- ABP Framework version: v8.2.0
- UI Type: Blazor Web App
- Database System: EF Core (SQL Server)
Hi Support Team,
I want to allow login only with a Microsoft account where the email exists in my Person table, rather than logging in with accounts from the AbpUser table. When logging in, the system should check if the email exists in my Person table. If it does, the user should be logged in; if not, an error message should be displayed. What can I do to achieve this in a Blazor Web App?
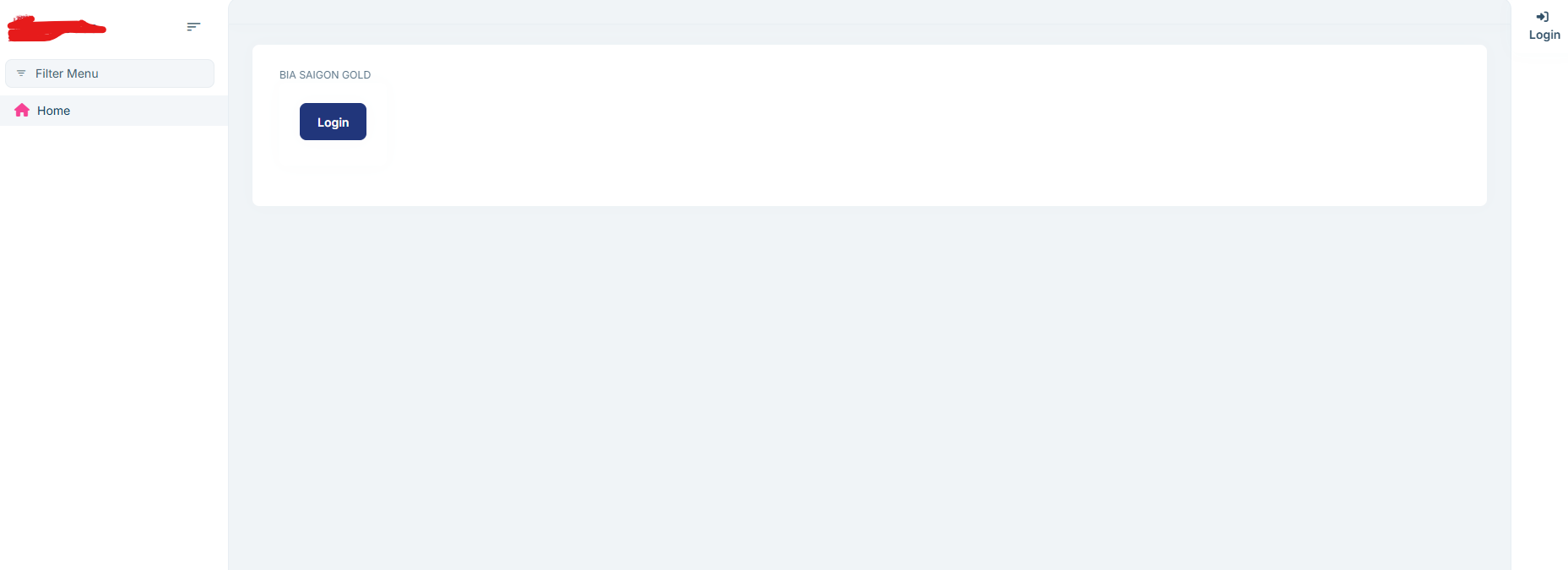
And I want to log in with Microsoft directly from this page

Thanks
14 Answer(s)
-
0
Can anyone help me? :(
-
0
Hi,
ABP must have an account locally(permissions, features ...etc system needs). It can be registered with an external user login.
