- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: EF Core ( PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Steps to reproduce the issue:
Hello, I have created a new angular project that will run side by side with the original project. I have created the angular project from scratch and manage to make it work here is my package.json
{
"name": "angular-extra",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --port 4201 --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~8.1.3",
"@abp/ng.core": "~8.1.3",
"@abp/ng.oauth": "~8.1.3",
"@abp/ng.setting-management": "~8.1.3",
"@abp/ng.theme.shared": "~8.1.3",
"@volo/abp.commercial.ng.ui": "~8.1.3",
"@volo/abp.ng.openiddictpro": "~8.1.3",
"@volo/abp.ng.language-management": "~8.1.3",
"@volosoft/abp.ng.theme.lepton-x": "~3.1.3",
"@angular/animations": "~17.1.0",
"@angular/common": "~17.1.0",
"@angular/compiler": "~17.1.0",
"@angular/core": "~17.1.0",
"@angular/forms": "~17.1.0",
"@angular/localize": "~17.1.0",
"@angular/platform-browser-dynamic": "~17.1.0",
"@angular/platform-browser": "~17.1.0",
"@angular/router": "~17.1.0",
"rxjs": "~7.8.0",
"tslib": "^2.0.0",
"zone.js": "~0.14.0",
"@stripe/stripe-js": "^2.1.1"
},
"devDependencies": {
"@abp/ng.schematics": "~8.1.3",
"@angular-devkit/build-angular": "~17.1.0",
"@angular-eslint/builder": "~17.2.0",
"@angular-eslint/eslint-plugin": "~17.2.0",
"@angular-eslint/eslint-plugin-template": "~17.2.0",
"@angular-eslint/schematics": "~17.2.0",
"@angular-eslint/template-parser": "~17.2.0",
"@angular/cli": "~17.1.0",
"@angular/compiler-cli": "~17.1.0",
"@angular/language-service": "~17.1.0",
"@types/jasmine": "~3.6.0",
"@types/node": "^20.0.0",
"@typescript-eslint/eslint-plugin": "6.9.1",
"@typescript-eslint/parser": "6.9.1",
"eslint": "^8.0.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.0.0",
"typescript": "~5.3.0"
}
}
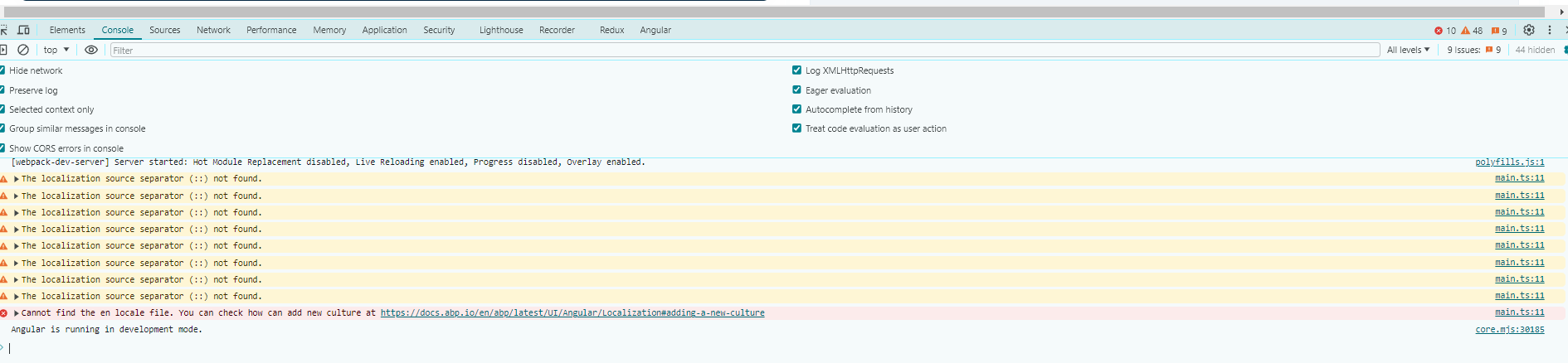
Whenever i run it, i am getting an locale error.

I know this questions have been asked. And the solution was try to downgrade Angular version to 17.1.x. I have deleted all the node_modules dir. Also yarn.lock file and clear the cache. It still gives me the error.
