Extracted from https://abp.io/support/questions/7942/Angular-layered-application-seems-broken-in-83.
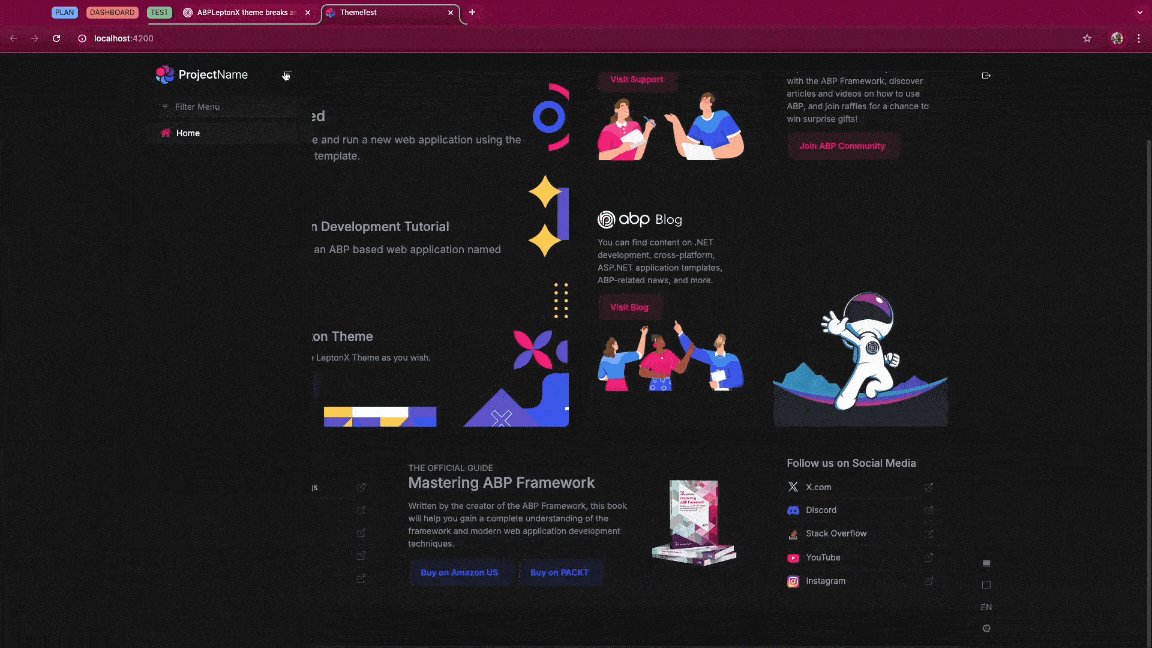
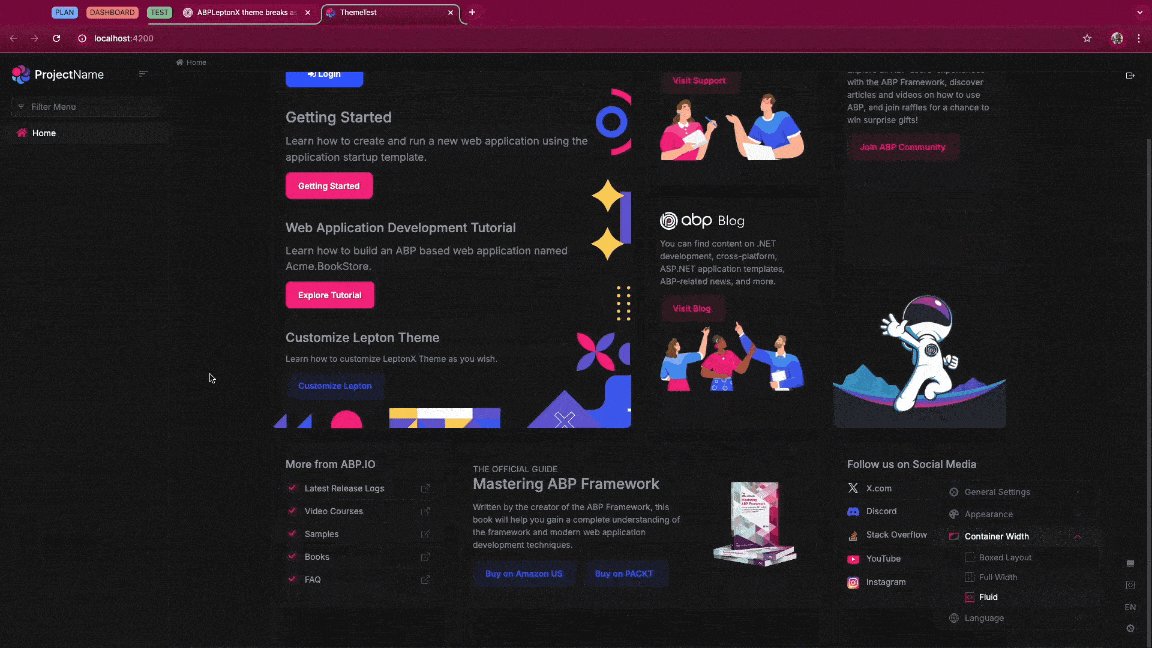
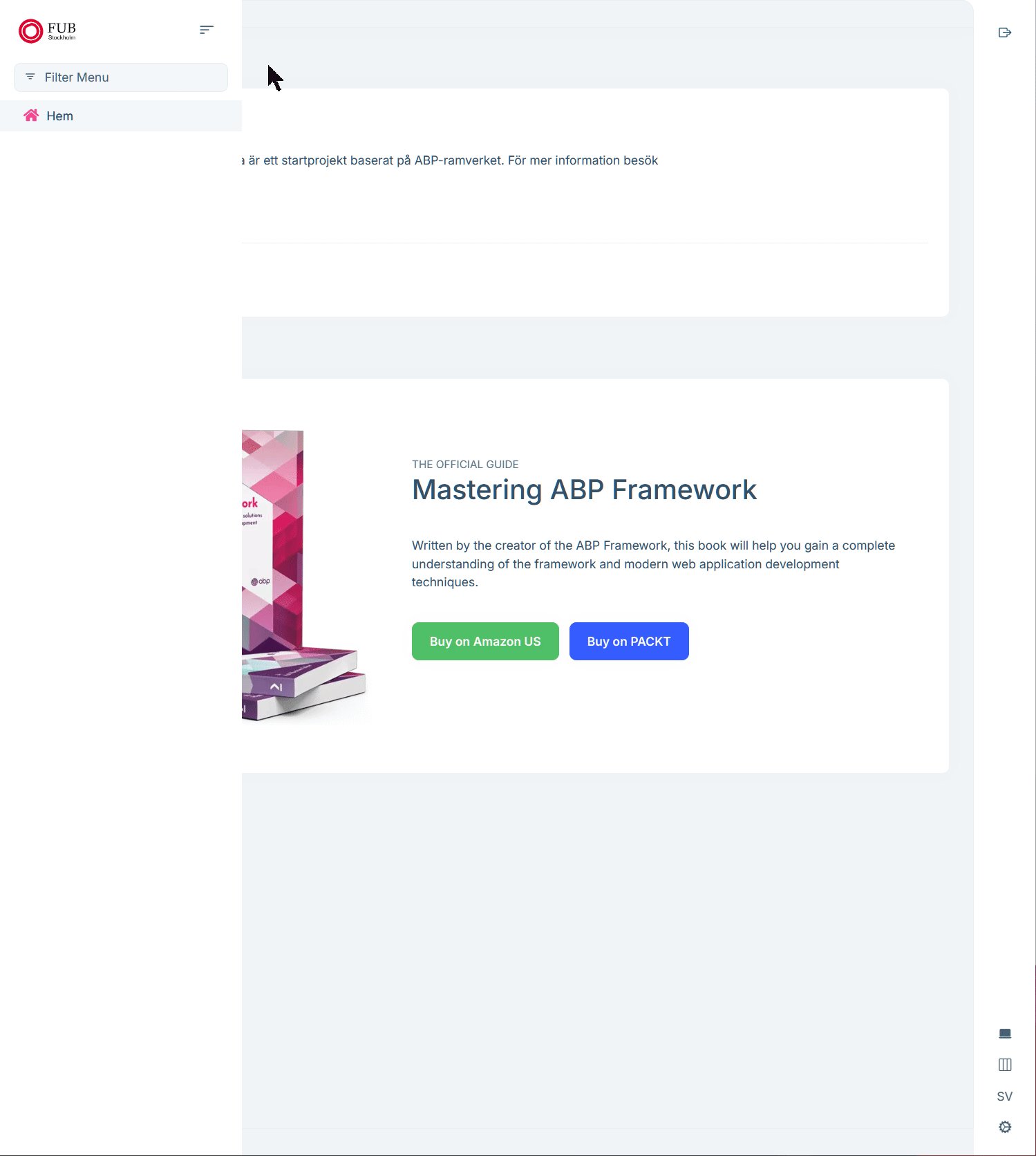
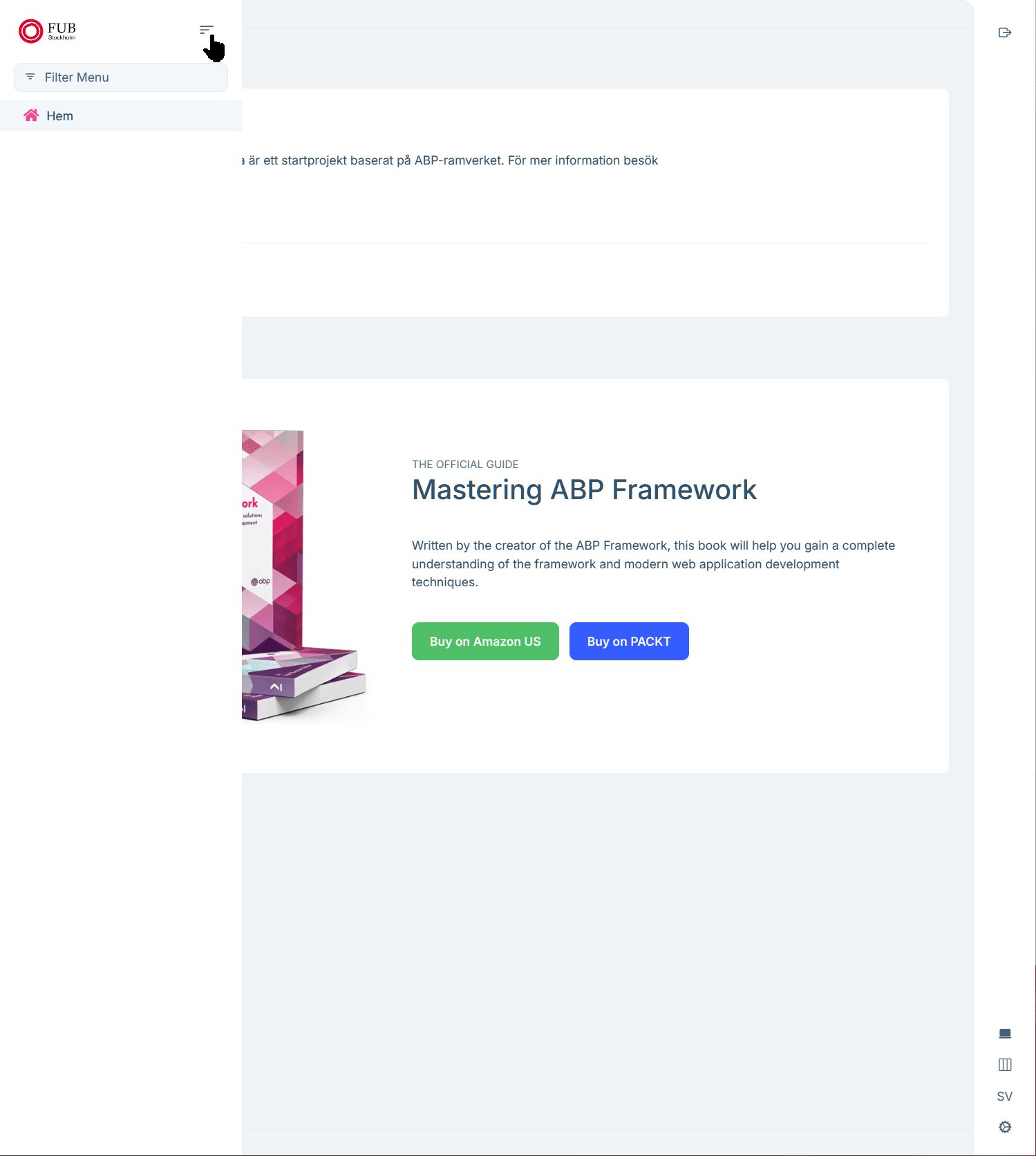
