ABP Framework version: v8
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes
Exception message and full stack trace: src_app_identity-extended_identity-extended_module_ts.js:2 ERROR NullInjectorError: NullInjectorError: No provider for UserDataDetailModalComponent! at NullInjector.get (core.mjs:5690:27) at R3Injector.get (core.mjs:6133:33) at R3Injector.get (core.mjs:6133:33) at R3Injector.get (core.mjs:6133:33) at R3Injector.get (core.mjs:6133:33) at R3Injector.get (core.mjs:6133:33) at ChainedInjector.get (core.mjs:15474:36) at lookupTokenUsingModuleInjector (core.mjs:4201:39) at getOrCreateInjectable (core.mjs:4249:12) at NodeInjector.get (core.mjs:4543:16)
Steps to reproduce the issue:
@NgModule({
imports: [
UserDataDetailModalComponent,
CoreModule,
ThemeSharedModule,
UserDataModule,
RouterModule.forChild([
{
path: '',
component: IdentityQuickViewComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
},
{
path: 'second',
component: IdentityDataViewComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
}
]),
],
declarations: [IdentityQuickViewComponent, IdentityDataViewComponent],
providers: [UserDataDetailModalComponent,UserDataDetailViewService, ListService],
})
export class IdentityExtendedModule {}
1 Answer(s)
-
0
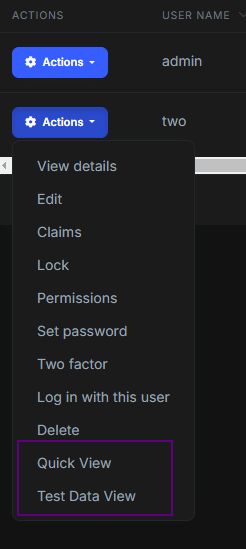
Hello, I suppose that your aim is to extend the entity actions for the identity module by giving two different routes. Here is how it is supposed to behave with the right config:
// src/app/identity-extended/entity-action-contributors.ts import { EntityAction, EntityActionList } from '@abp/ng.components/extensible'; import { IdentityExtendedComponent } from './identity-extended.component'; import { IdentityUserDto } from '@volo/abp.ng.identity/proxy'; import { IdentityEntityActionContributors, eIdentityComponents } from '@volo/abp.ng.identity'; import { TestComponent } from './test/test.component'; const quickViewAction = new EntityAction<IdentityUserDto>({ text: 'Quick View', action: data => { const component = data.getInjected(IdentityExtendedComponent); component.openUserQuickView(data.record); }, }); const dataViewAction = new EntityAction<IdentityUserDto>({ text: 'Test Data View', action: data => { const component = data.getInjected(TestComponent); component.openUserDataView(data.record); }, }); export function customModalContributor(actionList: EntityActionList<IdentityUserDto>) { actionList.addTail(quickViewAction); actionList.addTail(dataViewAction); } export const identityEntityActionContributors: IdentityEntityActionContributors = { // enum indicates the page to add contributors to [eIdentityComponents.Users]: [ customModalContributor, // You can add more contributors here ], };// src/app/identity-extended/identity-extended.module.ts import { CoreModule } from '@abp/ng.core'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { RouterModule } from '@angular/router'; import { identityEntityActionContributors } from './entity-action-contributors'; import { IdentityExtendedComponent } from './identity-extended.component'; import { IdentityModule } from '@volo/abp.ng.identity'; import { TestComponent } from './test/test.component'; @NgModule({ imports: [ CoreModule, ThemeSharedModule, RouterModule.forChild([ { path: '', component: IdentityExtendedComponent, children: [ { path: '', loadChildren: () => IdentityModule.forLazy({ entityActionContributors: identityEntityActionContributors, }), }, ], }, { path: 'test', component: TestComponent, children: [ { path: '', loadChildren: () => IdentityModule.forLazy({ entityActionContributors: identityEntityActionContributors, }), }, ], }, ]), ], declarations: [IdentityExtendedComponent], }) export class IdentityExtendedModule {}When the route is
/identity/users, the Quick View button should work since then the referenced component. However, the Test Data View button will only work when you are redirected to/identity/test/userssince then this button click is referenced to Test Component in the config.If your case is different than this, we can assist you further on that.