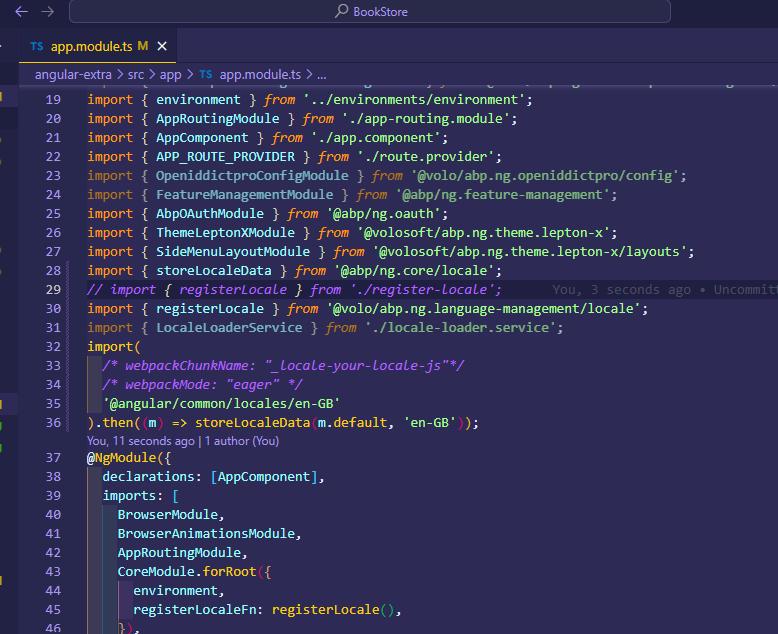
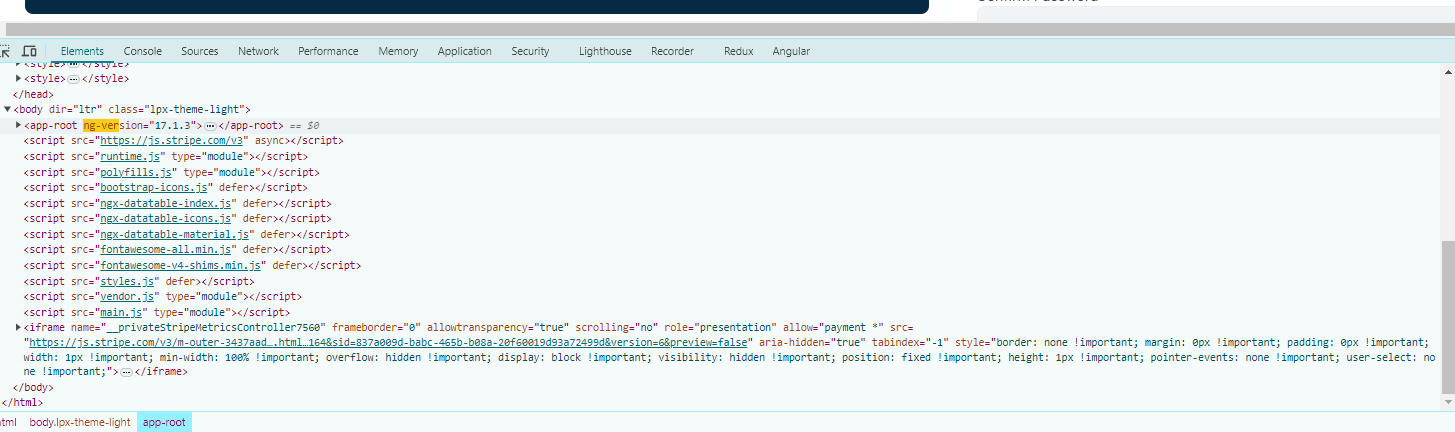
And you can see angular version is 17.1.3 from here.

if i create a new project from scratch there is no problem.
