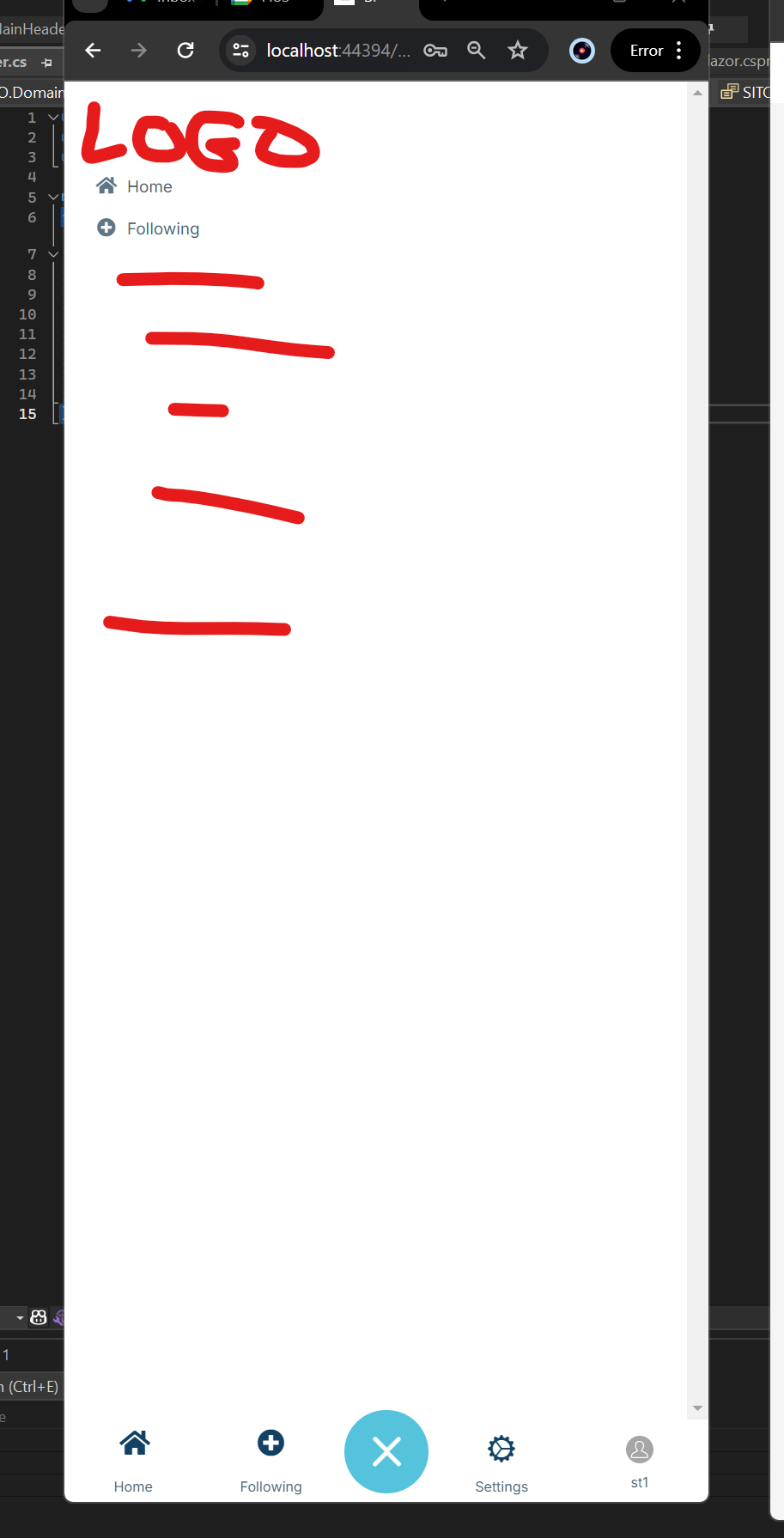
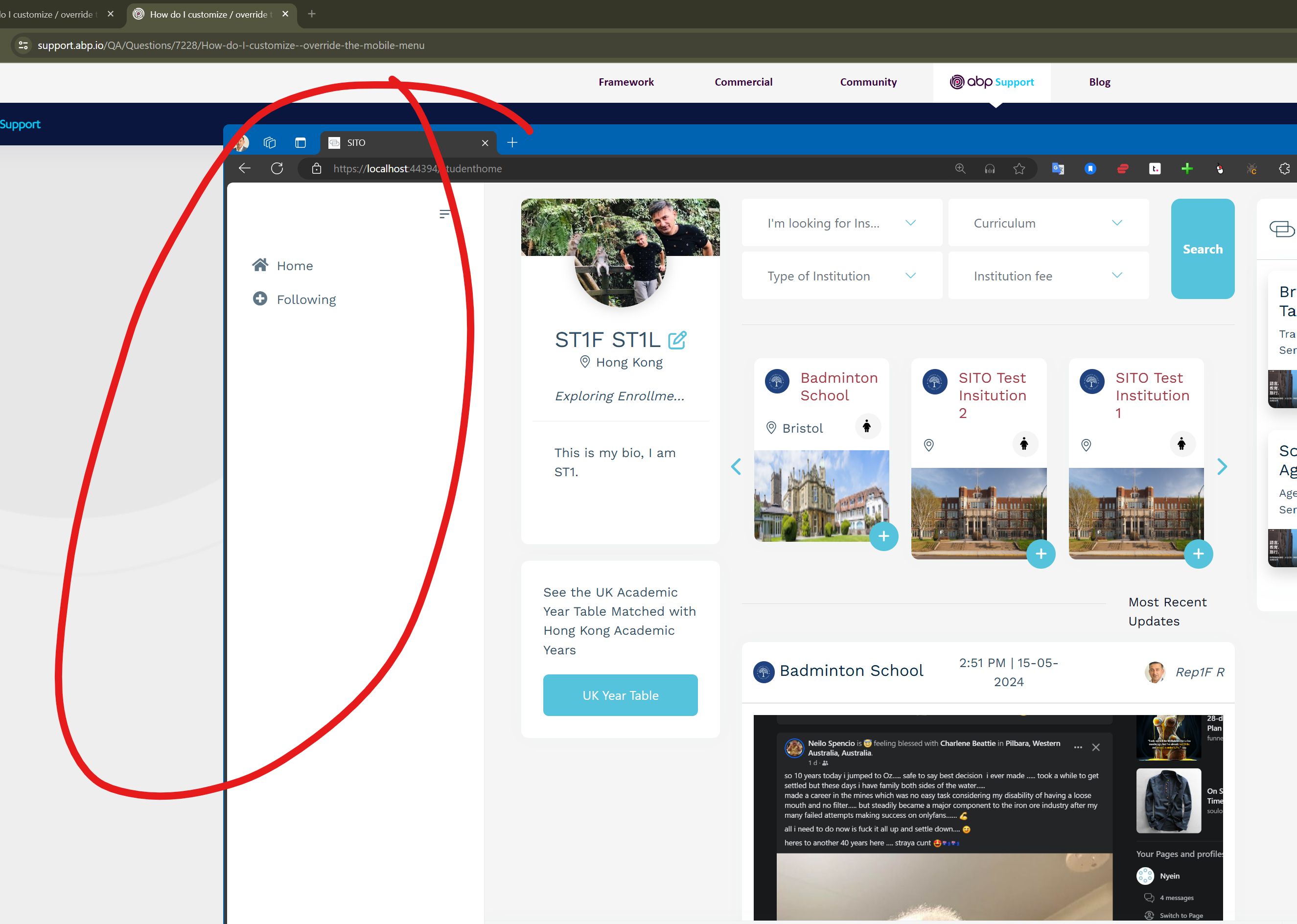
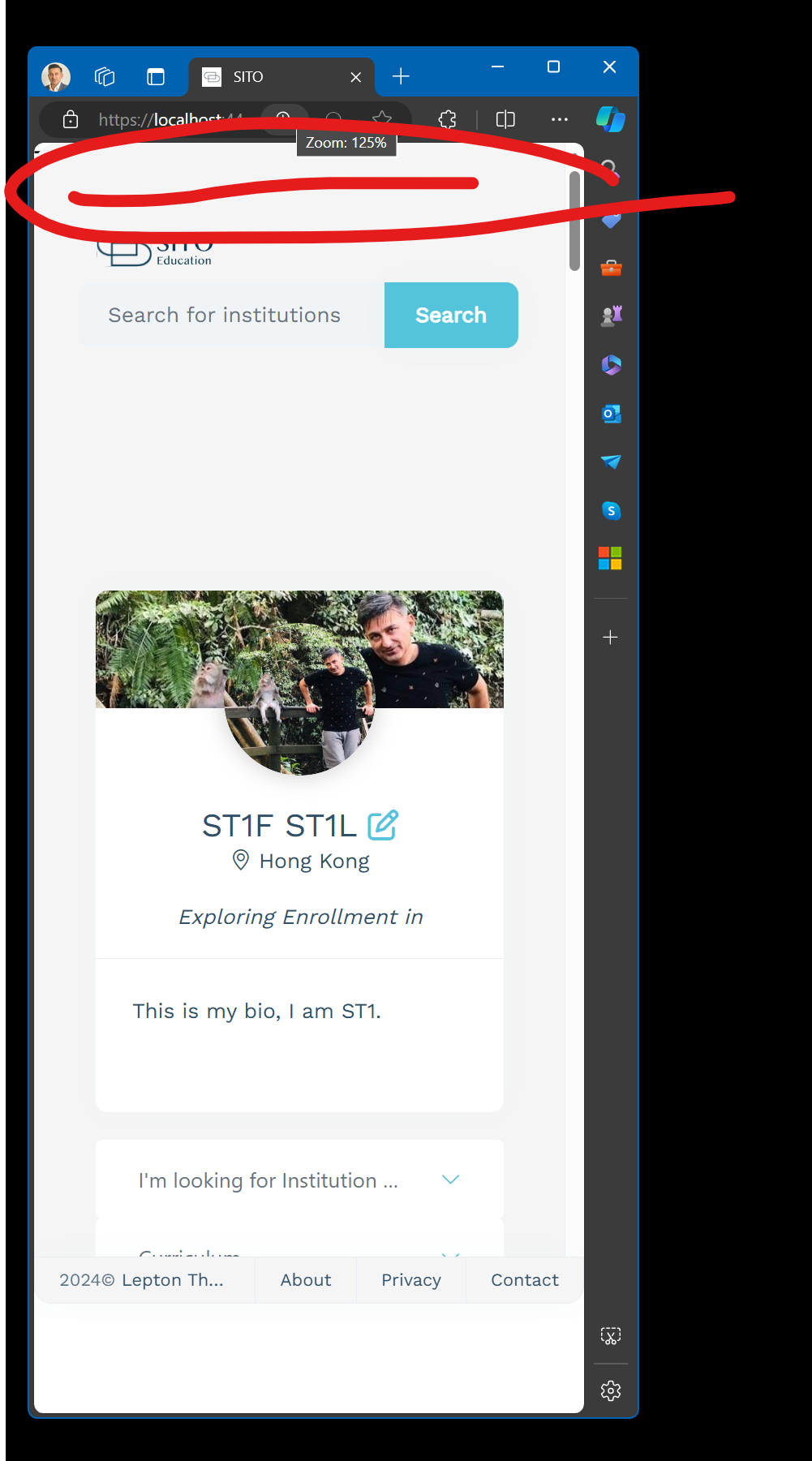
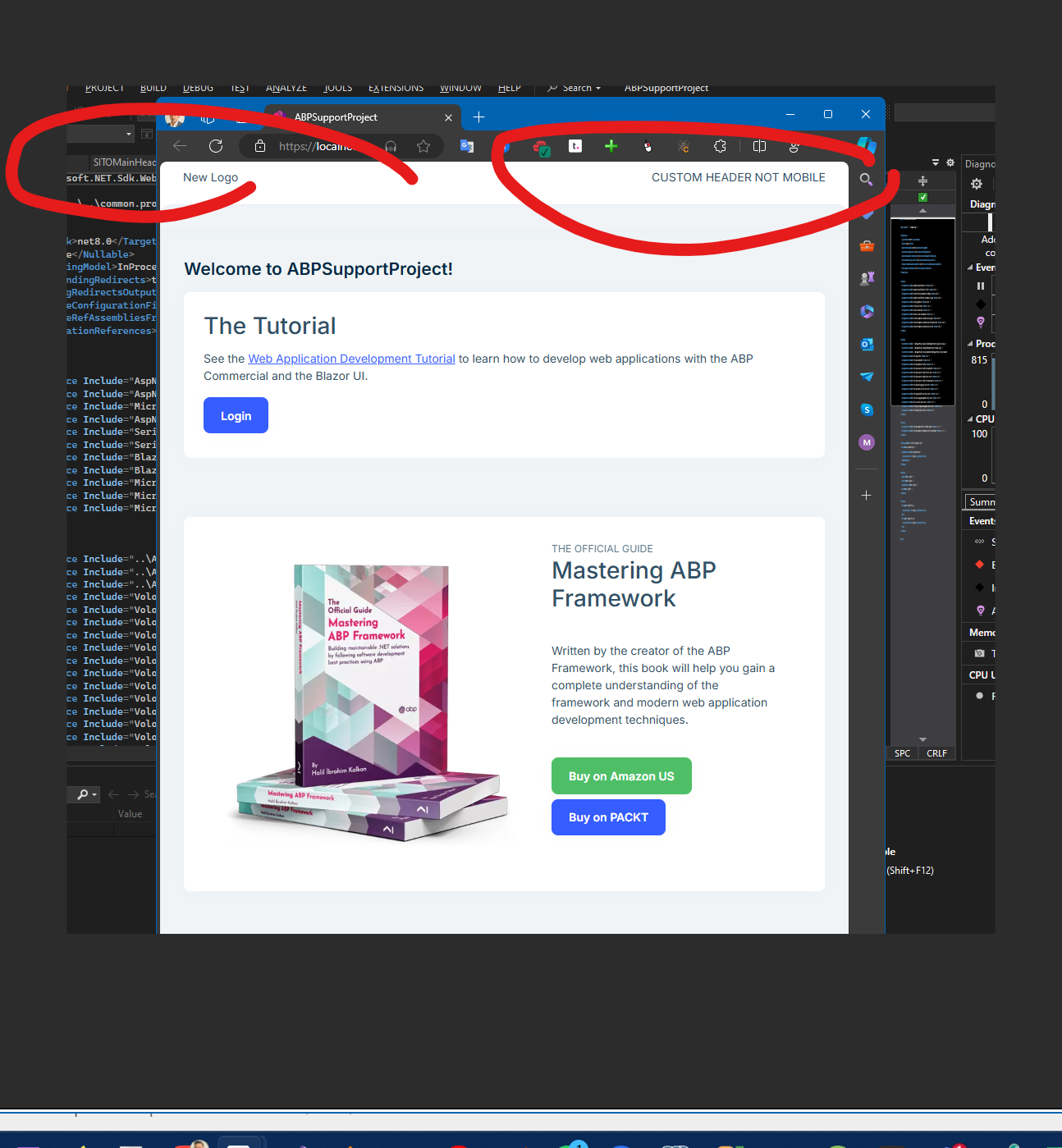
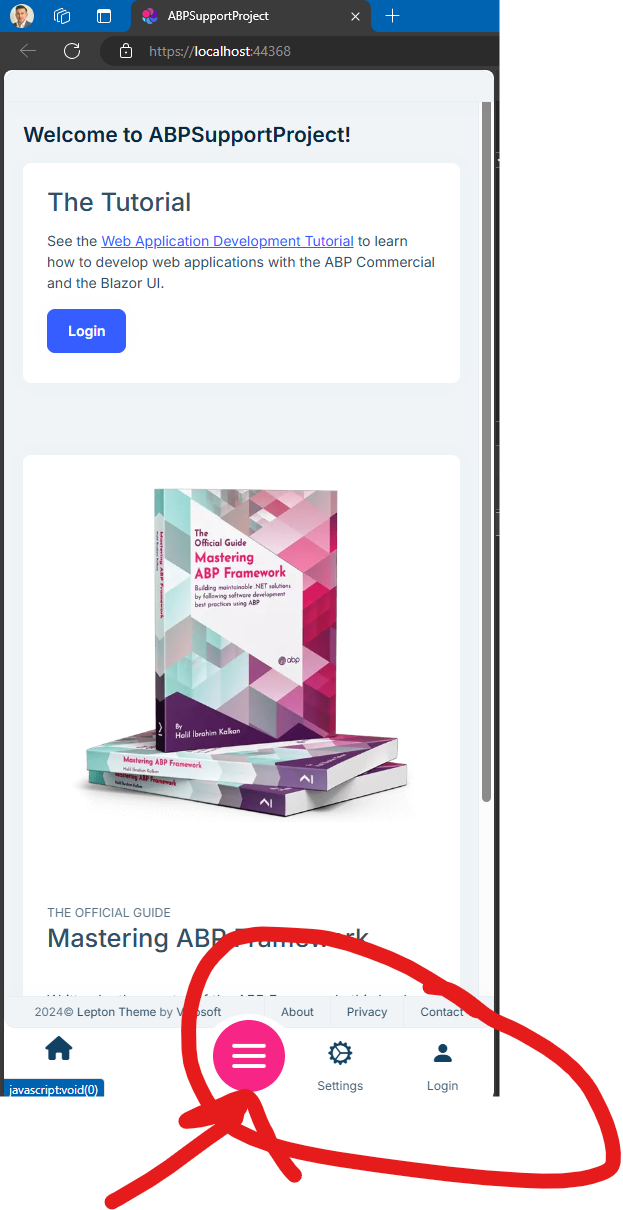
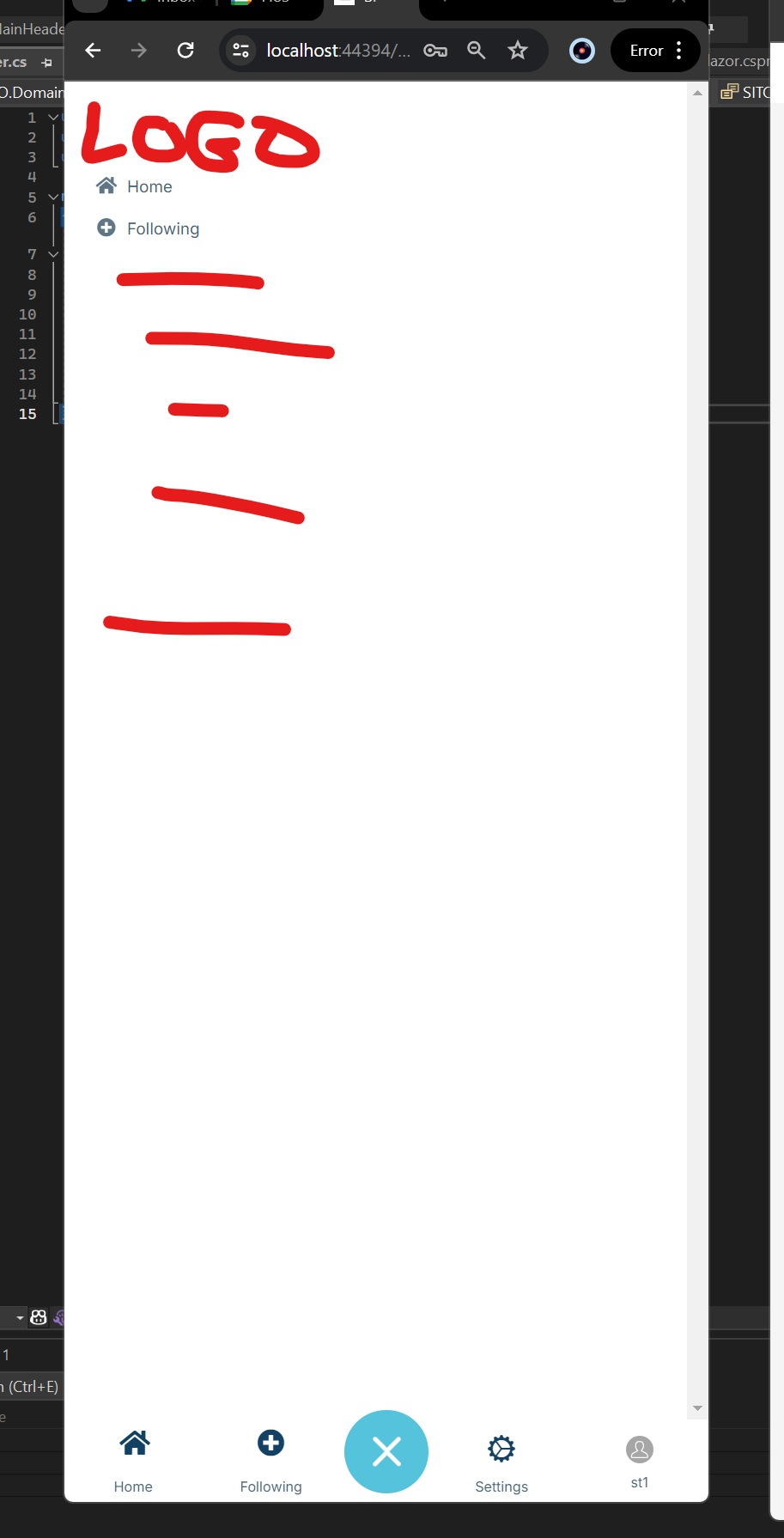
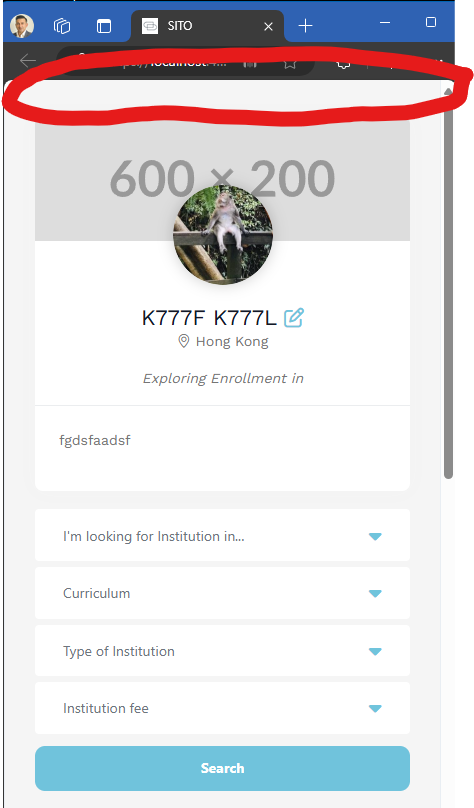