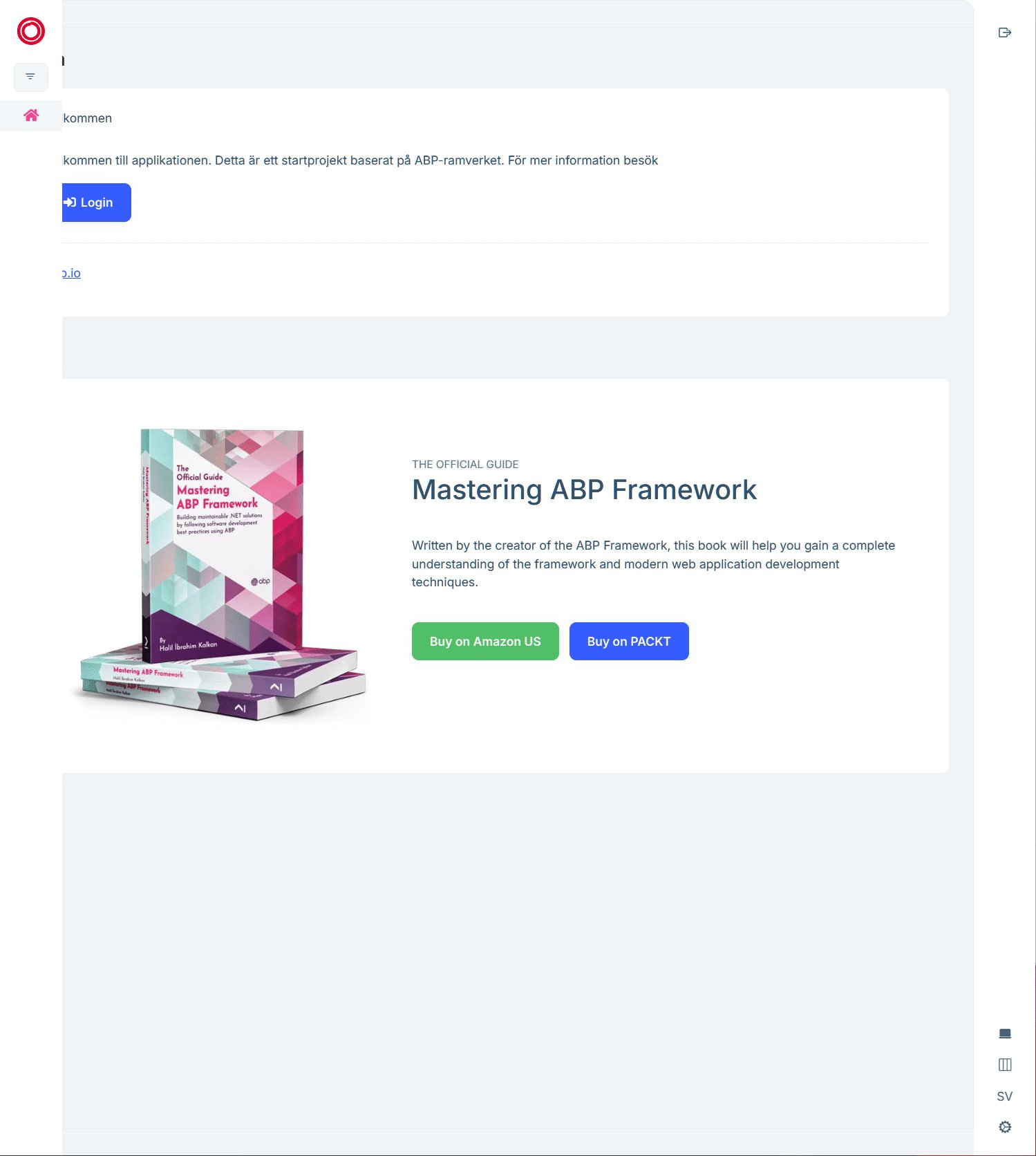
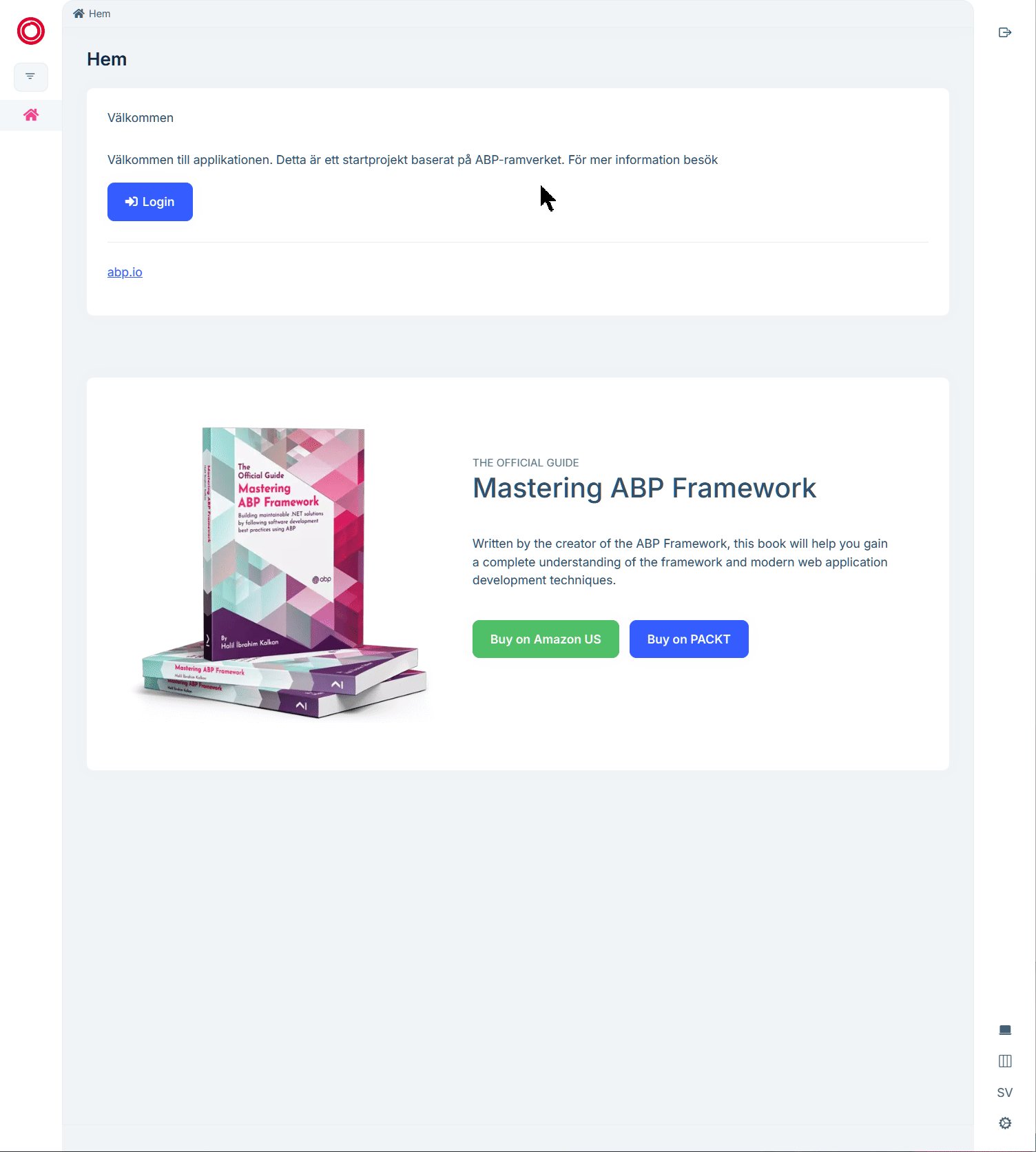
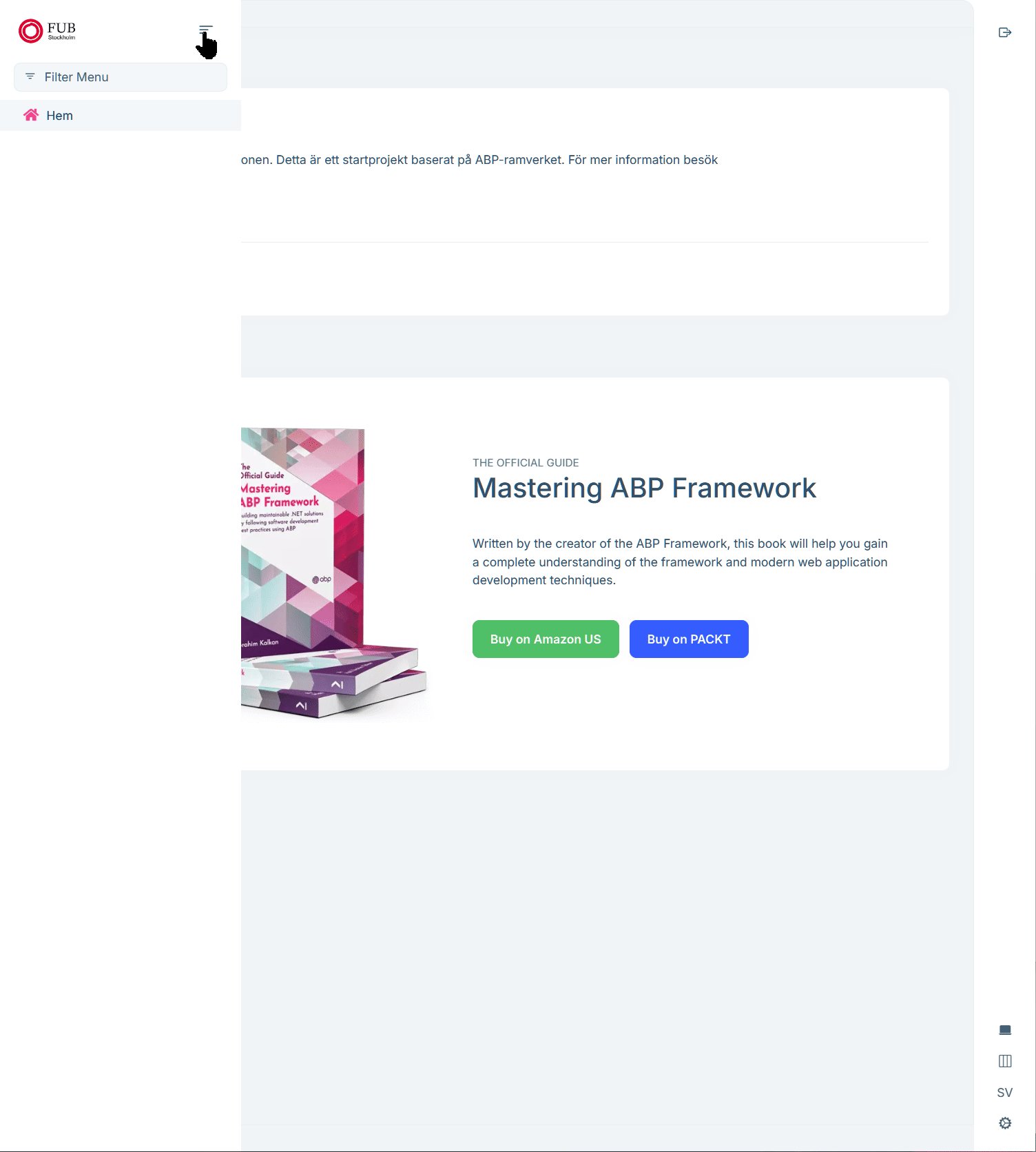
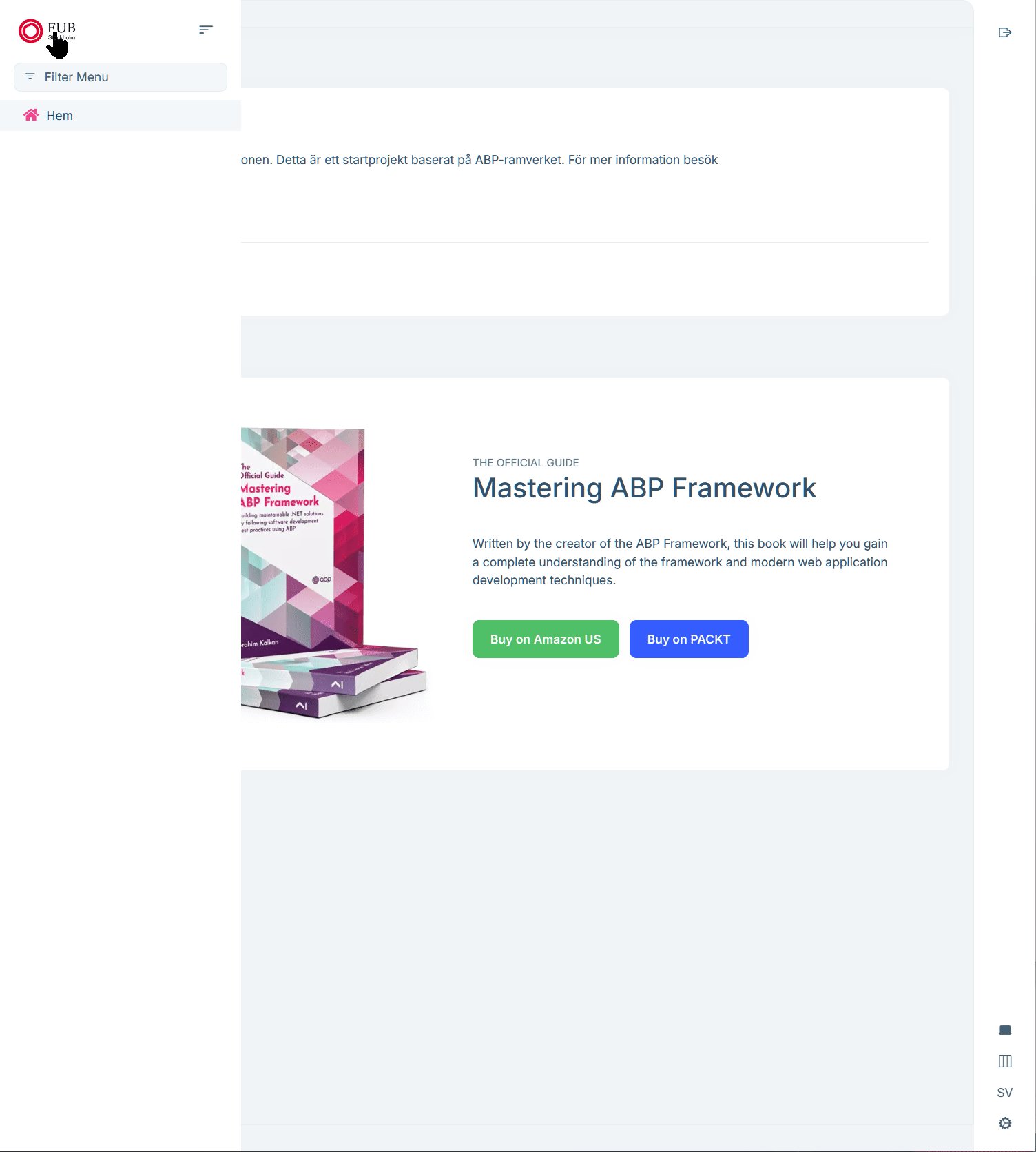
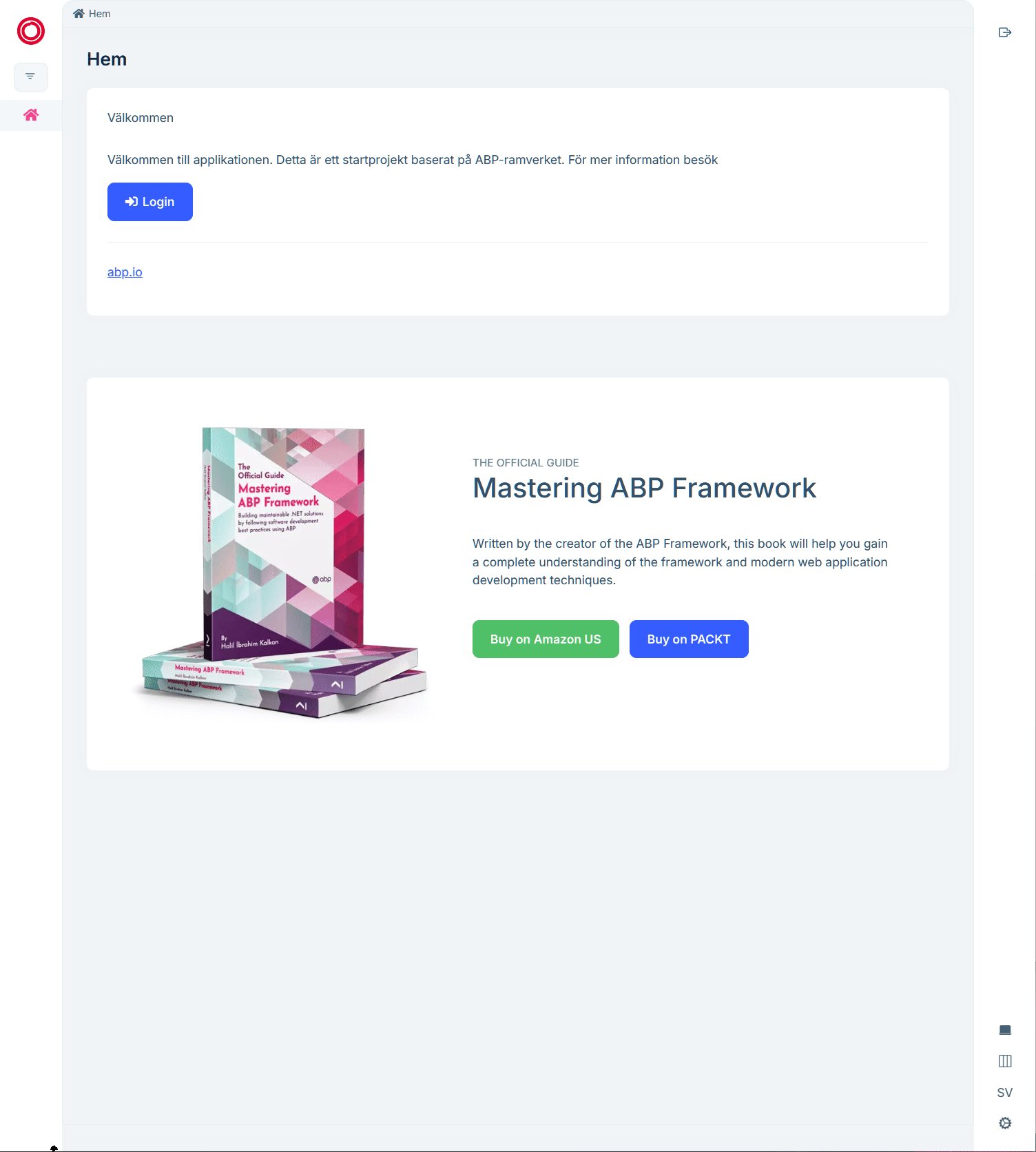
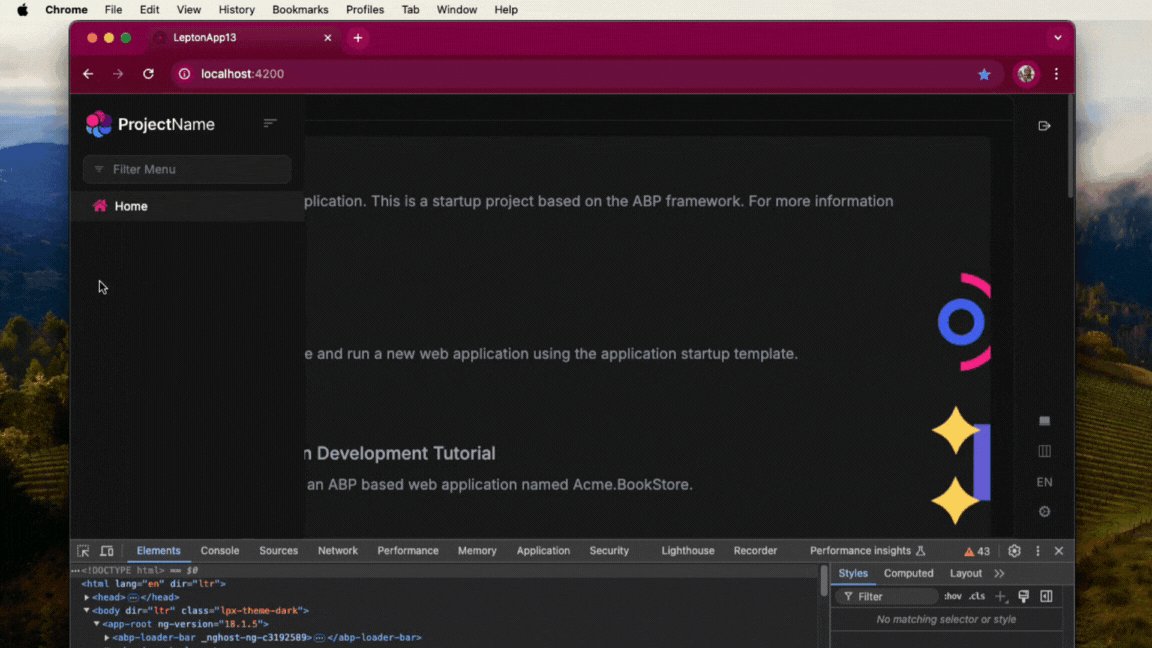