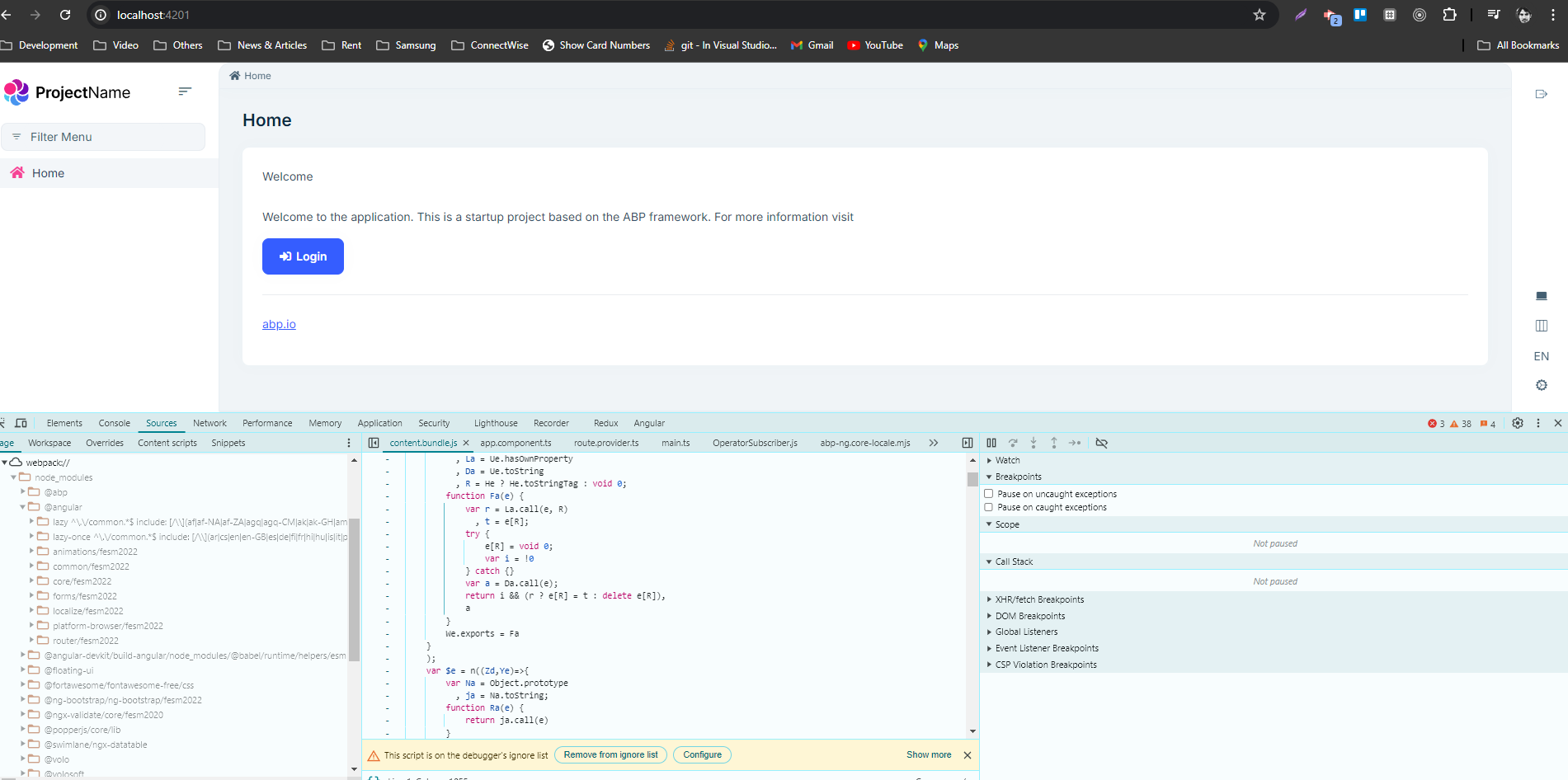
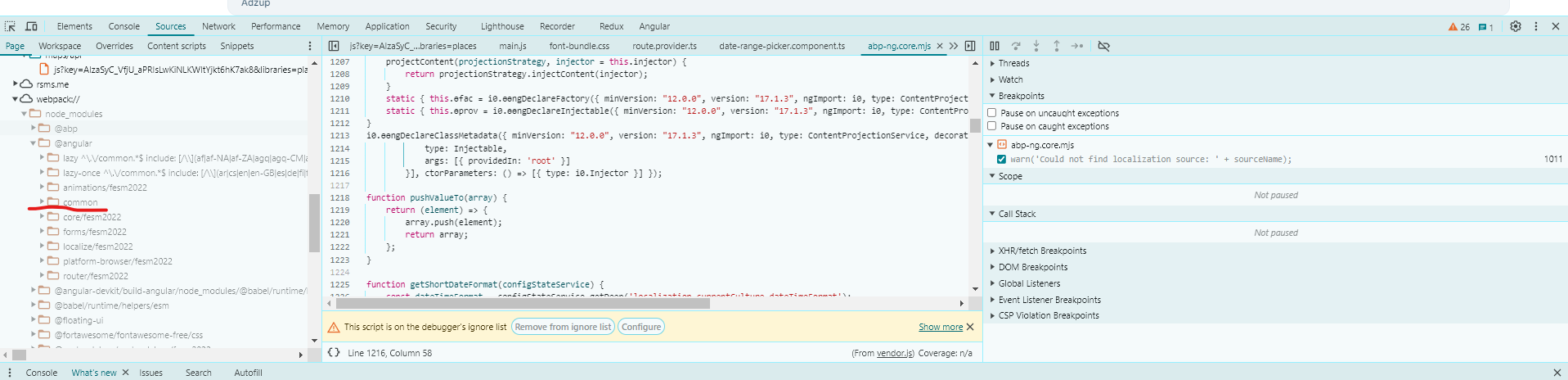
when i look at the sources tab in google chrome dev. I am seeing that @angular/common is not loaded. I think the problem is happening because of that.