But I can't find documentation on how to override the Mobile Menu. What I would like to do is to add our Logo at the top, then style up the menu items as needed. As it is it looks like this ( with annotations for things I want to add ) :
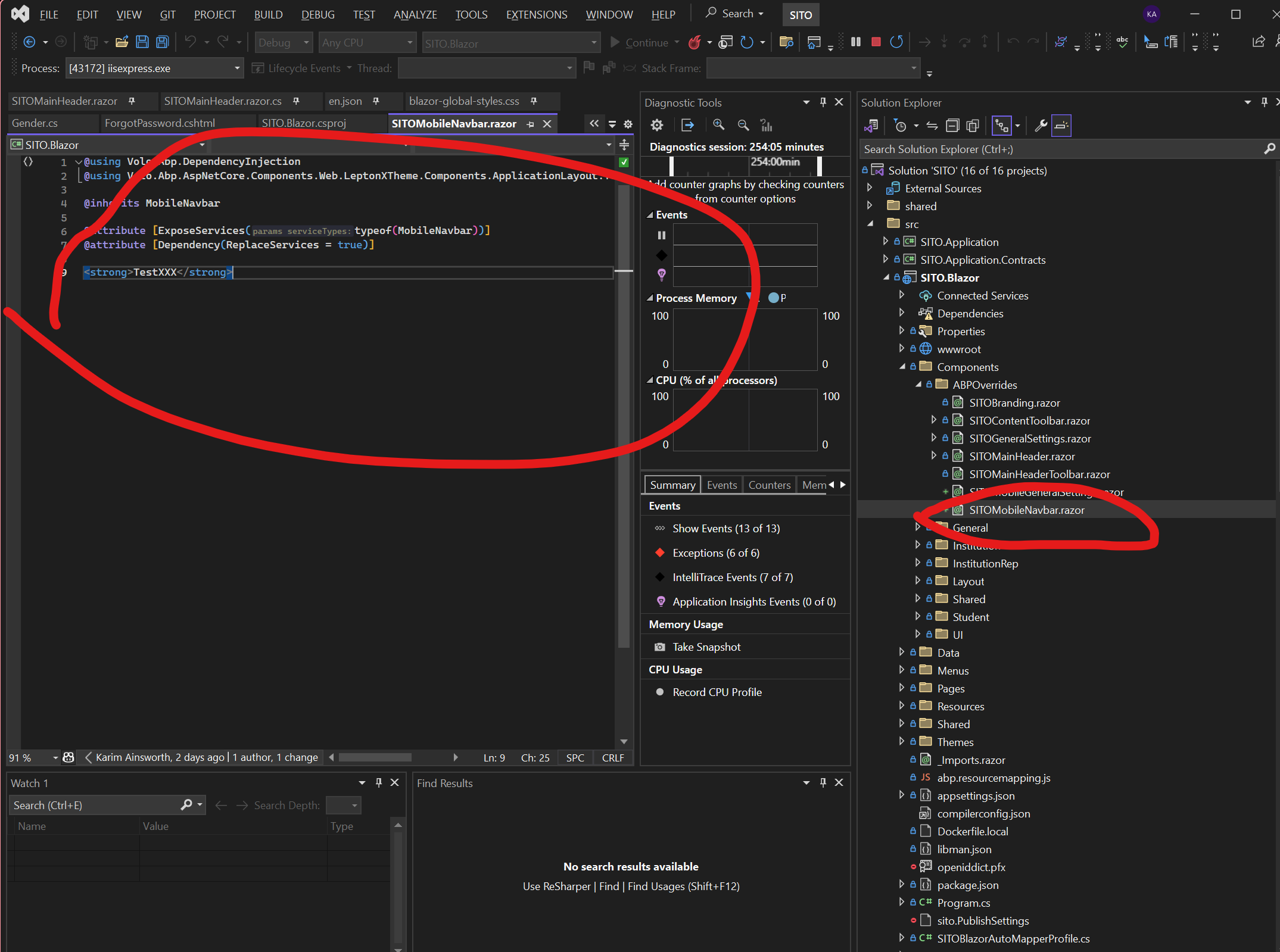