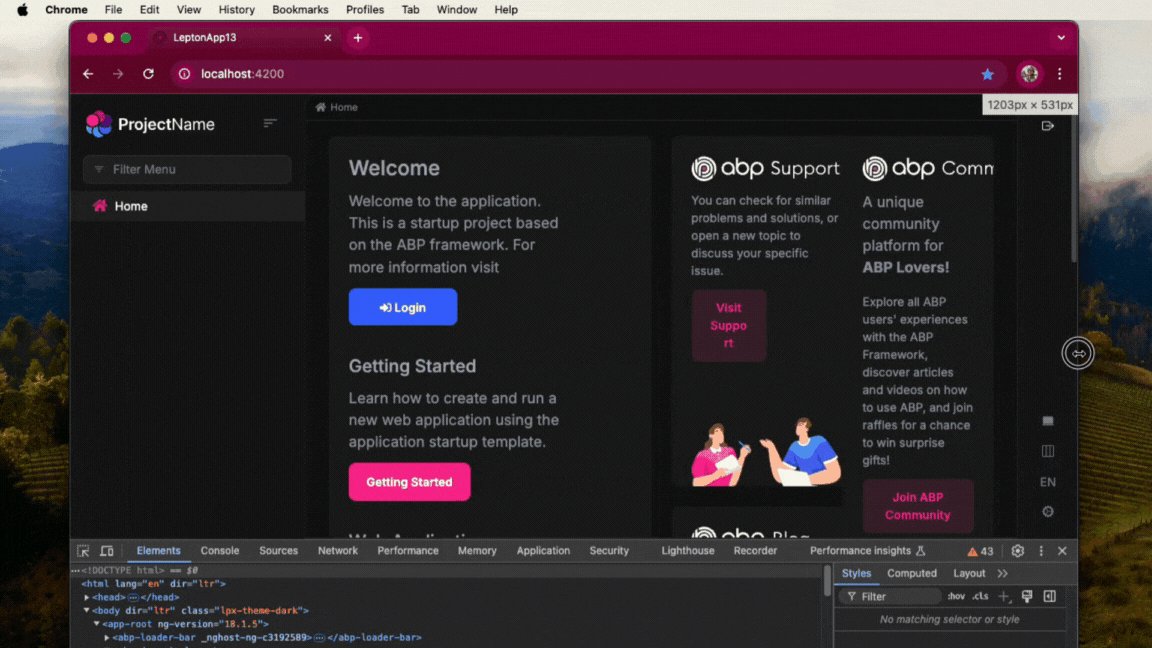
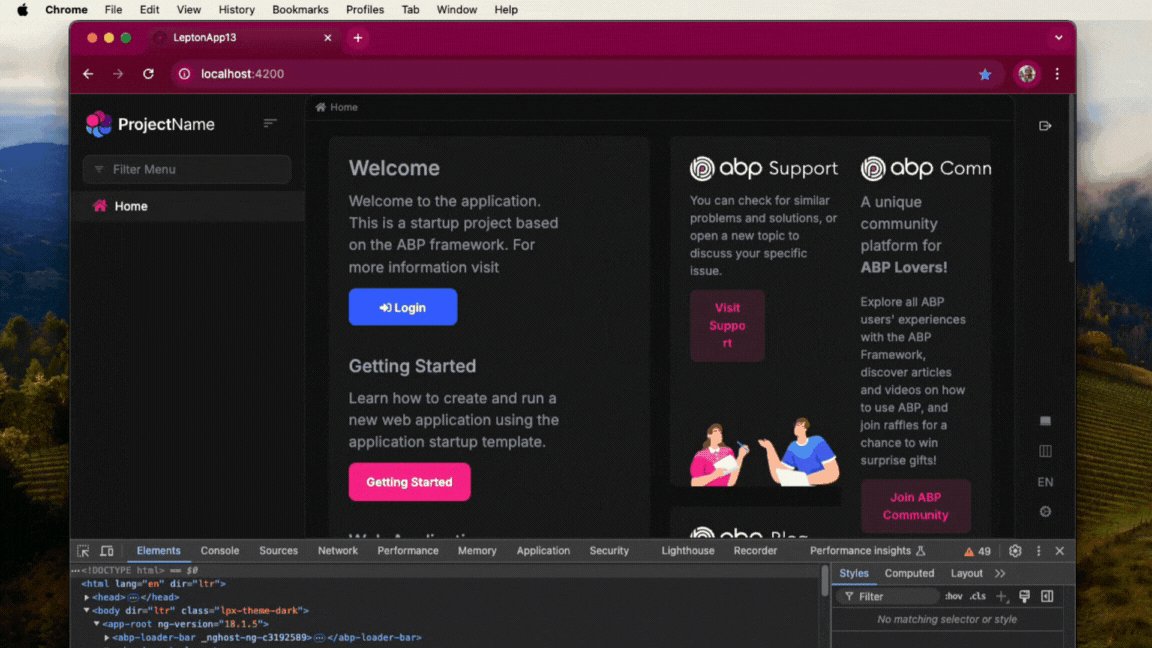
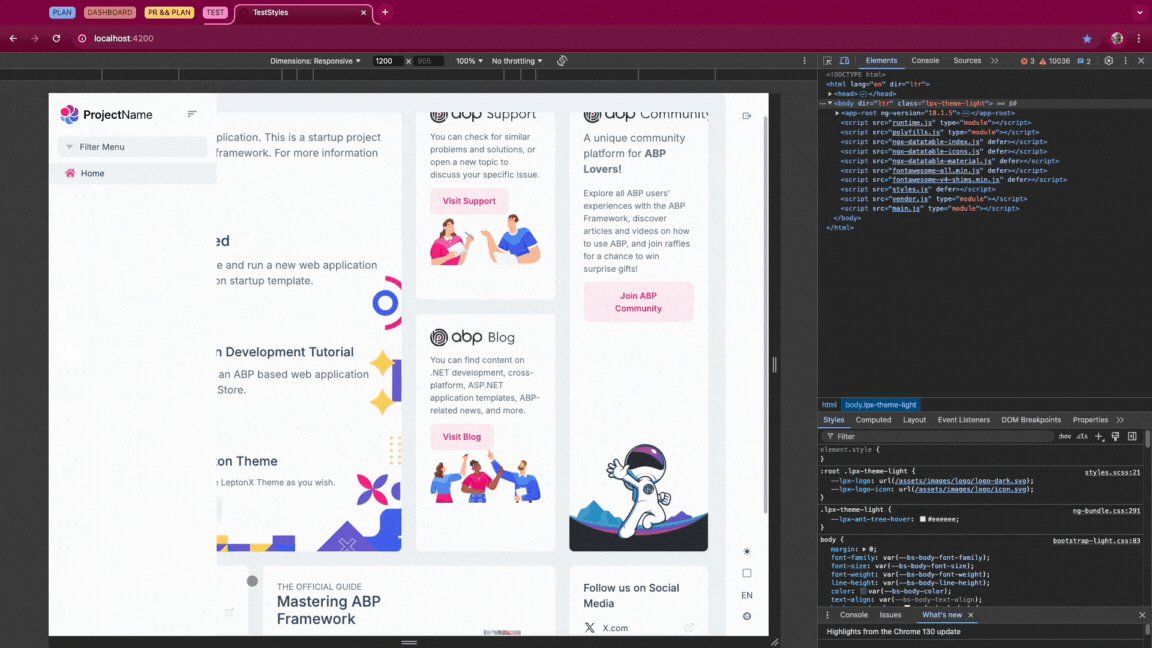
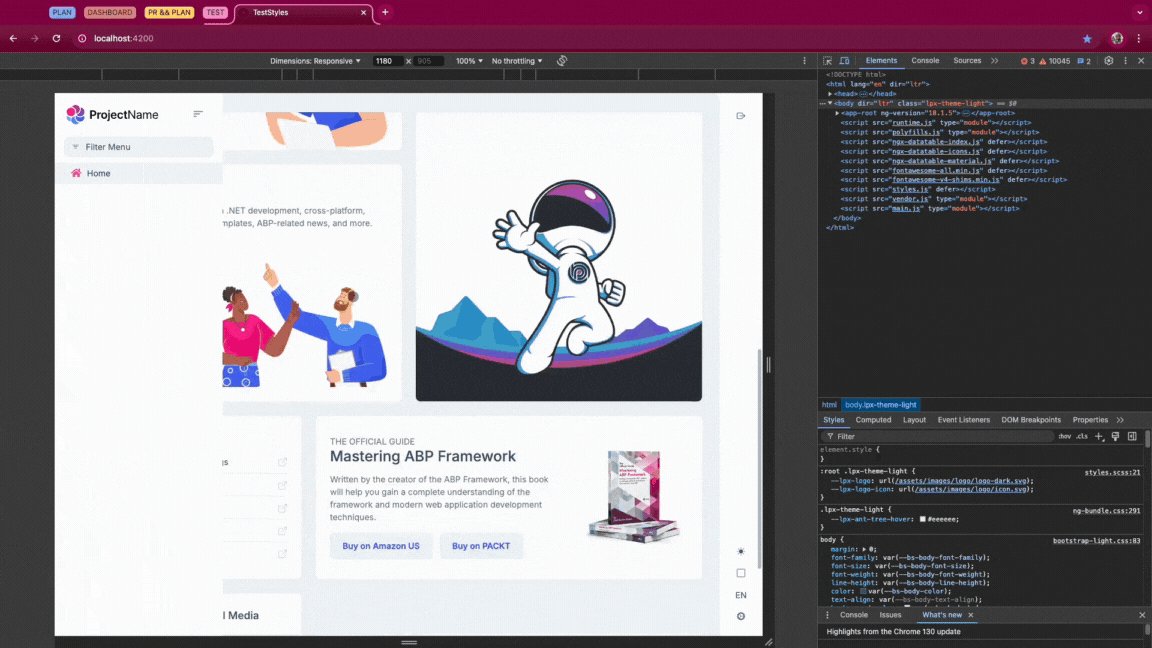
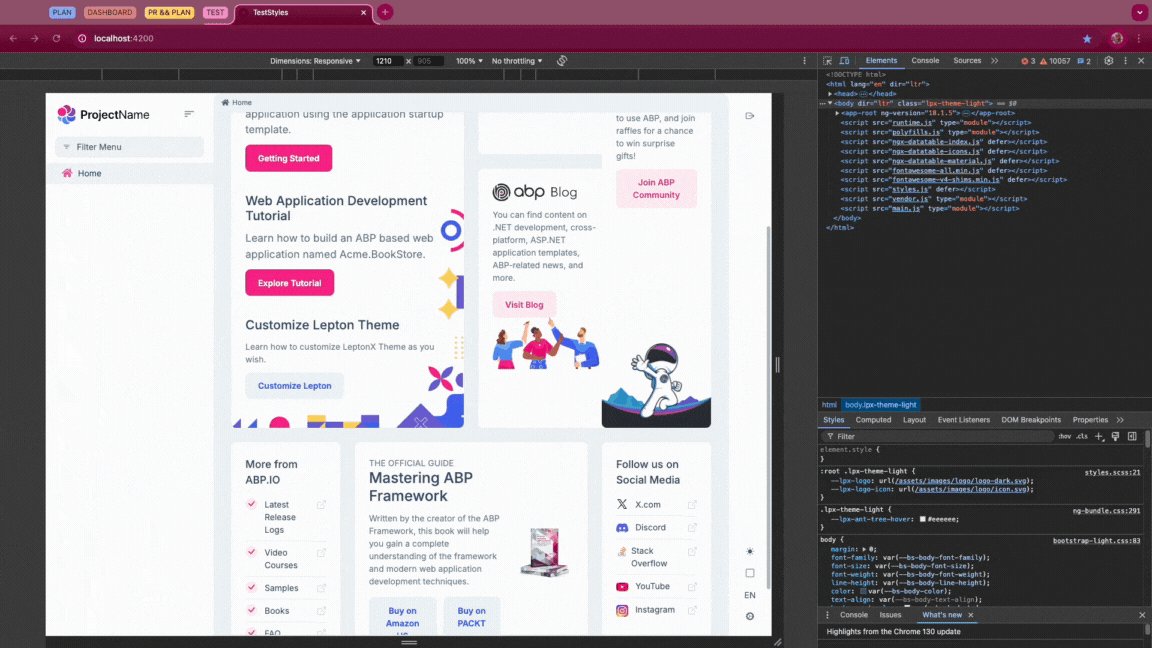