You can see not working angular project below.

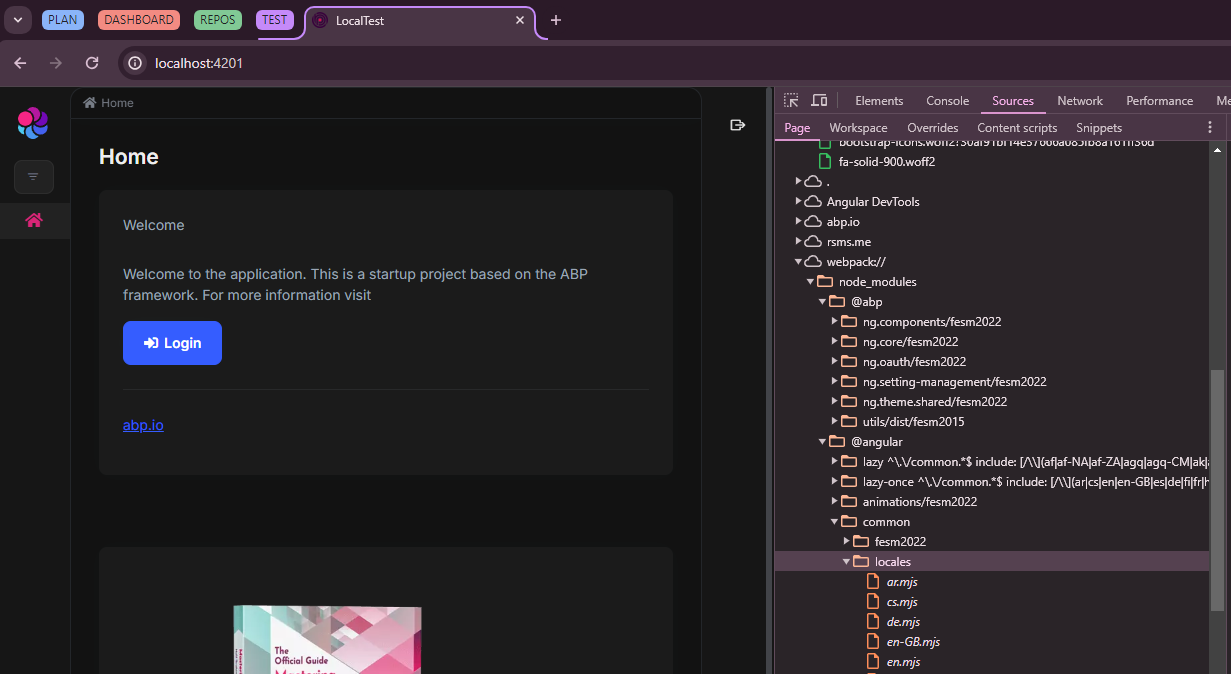
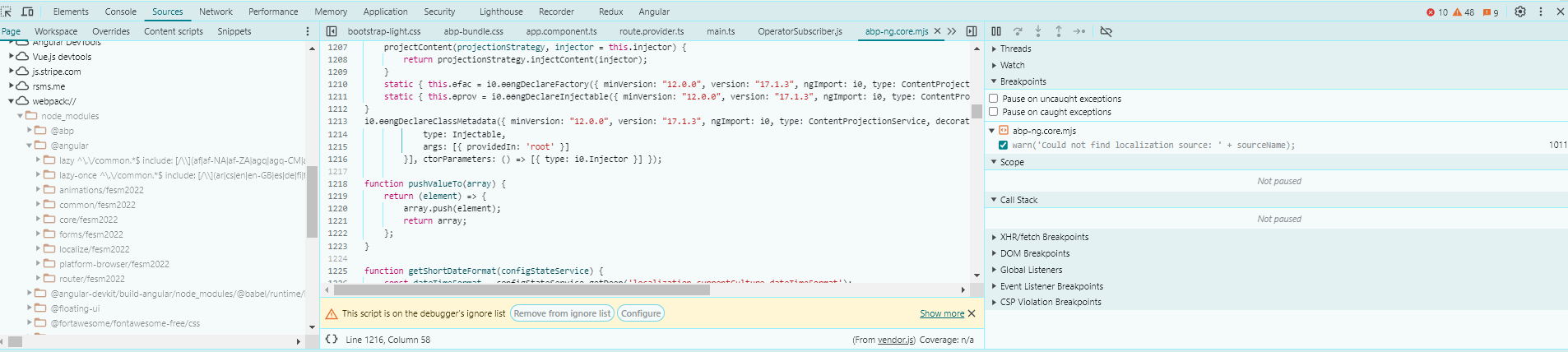
and here is the sources from the new abp project.