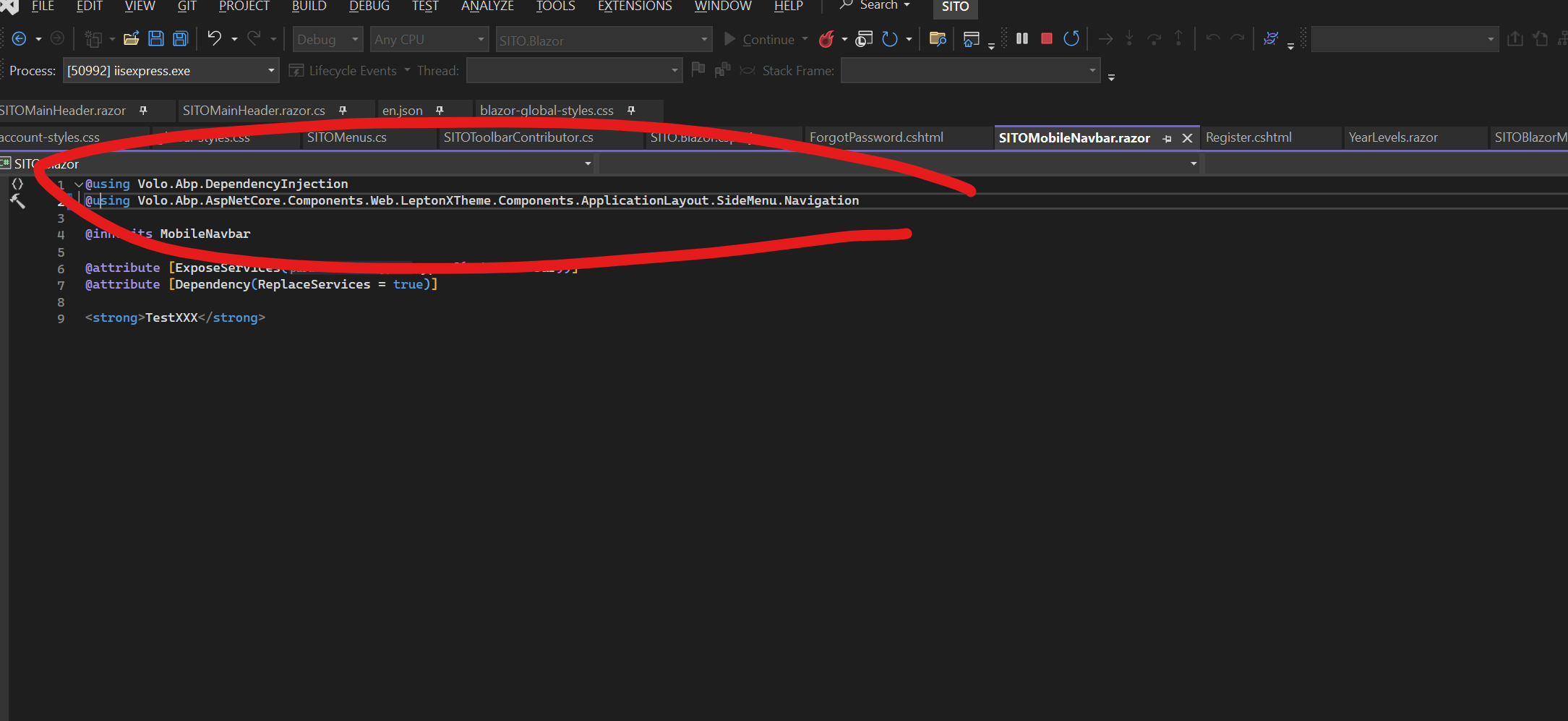
And one last related thing, I have been trying to override the MobileNavbar, with this code provided from your documentation:
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation
@inherits MobileNavbar
@attribute [ExposeServices(typeof(MobileNavbar))] @attribute [Dependency(ReplaceServices = true)]
<strong>TestXXX</strong>
But it doesn't seem to work. With this I would imagine I could implement the logo requirement stated above on the mobile menu, but this override doesn't work at all. Any idea what is going on with this?