It seems like the LeptonX theme breaks for some very certain widths. In our case, it seems to be at 1200 px width in all tested browsers, but make the window only slightly narrower/wider and the problem seem to go away (at least not as obvious). This happens for both Angular and Blazor, but would imagine everywhere as I believe the actual theme is the same.
14 Answer(s)
-
0
-
0
As you kindly pointed out, I was unable to replicate the same issues. I regard the provided GIF as a helpful showcase to demonstrate the situation more clearly.
Hi,
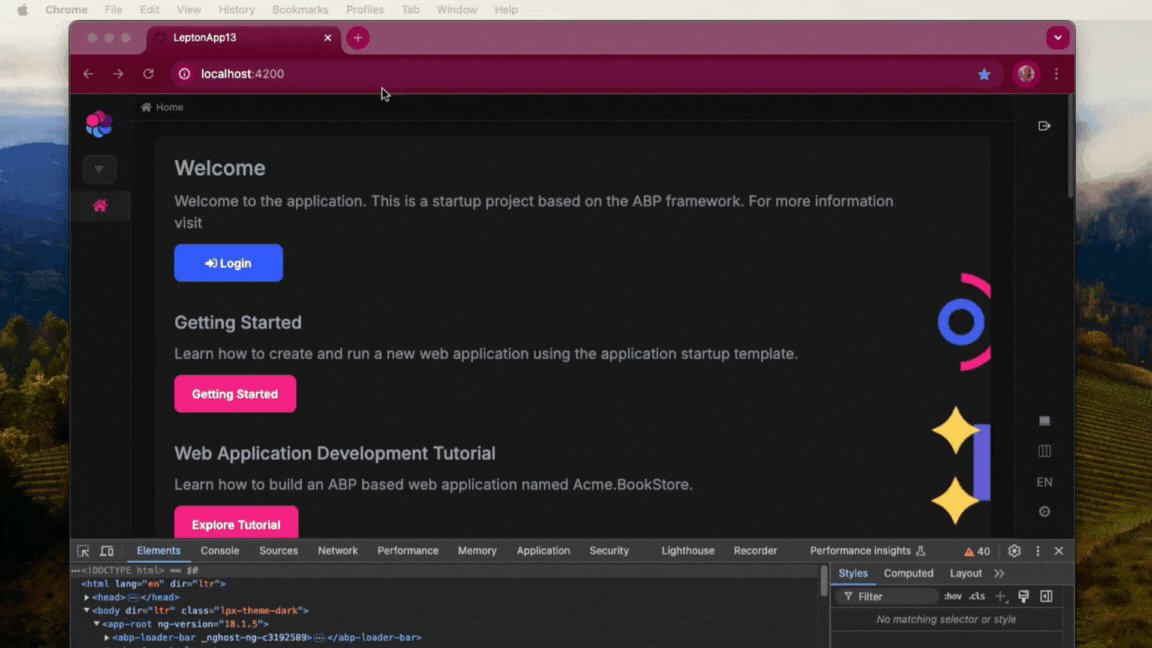
Don't think that I pointed out anything about you ability to replicate this. it also looks like the page width of your browser window in the included GIF is more than 1200 px but that is of course hard to tell. You also seem to use dark mode which could perhaps have an impact on this as maybe could scaling. Please also note that we were unable to reproduce this bug as soon as we made the browser window +/- 10% from 1200 px.