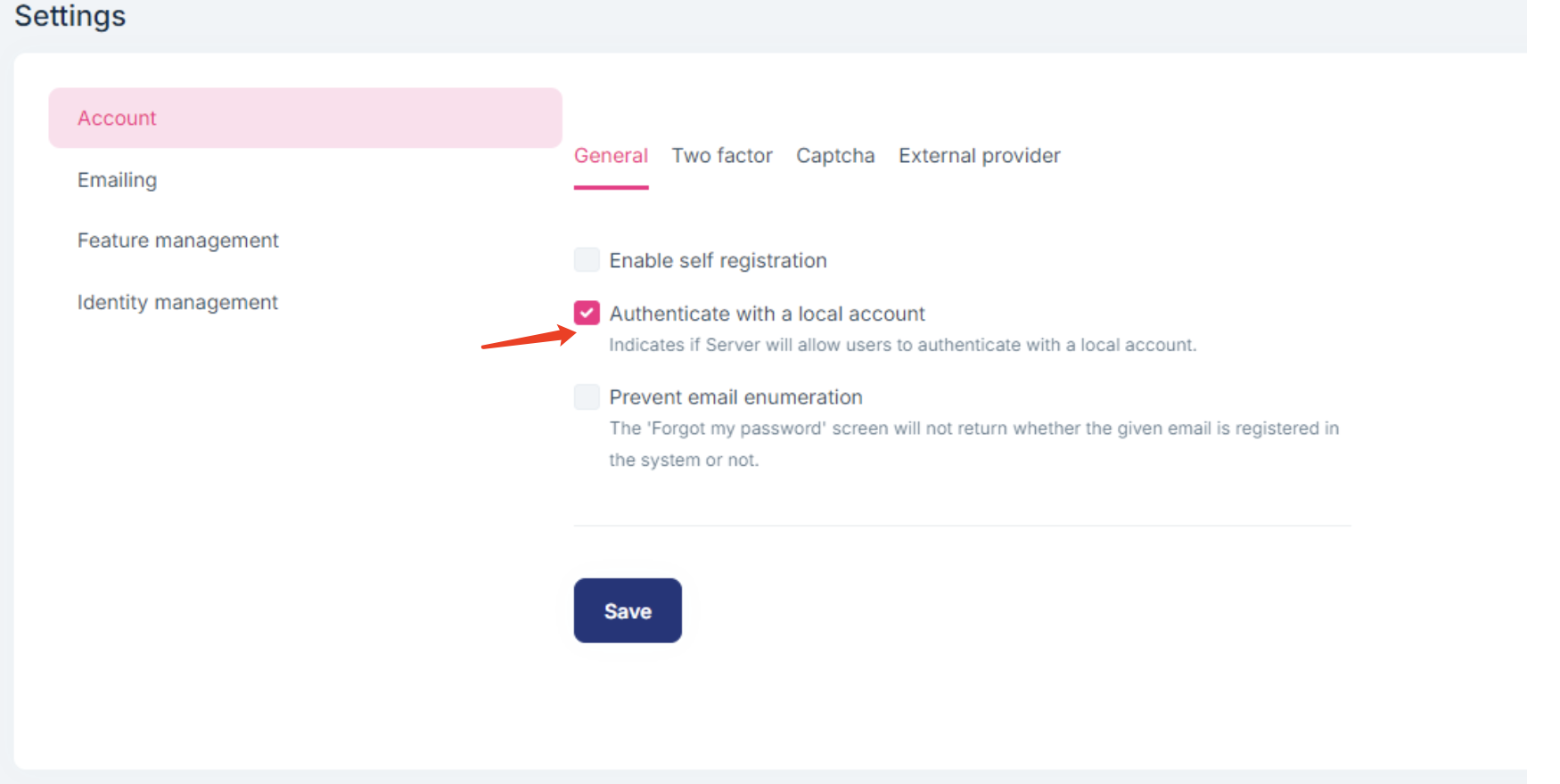
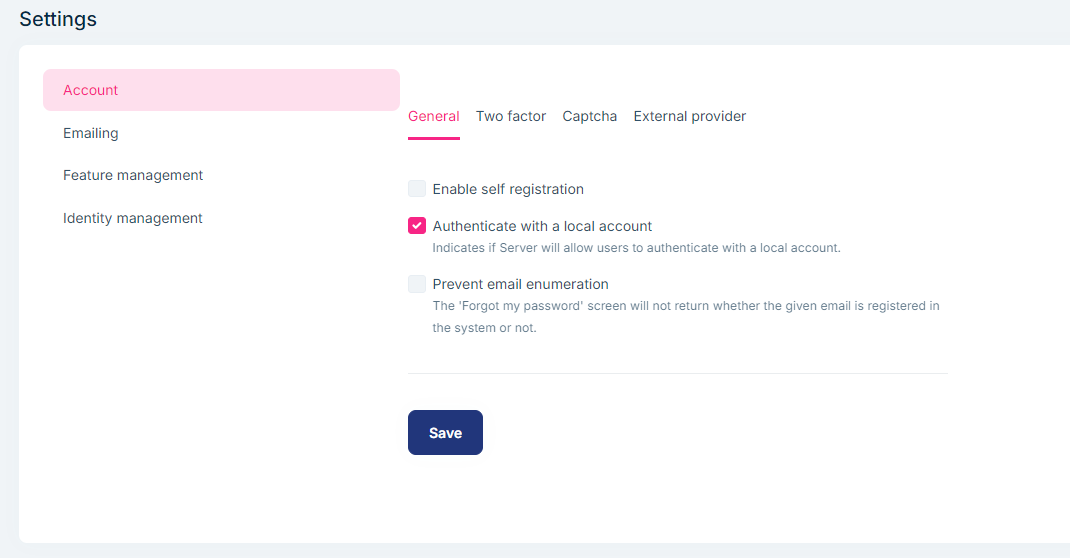
you can disabled the local login and local register in the account setting page and only allowed login with an external provider(Microsoft azure, google...etc)
-
0
Hi,
ABP must have an account locally(permissions, features ...etc system needs). It can be registered with an external user login.
