Hi,
We are using notification button for a long time. After volo package upgraded to v8.1.1 version from v7.3.1, notification button is not clickable. Is it related with the v8.1.1? Because, it works when we go back to the old version.
Actually, our Notification Module is a different project and it uses Lepton theme. It works successfully alone. But, we implement also this module in our main solution ant it uses LeptonX theme. It doesn't work with v8.1.1.
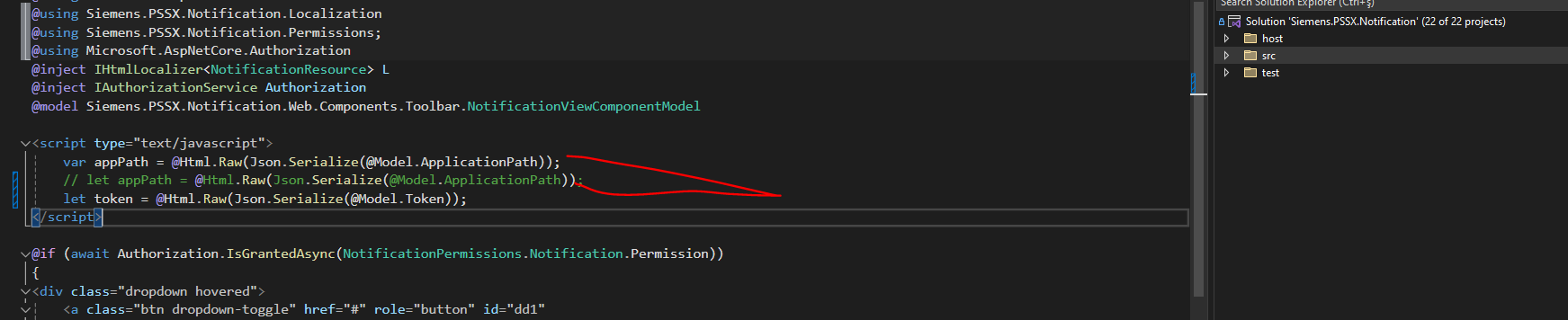
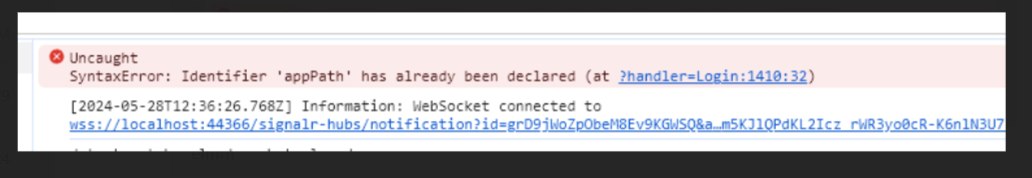
When we defined appPath(or any other words) variable with "let", it throws exception like: AppPath already defined. Then we changed as a "var". This error dispreads right now. We want to notification module under the main solution.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
ABP Framework version: v8.1.1
UI Type: MVC
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes/
Exception message and full stack trace:
Steps to reproduce the issue:
9 Answer(s)
-
0
Hi,
Could you upgrade to 8.1.3?
-
0
Hi,
Could you upgrade to 8.1.3?
Is there a way to solve it without upgrading? For example, can we solve as override something in our project?
Thanks
-
0
Hi,
I recommend upgrading, because 8.1.1 has serious performance issues
-
0
Hi,
I recommend upgrading, because 8.1.1 has serious performance issues
Thanks
-
0
-
0
Hi,
That's weird. Could you please share a simple project with me? i will check it.
my email is shiwei.liang@volosoft.com
-
0
Hi,
That's weird. Could you please share a simple project with me? i will check it.
my email is shiwei.liang@volosoft.com
I send it thanks
-
0
Hi,
I can confirm this is a bug, we will check it and fix it in the next patch version.
