0
tony.chen@sjrb.ca created
- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace: 1. If 'ngx-datatable' is an Angular component and it has 'list' input, then verify that it is part of this module.
- Steps to reproduce the issue: https://github.com/abpframework/abp-samples/blob/master/BookStore-Angular-MongoDb/angular/src/app/book/book.component.html or follow https://docs.abp.io/en/abp/latest/Tutorials/Part-1
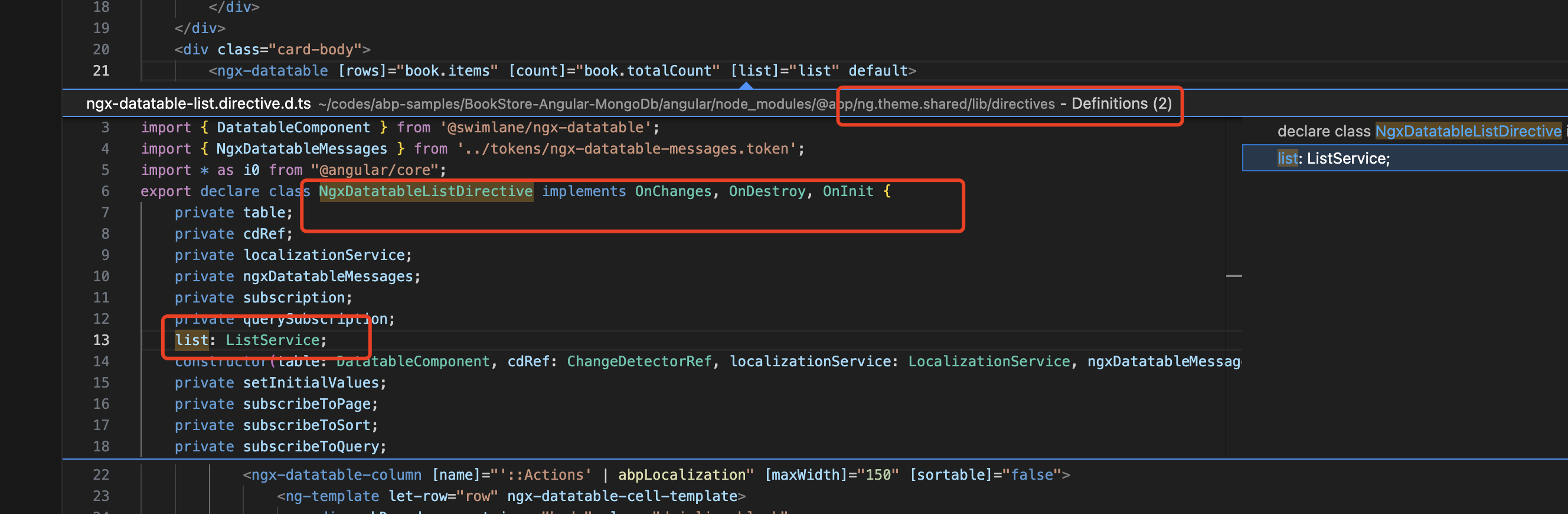
There is no [list] attribute from ngx-datatable (https://swimlane.gitbook.io/ngx-datatable/api/table/inputs)
<ngx-datatable [rows]="author.items" [count]="author.totalCount" [list]="list" default> <ngx-datatable-column [name]="'::Actions' | abpLocalization" [maxWidth]="150" [sortable]="false" >
3 Answer(s)
-
0
-
0
Thanks Liang. Works now, forgot the directive thing, lol. FYI, I am doing stand-alone components so I need import all of them separately.
standalone: true, imports: [NgxDatatableModule, NgxDatatableListDirective, NgxDatatableDefaultDirective],I would love to see next ABP Angular template fully leveraging on stand-alone, no zone.js, and Signals.
-
0
:)