what can be the reason that my new angular project that is created with angular cli do not load @angular/common/locales but new abp template has it? what am i forgetting to include here?
11 Answer(s)
-
0
Hello, this problem occurs since then you are trying to run a project that has been configured for the port 4200. If you update the related parts, especially for the docker, with the intended port 4201, and re-install the dependencies, the problem should be eliminated.
-
0
how do you know which port i am running it :) I am running it on port 4201 already and i have configured it with port 4201. And i do not run it on docker. And i do not understand how loading dependencies (@angular/common) is related with port configuration?
-
0
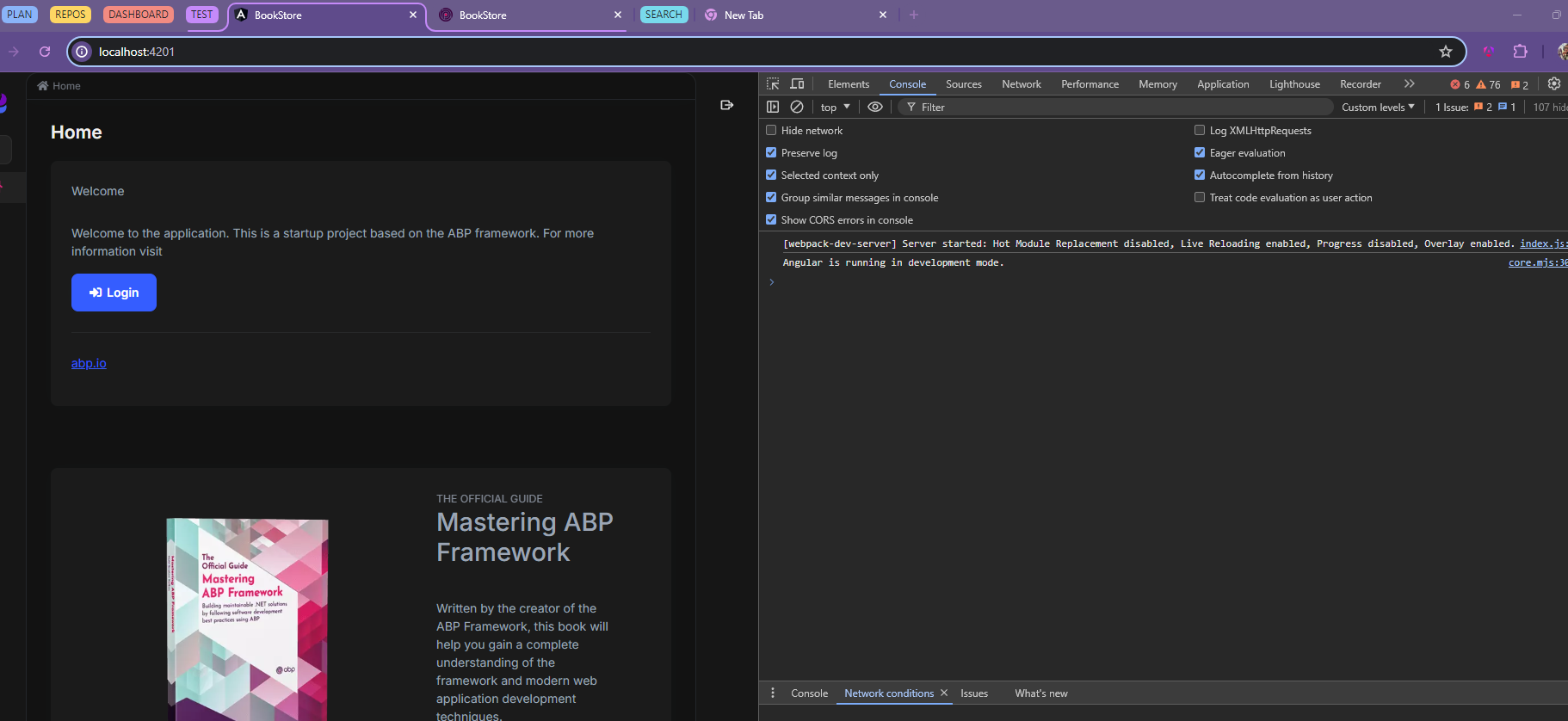
Hello again, thank you for clarification. However, once I configure everything for port 4201 as you did so, I could not replicate the same problem as you can see in the screenshot below. That would be the best if you can share the command you used for creating the project, or you can also share a sample project if the problem persists in this way through this mail sumeyye.kurtulus@volosoft.com.
-
0
Hello, My problem is not with the angular project that is created with template. I am adding an extra angular project to the folder with angular cli and configuring it accordingly. When i do that i am getting localization error. I will prepare the sample project on weekend and send it to you.
-
0
Thank you for the clarification, again. I understand the issue you're facing with the additional Angular project and the localization error. Please take your time to prepare the sample project over the weekend. Once you send it over, I'll be happy to investigate and assist you further.
-
0
Hello Sumeyye, It took little bit of time, but i managed to create a sample and i have sent it to your email address. You need to run a docker container for postgres and redis to start the backend.

There is a folder angular-extra so you can run it after you start the backend and on your console you should see the error.
-
0
Hello, thank you for giving more details that lead me to investigate further. However, I have not detected anything to fix on our side. As the error you receive implies, you will need to configure the localization setting according to this documentation.
Moreover, once I add this block for the
angular-extraproject, it works for theen-GBlocalization. -
0