-
0
Hi,
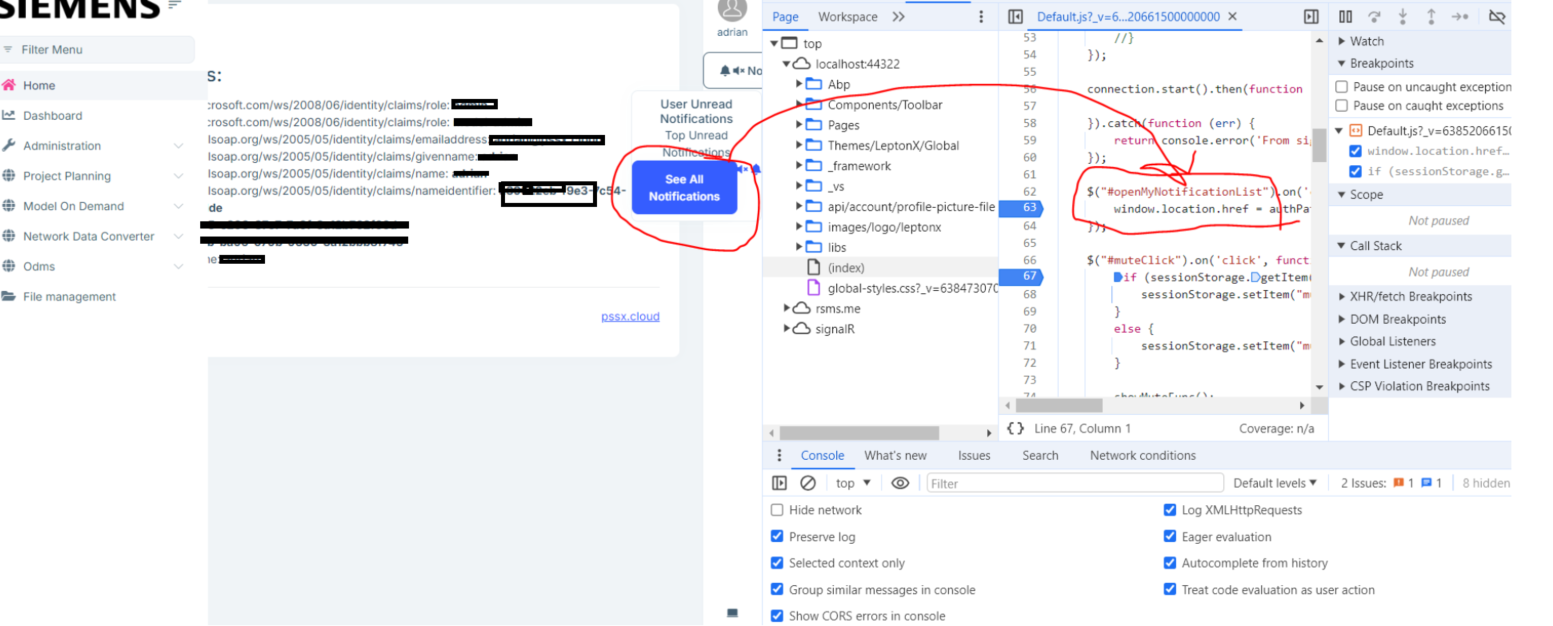
It seems the problem occurs because two different elements exist with the same id in the page.
LeptonX uses different toolbar items for mobile and desktop. When you add your toolbar viewcomponent to
StandardToolbars.Main, then it'll go to both mobile and desktop.Here is the cases:
You can use class instead id, it's not performant but it works.
$(".openMyNotificationList")...<abp-button class="btn-primary openMyNotificationList">Open</abp-button>
You can use different toolbar items for mobile and desktop or you can add it only for desktop:
public virtual Task ConfigureToolbarAsync(IToolbarConfigurationContext context) { if (context.Toolbar.Name == LeptonXToolbars.Main) { // Toolbar for desktop context.Toolbar.Items.Add(new ToolbarItem(typeof(NotificationViewComponent))); } if (context.Toolbar.Name == LeptonXToolbars.MainMobile) { // Toolbar for mobile context.Toolbar.Items.Add(new ToolbarItem(typeof(NotificationMobileViewComponent))); } }