you can disabled the local login and local register in the account setting page and only allowed login with an external provider(Microsoft azure, google...etc)
Hi,
How can I disable local login and only allow login with an external provider?

And is there a way for me to login with an external provider from this page instead of having to go to the Account/Login page to do so?

-
0
-
0
-
0
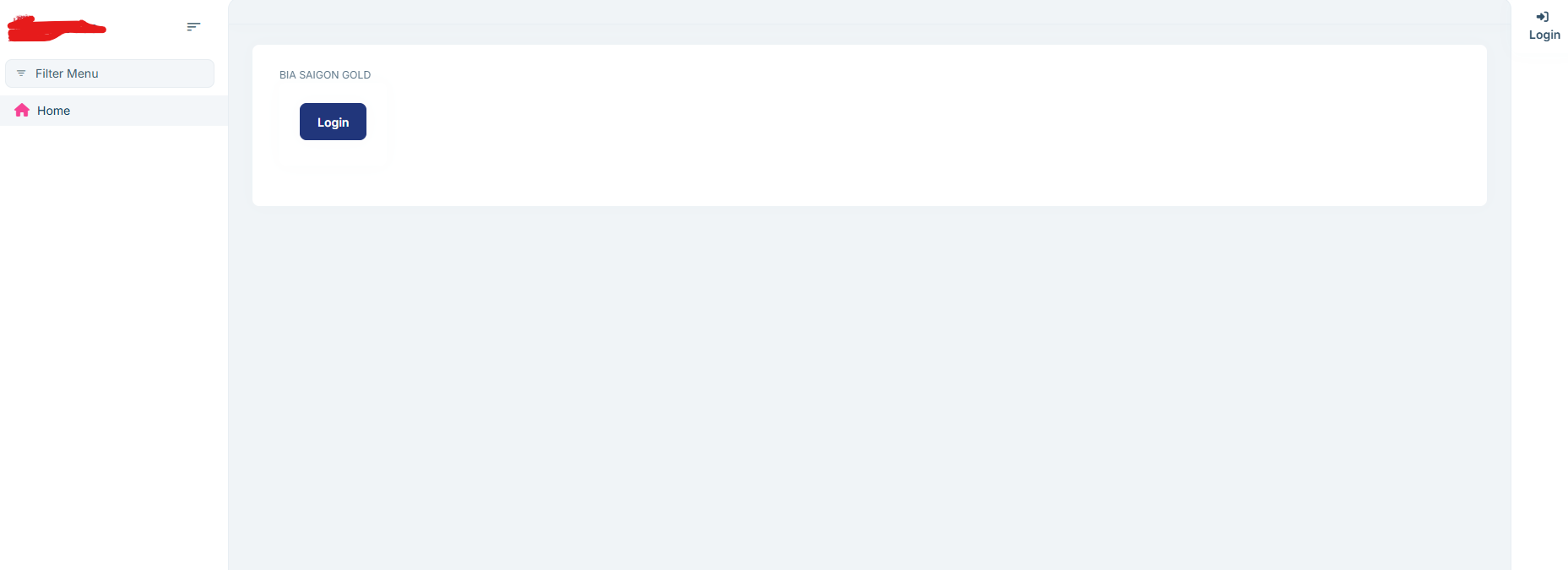
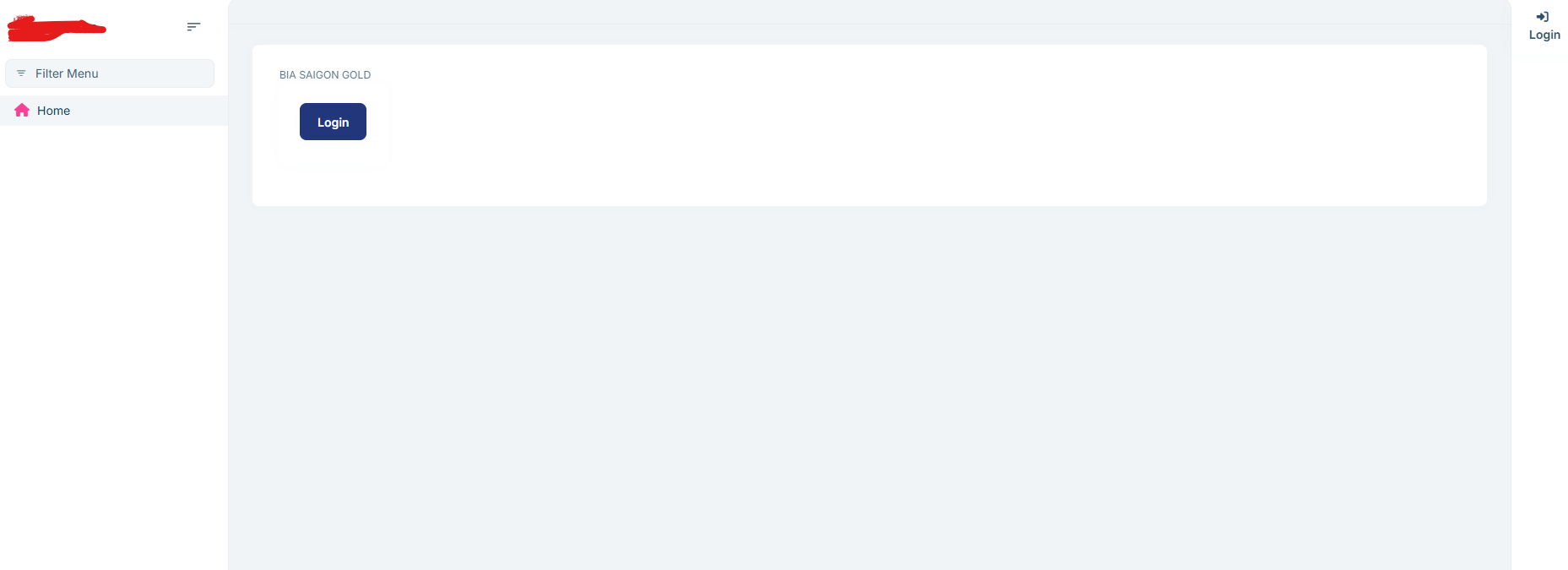
As for the issue of logging in with an external provider from this page instead of having to go to the Account/Login page, is there a way to do that?
it will automatically redirect
-
0
As for the issue of logging in with an external provider from this page instead of having to go to the Account/Login page, is there a way to do that?
it will automatically redirect
Sorry for not being clear. I know it redirects to https://localhost:44321/Account/Login and then I can click the login with Microsoft button.
But is there a way to login with Microsoft directly from https://localhost:44321/?
-
0
You can add
@attribute [Authorize]toindex.cshtmlorindexIndexModel[Authorize] public class IndexModel : .. { } -
0
thanks @liangshiwei
Is there a way to always enable Microsoft login instead of having to log in first and then enable and configure the client ID and secret?
-
0
Is there a way to always enable Microsoft login instead of having to log in first and then enable and configure the client ID and secure
yes, you can configure it by code.
