- ABP Framework version: v8.1.4
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hello, I am trying to programmatically select an item from the left menu and make it expanded or selected. I am injecting NavbarService, and tried to use expandItems() method. But it didn't work. Is there any example to programmatically select a menu item when the page is loading? this
this.navbarService.navbarItems$.subscribe(items => {
items.forEach(item => {
if (item.text === 'Approve It') {
item.expanded = true;
} else {
item.expanded = false;
}
this.changeDetectorRef.markForCheck();
});
});
or this
this.navbarService.expandItems();
not working.
14 Answer(s)
-
0
-
0
Hello, yes exactly like that.
-
0
Hello,
For that you have to add your menuitems in
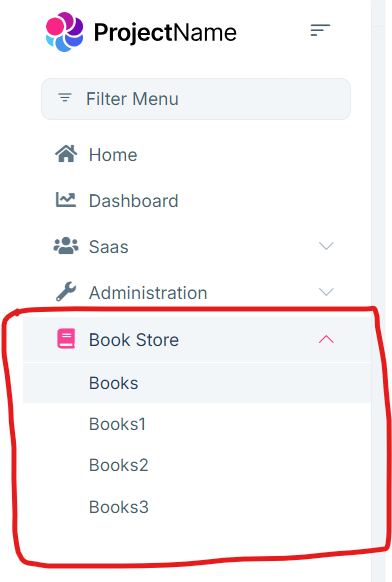
MyApp\angular\src\app\route.provider.tsfile just like I have donefunction configureRoutes(routes: RoutesService) { return () => { routes.add([ { path: '/', name: '::Menu:Home', iconClass: 'fas fa-home', order: 1, layout: eLayoutType.application, }, { path: '/dashboard', name: '::Menu:Dashboard', iconClass: 'fas fa-chart-line', order: 2, layout: eLayoutType.application, requiredPolicy: 'Ticket7368.Dashboard.Host || Ticket7368.Dashboard.Tenant', }, //I have added the below code you can customize it as per your requirement { path: '/book-store', name: '::Menu:BookStore', iconClass: 'fas fa-book', order: 101, layout: eLayoutType.application, }, { path: '/books', name: '::Menu:Books', parentName: '::Menu:BookStore', layout: eLayoutType.application }, { path: '/books1', name: '::Menu:Books1', parentName: '::Menu:BookStore', layout: eLayoutType.application }, { path: '/books2', name: '::Menu:Books2', parentName: '::Menu:BookStore', layout: eLayoutType.application }, { path: '/books3', name: '::Menu:Books3', parentName: '::Menu:BookStore', layout: eLayoutType.application } ]); };Also, check this documentation for reference https://docs.abp.io/en/commercial/latest/tutorials/book-store/part-2?UI=NG&DB=EF#routing
Thanks
-
0
Hello, Maybe you missed the points i am talking about, i want to change the menu item selection programmatically from typescript. Let's say i have another page "Books3 Update Page" For Ex which is not on the left menu items. I want Books3 to be selected when i load the page ("Books3 Update Page"). Can you do that programmatically when the "Books3 Update Page" is loaded.
-
0
or in your example can you add button to books3 page, and change the selected item to Books2 when the button is clicked.
-
0
Hello,
I have done something like shown in Video
for that, I have created a button in Book3 and after clicking on it, it will redirect to Book2
onBook2Click() { this.router.navigate(['/books2']); }Thanks
-
0
I think you totally understand this wrong. Without navigation, I want to achieve the same thing. You are navigating in your example.
-
0
Hello,
Sorry it's my bad. I apologise for your inconvenience. I will check again and get back to you asap.
Thanks
-
0
Hello,
Please share some sample codes by mail at support@abp.io, and mention your ticket number in the mail. Then I can help you better.