Hello again, I understand but shouldn't leptonx theme do this in the background? Cause it works on main angular project without any configuration. en-GB is sth already registered on the server side. When you get the languages from the server side, according to me it should find the localization file and shouldn't throw the error. I don't think you should do the default configuration again. For some reason @angular/common/locales are not loaded in the angular-extra project. I want to know why it is not loaded in angular-extra project but loaded in the angular project.
when you look at the image below you can see @angular/common/locales not exists in the resources.
-
0
I also acknowledge your point, but it has to do nothing with the lepton-x configurations. It must be working right for the main project since then all configs are based on that project apart from the extra application that you have added.
I have duplicated the same case by cordially checking the locales file inside the sources. However, as you can presume that the files are not loaded because the project is some sort of an extension and we cannot serve such customization on our side.
For the sake of helping you, I can suggest you to utilize this way by replacing the path
@angular/common/localeswith the files that you can copy inside another folder, that depends on your business logic, so that the so-called unreachable files would become reachable.// register-locale.ts import { differentLocales } from '@abp/ng.core'; export function registerLocale(locale: string) { return import( /* webpackChunkName: "_locale-[request]"*/ /* webpackInclude: /[/\\](en|fr).js/ */ /* webpackExclude: /[/\\]global|extra/ */ `@angular/common/locales/${differentLocales[locale] || locale}.js` ) } // app.module.ts import { registerLocale } from './register-locale'; @NgModule({ imports: [ // ... CoreModule.forRoot({ // ...other options, registerLocaleFn: registerLocale }), //... ] -
0
Hello again, Thank you for the reply. I understand how i can tweak it. But i have some questions cause still i didn't understand the reasons.
It must be working right for the main project since then all configs are based on that project apart from the extra application that you have added.
I didn't understand this part. angular-extra project is using the same server side, and have the same configuration and same nuget packages. How it is different from the angular project? What is it different as configuration wise? Cause registerlocale function is coming from '@volo/abp.ng.language-management/locale'; for both projects? and it has been configuration in app.module.
CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), -
0
You can use winmerge to compare their differences https://winmerge.orga