Thanks for your help,
Karim
25 Answer(s)
-
0
hi
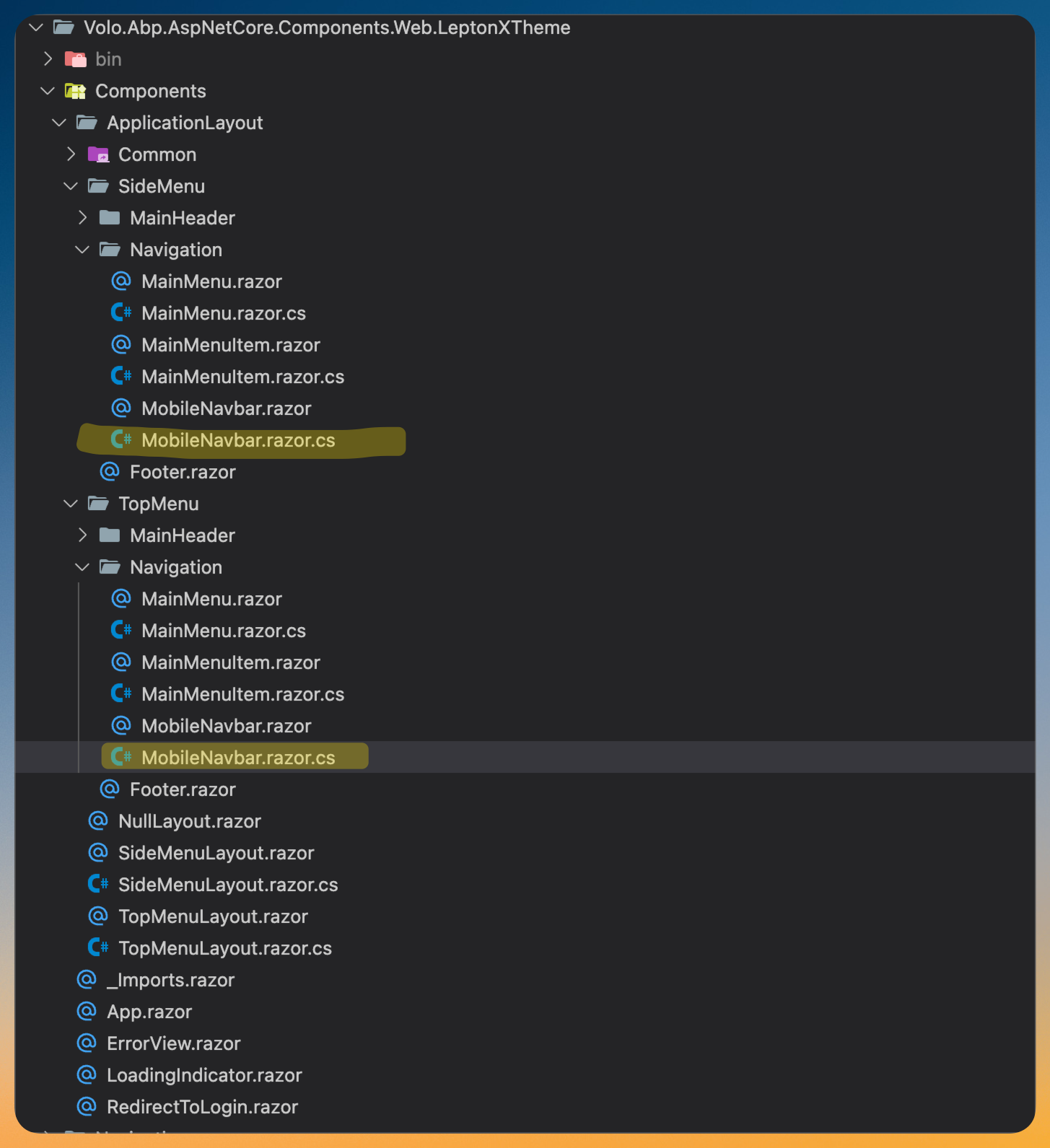
There are two components with the same name, Please confirm yours.
SideMenuandTopMenuVolo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation public partial class MobileNavbarVolo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation public partial class MobileNavbar -
0
Hi,
I am using the TopMenu components
-
0
hi
You can try to override the
SideMenuto test it again. -
0
And have you configured the
LeptonXThemeBlazorOptions?Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.SideMenu or TopMenu; }); -
0
Yes, I am using the TopMenu, configured just that way. I just need to understand how to properly override the Mobile Menu and Navbar as discussed in the question.
-
0
Your code is no problem. but I think
TopMenunot working in your project. so you can try to override the SideMenu to test it again.@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation @inherits MobileNavbar @attribute [ExposeServices(typeof(MobileNavbar))] @attribute [Dependency(ReplaceServices = true)] <strong>TestXXX</strong> -
0
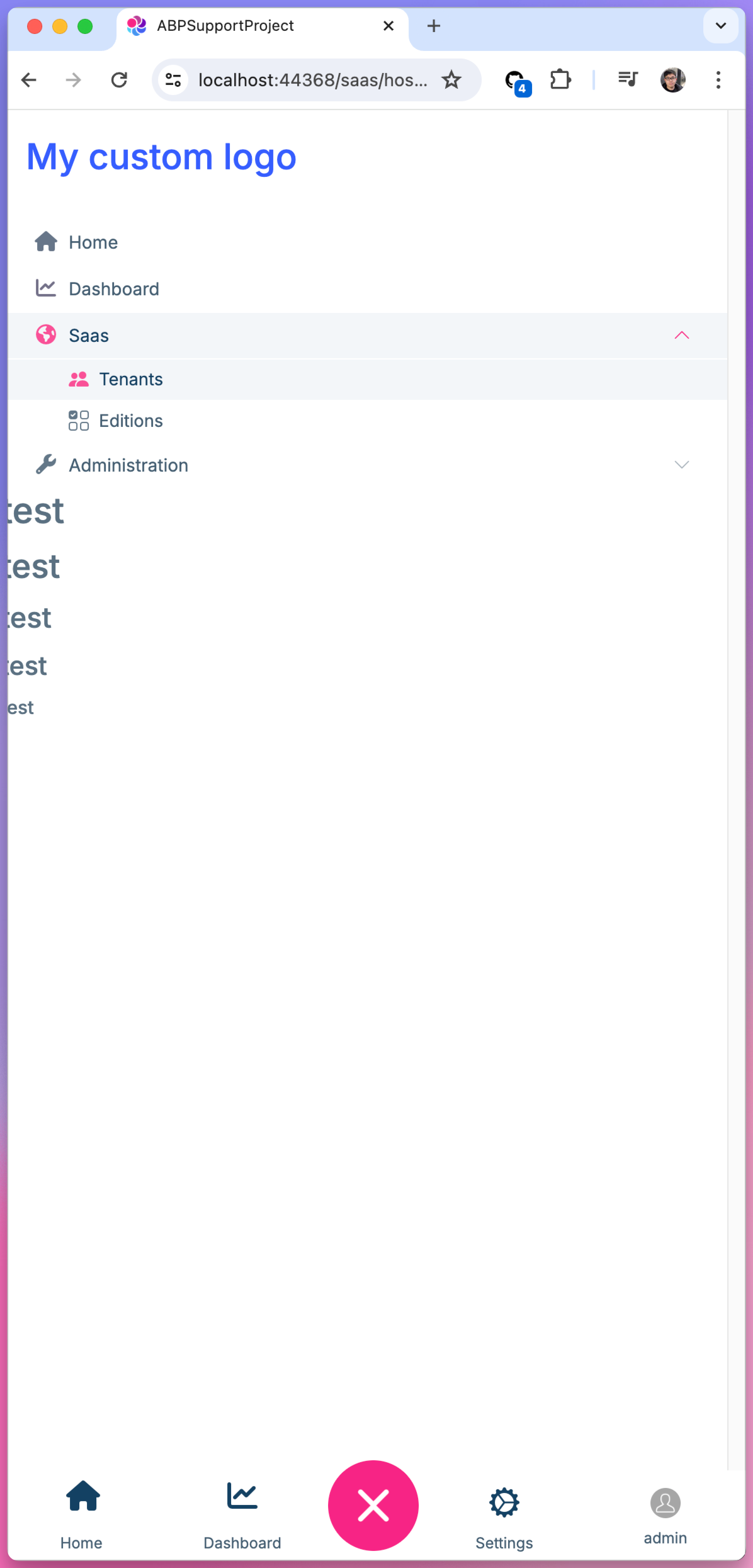
No, it doesn't work even with the SideMenu references:
Which is disappointing, but that's not the main question. If I can get this to work it can help a bit, but what I really want to do is override the Mobile Menu completely. Add a Logo on top, style the menu items, add some other info etc. That is the goal, I added screenshots to the initial question.
Would be great to get the MobileNavbar fixed also if we can work through that.
Thanks,
Karim
-
0
hi
Can you share a test project, I will download and check it.