Thanks
-
0
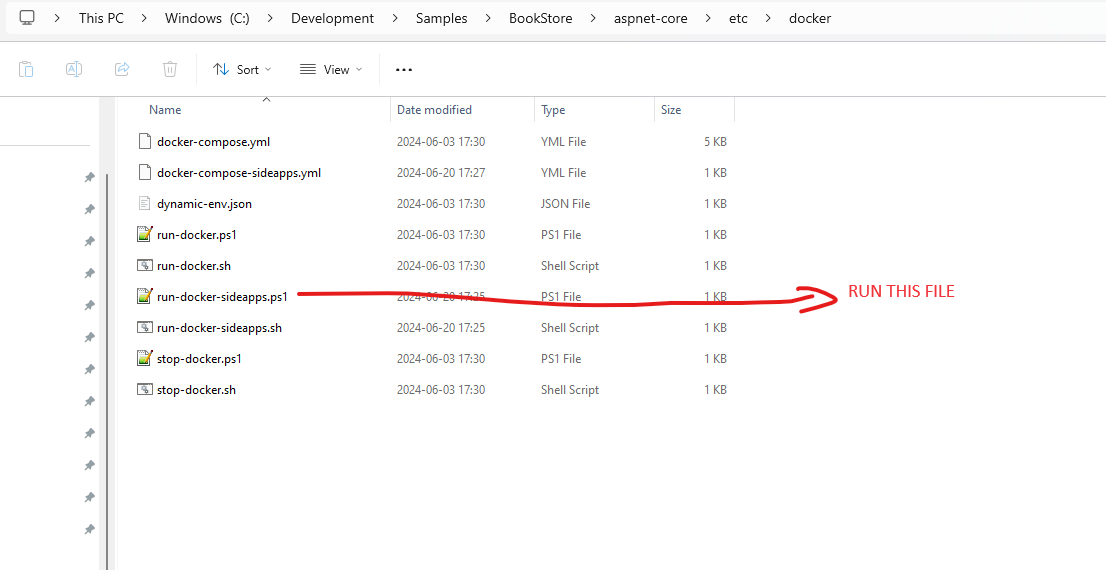
I have prepared the sample app and sent it to the email address. you need to run postgres and redis inside docker container. To do that you can run the powershell file from aspnet-core/etc/docker/run-docker-sideapps.ps1 path.
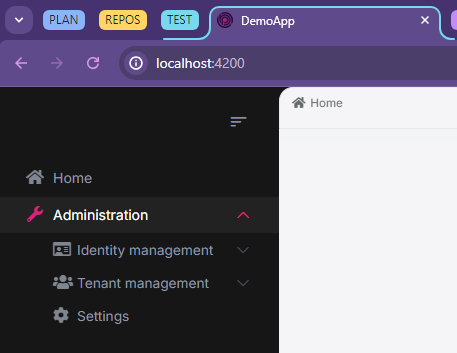
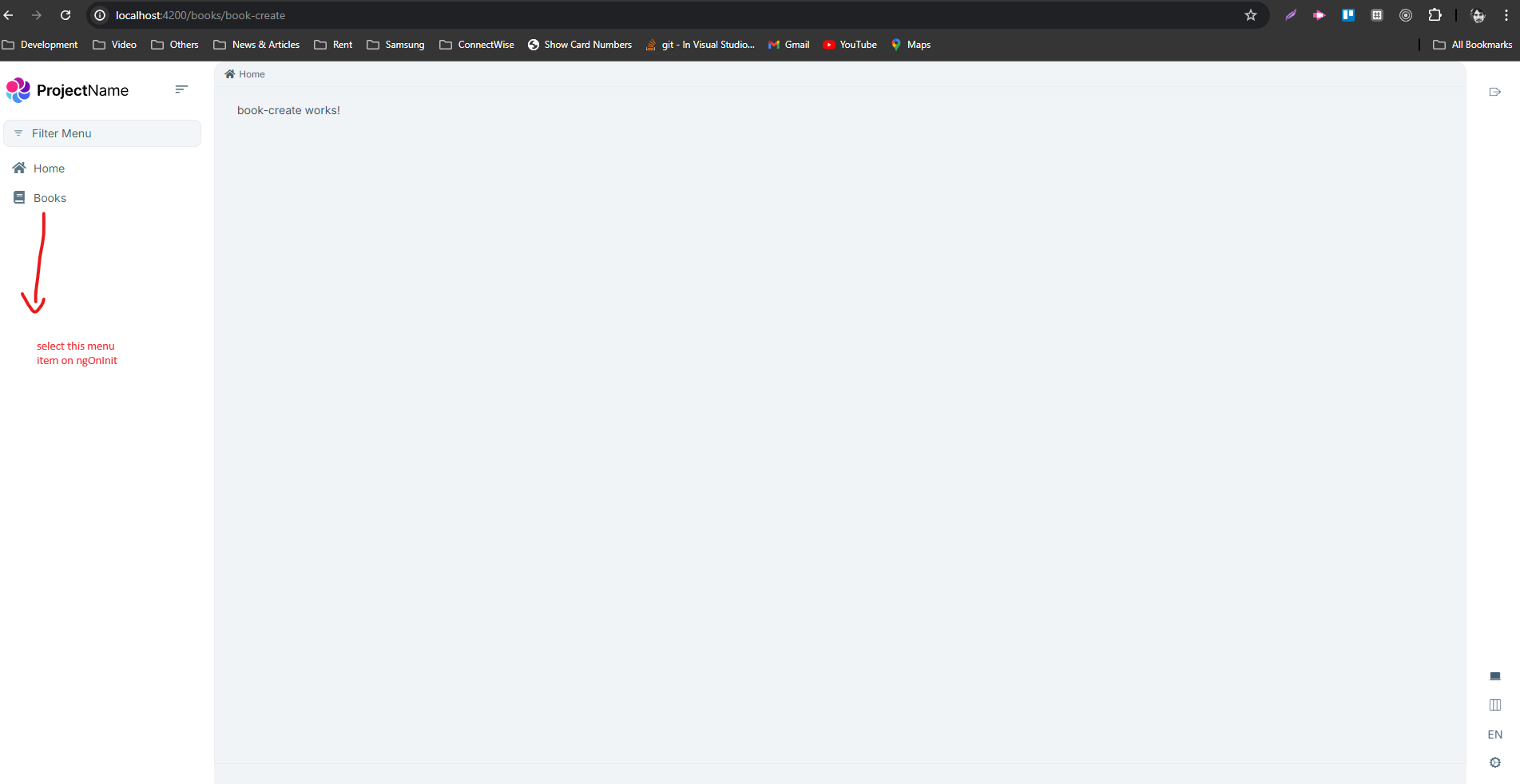
what i want to achieve, you can see it below. Also i write todo comment inside the project.

Hope this will be enough.
-
0
Nothing over here? No reply?
-
0
Hello, I have investigated your case carefully. However, we cannot provide such functionality for the time being. Hence, I could not quite get how you implemented this block either
this.navbarService.navbarItems$.subscribe(items => { items.forEach(item => { if (item.text === 'Approve It') { item.expanded = true; } else { item.expanded = false; } this.changeDetectorRef.markForCheck(); }); }); -
0
Hello, i think the functionality is very simple. I want to control the left menu programmatically from the angular code. I have checked the source code. NavbarService is the service that is used internally to control the menu for leptonx theme as i understand. That's why i tried that code to make what i want.
NavBarService is defined in lepton-x core package.
Anyway, so if we come to the main point, is there a way to change the highlighted menu item. And if there is none, since i need the functionality how can i do that? I believe there should be a way to do that. At least i should be able to replace or override a function or service so i can achieve what i want. Cause the functionality is there when i add it through route providers. When i navigate to route it already highlights that menu item.
-
0
Yes, you are right. However, the Navbar service is not the only place we handle the navigations and highlights. Because of this restriction, we are fixing the navbar items according to the route changes that is connected to the navbar routes component.
I can suggest you to modify the related part as follows:
this.navbarService.navbarItems$.subscribe((items) => { items.forEach((item) => { if (item.text === "Home") { item.expanded = false; item.selected = false; } if (item.text === "Administration") { item.expanded = true; item.selected = true; } }); this.menuItems = items; });