public class YourSettingDefinitionProvider : SettingDefinitionProvider { public override void Define(ISettingDefinitionContext context) { context.GetOrNull("Abp.Account.IsSelfRegistrationEnabled").DefaultValue = "false"; context.GetOrNull("Abp.Account.EnableLocalLogin").DefaultValue = "false"; } }.AddMicrosoftAccount(MicrosoftAccountDefaults.AuthenticationScheme, options => { //Personal Microsoft accounts as an example. options.AuthorizationEndpoint = "https://login.microsoftonline.com/consumers/oauth2/v2.0/authorize"; options.TokenEndpoint = "https://login.microsoftonline.com/consumers/oauth2/v2.0/token"; options.ClaimActions.MapCustomJson("picture", _ => "https://graph.microsoft.com/v1.0/me/photo/$value"); options.SaveTokens = true; options.ClientId = xxxx; options.ClientSecret = xxxx; }) //.WithDynamicOptions<MicrosoftAccountOptions, MicrosoftAccountHandler>( // MicrosoftAccountDefaults.AuthenticationScheme, // options => // { // options.WithProperty(x => x.ClientId); // options.WithProperty(x => x.ClientSecret, isSecret: true); // } //) -
0
-
0
you can add your
favicon.svgtowwwrootfolder -
0
hi @liangshiwei
I am using the event bus to sync data from my Person table to AbpUser and vice versa to ensure that login is only allowed if the email of the person exists in the Person table. However, properties like Email and UserName of IdentityUser are protected internal set, so I cannot update them when there are changes in the Person table. What should I do now?
-
0
please create a new ticket, thanks