Thanks.
liming.ma@volosoft.com
-
0
Hi,
I can, but this isn't really a code issue on my end, so the test project would just be a newly generated Blazor project from ABP Suite. I will go ahead and do that, but just so you are aware it will just be a brand new empty 8.1 Blazor Server project. Will let you know when that is done and shared.
Thanks,
Karim
-
0
-
0
-
0
Hi, thanks for providing the code. Still not there yet though. As we mentioned before, this only works with the SideMenu (highlighted in screenshot), which may be OK but since I am using TopMenu everywhere else that makes me a bit concerned that there will be other issues. But OK it works with SideMenu.
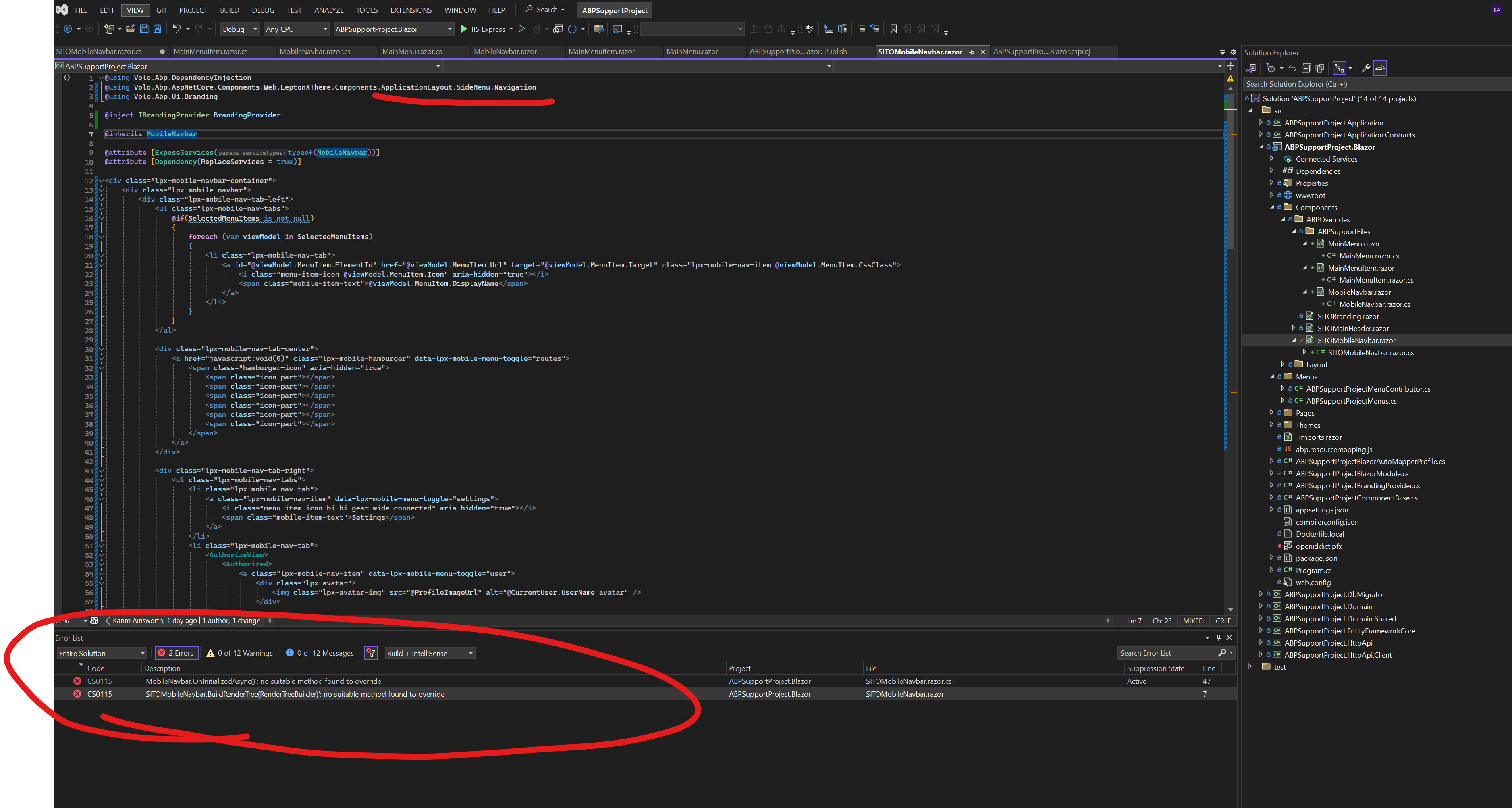
However I am having issues compiling the code you sent, this may be minor. Screenshot below, and I am using the project I shared with you on GitHub, brand new 8.1 project so there isn't any other code in there that could be conflicting. Could you take a look at that and see if we can get this demo project compiling. I think maybe at that point I will be able to understand how best to override the UI.
In case the screenshot is bad the 2 errors are:
Severity Code Description Project File Suppression State Line Error CS0115 'MobileNavbar.OnInitializedAsync()': no suitable method found to override ABPSupportProject.Blazor C:\Users\karim\Repos\Dev\ABPSupportProject\src\ABPSupportProject.Blazor\Components\ABPOverrides\SITOMobileNavbar.razor.cs Active 47
Severity Code Description Project File Suppression State Line Error (active) CS0115 'SITOMobileNavbar.BuildRenderTree(RenderTreeBuilder)': no suitable method found to override ABPSupportProject.Blazor C:\Users\karim\Repos\Dev\ABPSupportProject\src\ABPSupportProject.Blazor\Components\ABPOverrides\SITOMobileNavbar.razor 7
Thanks,
Karim
-
0
hi
Please push your changes to GitHub (
ABPSupportProject). I will pull and check the errors.Thanks.
-
0
ah sorry about that, they are pushed now. Thanks!
-
0
hi
I have pushed the change. You can check. Leave a message if you have other problems.
https://github.com/Flo3Digital/ABPSupportProject/commit/0617af3c866a328b0ac954e0cc43becb993de5f4
Thanks
-
0
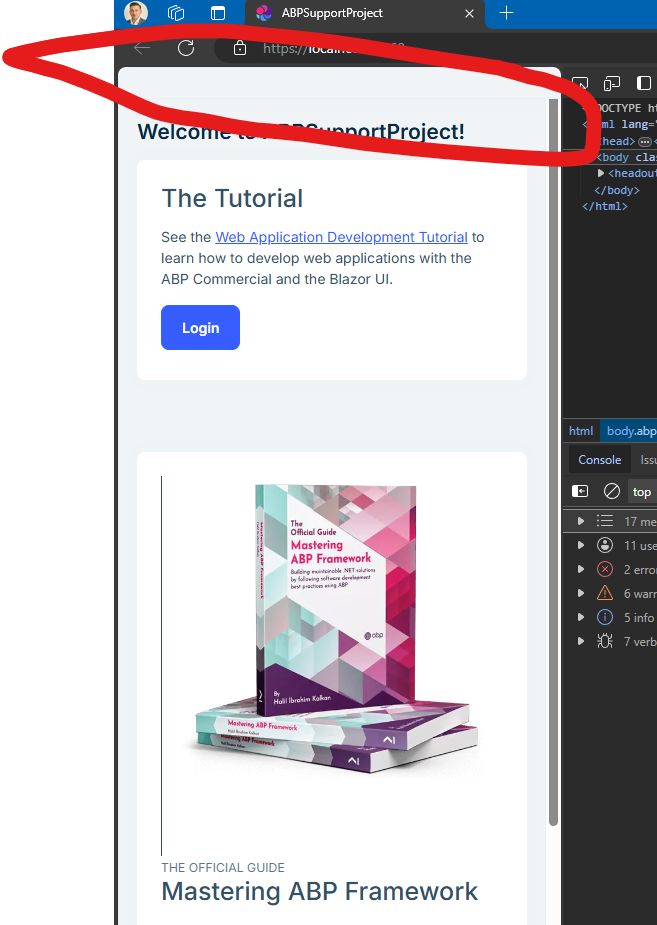
Hi, the Menu button isn't working at all now (neither is settings), it is not pulling up the MobileMenu, which is the area that I want to have control over. As in the original question I need to customize like this:
I looked at another project to see if there is some Javascript code missing or something, but I can't tell. Can we get the menu items working on this sample project, so that I can see the actual MobileMenu show / hide and then figure out how to modify it from there.
Thanks,
Karim
-
0
-
0
-
0
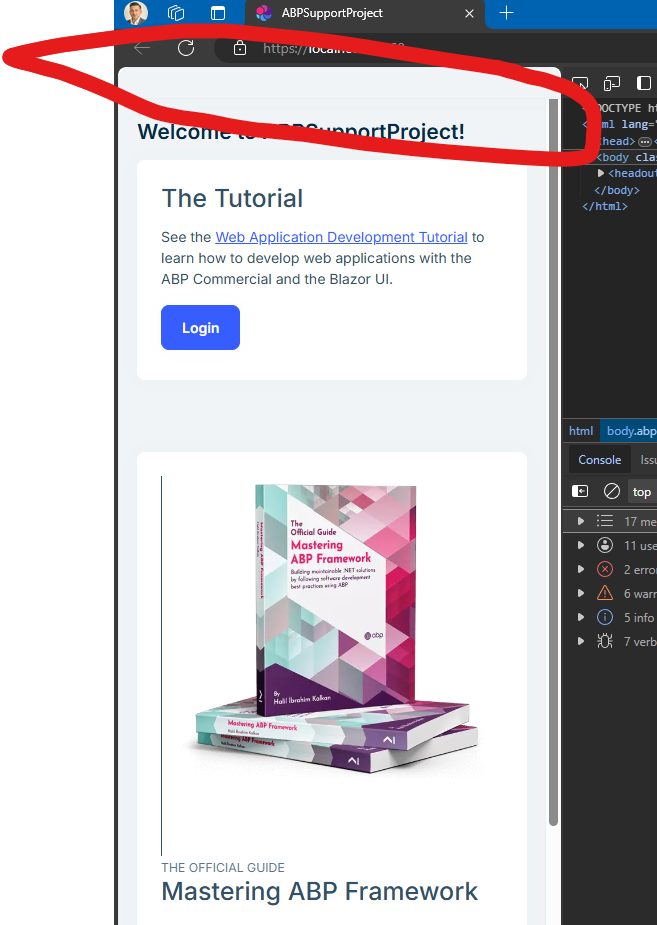
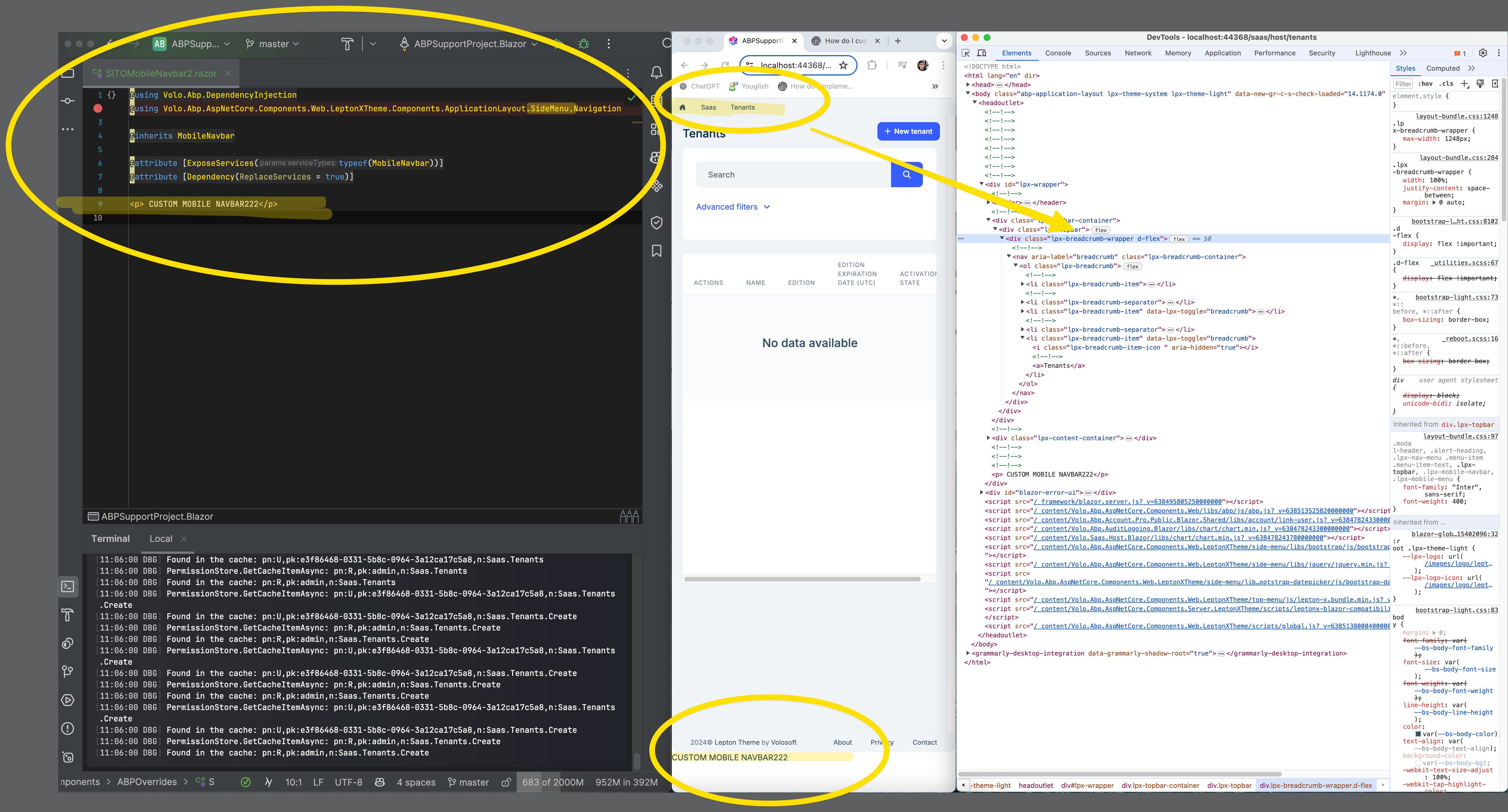
hi
This area is
Breadcrumbscomponent, it will always show on desktop and mobile views. -
0
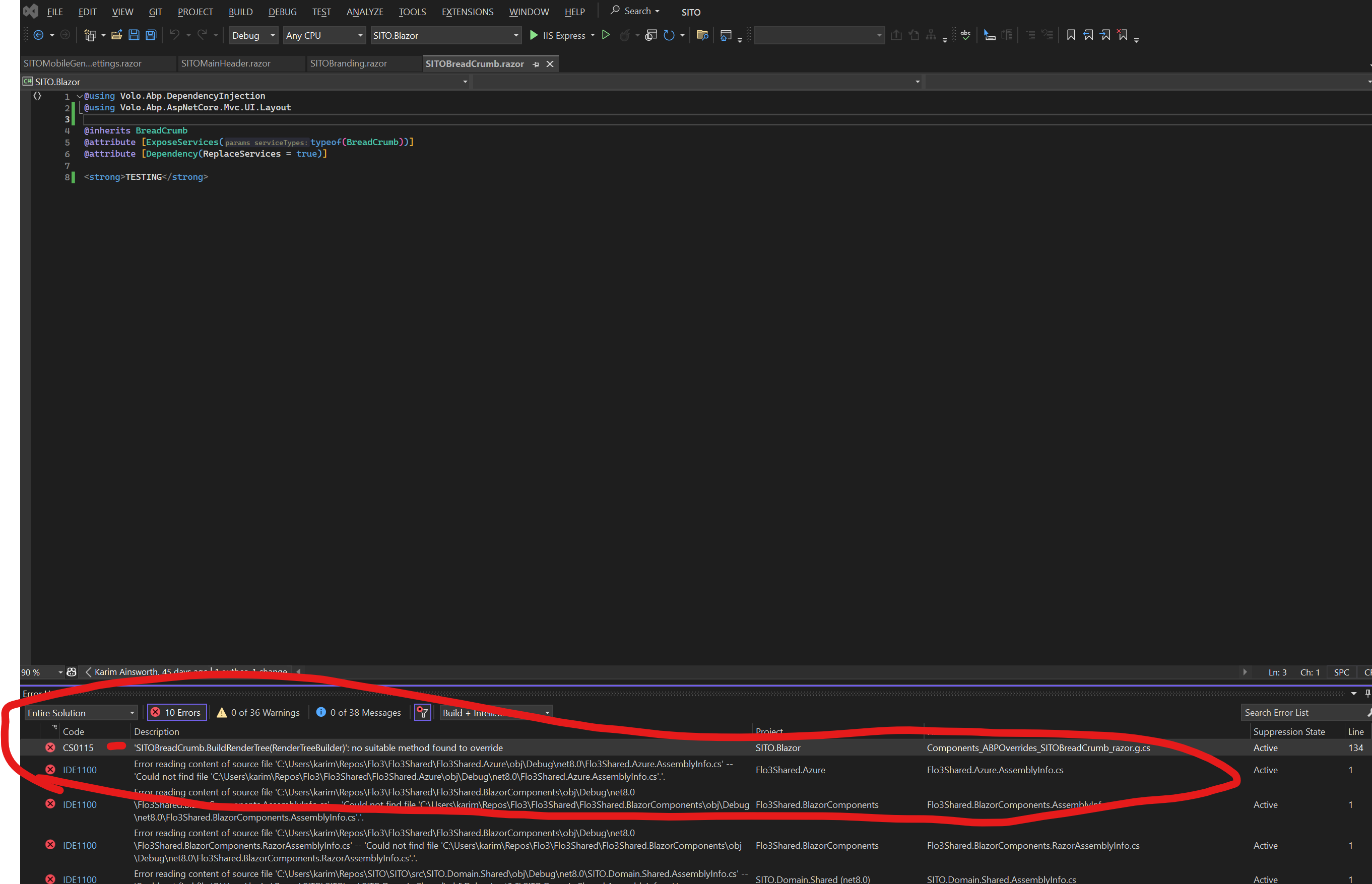
OK everything is working great now, the last thing is this BreadCrumbs component, I can't seem to override properly. Here is the code and error that I am getting:
Text in case the image isn't clear:
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Mvc.UI.Layout
@inherits BreadCrumb @attribute [ExposeServices(typeof(BreadCrumb))] @attribute [Dependency(ReplaceServices = true)]
<strong>TESTING</strong>
ERROR
Severity Code Description Project File Suppression State Line Error CS0115 'SITOBreadCrumb.BuildRenderTree(RenderTreeBuilder)': no suitable method found to override SITO.Blazor C:\Users\karim\Repos\SITO\SITO\src\SITO.Blazor\Microsoft.CodeAnalysis.Razor.Compiler.SourceGenerators\Microsoft.NET.Sdk.Razor.SourceGenerators.RazorSourceGenerator\Components_ABPOverrides_SITOBreadCrumb_razor.g.cs Active 134
I must be missing something, any idea? If i can get this resolved then ticket closed! Thanks for your help.
Karim
-
0
hi
The component is
Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common.Breadcrumbsnamespace Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common; public partial class Breadcrumbs -
0
OK I think I have the right control now, however it is not rendering, either in desktop or mobile view. I only want this to show in Mobile anyway, is there somewhere I need to add the tag? If I do add the tag at the top of my MainHeader component it renders, but I need this to render on Mobile at the top of the UI as it should be. Any ideas?
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Mvc.UI.Layout @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common
@inherits Breadcrumbs @attribute [ExposeServices(typeof(Breadcrumbs))] @attribute [Dependency(ReplaceServices = true)]
<strong>TESTING</strong>
-
0
hi
Can you push your latest code to Github? I will pull the check
-
0
Hi,
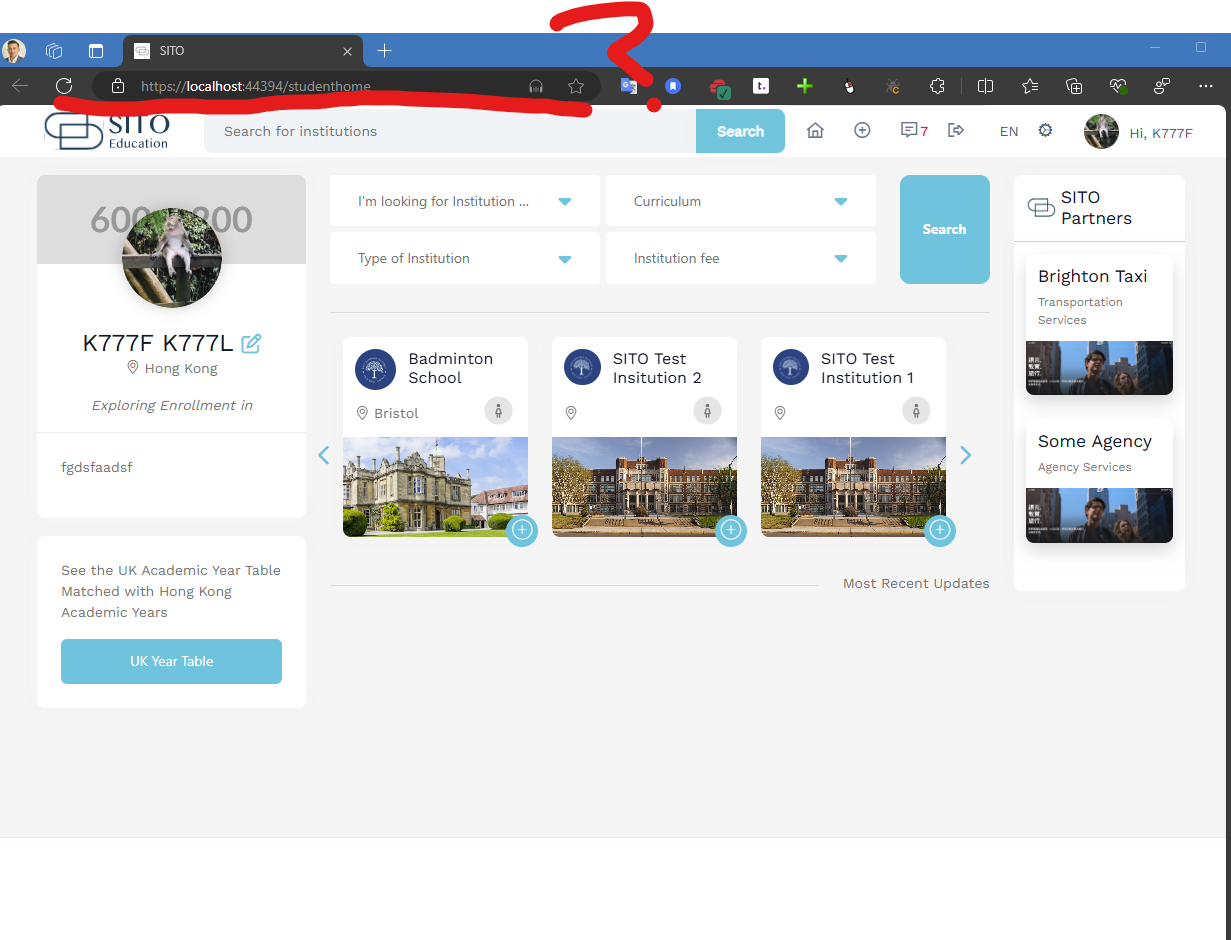
Sorry, I had hidden the toolbar previously with some CSS, everything is working as it should now.
Thanks for your help with this, you have been very helpful and patient. Everything is now looking good, I will close the ticket.
Karim
-
0
: )