-
0
-
0
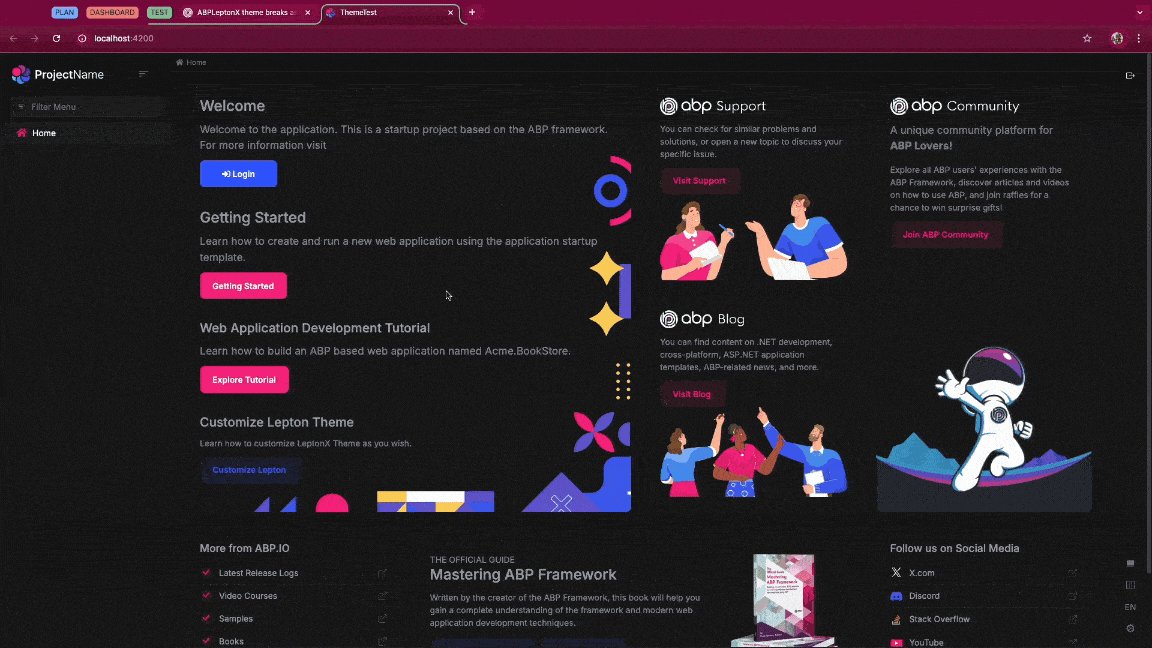
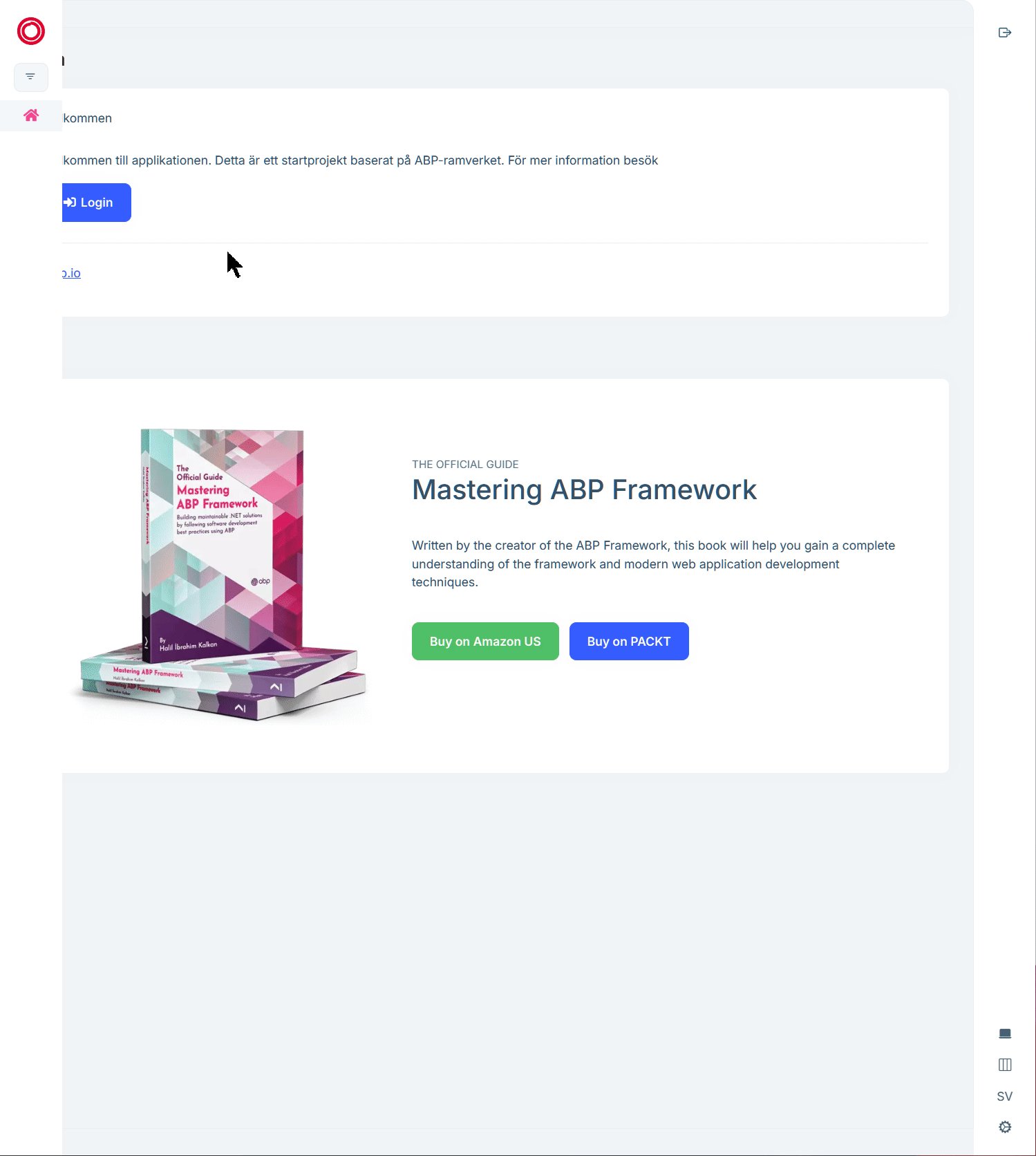
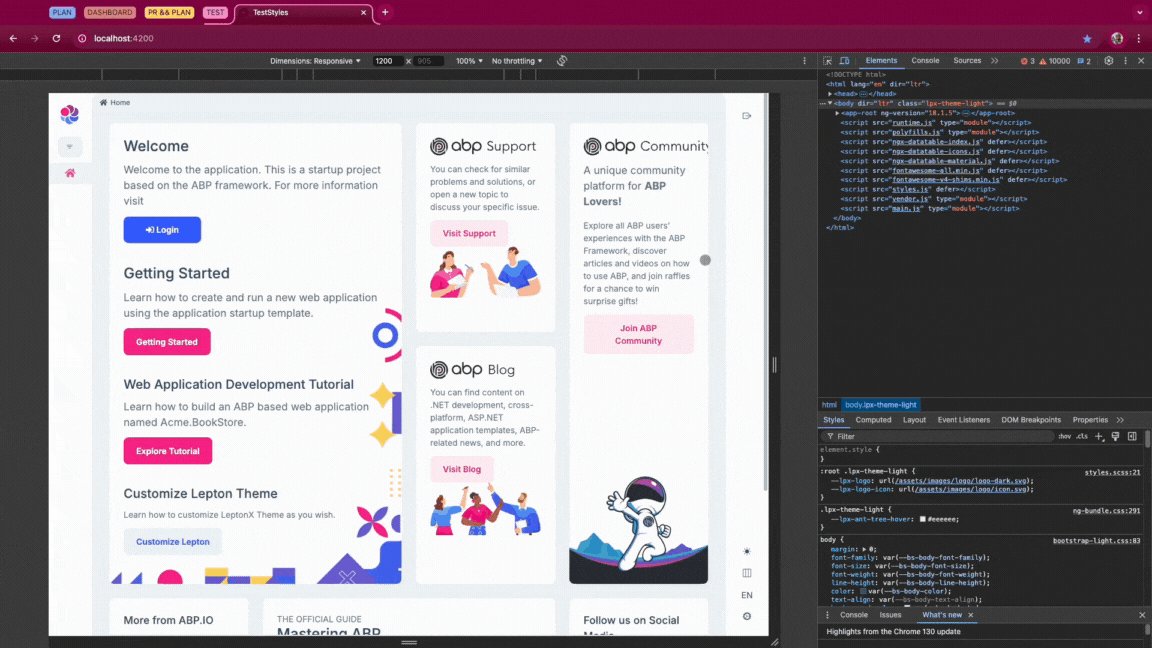
I apologize for the delayed response. However, we have not been able to replicate the issue on our end. Please find a new record below for your reference.

Will give this a try again to see if things might have changed, what ABP version were you using? BTW, it seems like you tried this when not being logged in, which might change things as it changes the UI.
-
0
Stumbled upon this one by accident, not sure if it is actually related but interesting that it seems to affected by the exact same width of the browser window according to description
https://abp.io/support/questions/7937/POST-PUT-and-DELETE-requests-return-a-Bad-Request-400-error
-
0
I have been testing this case for the version
8.3.xHowever, logging in had no impact to duplicate the problem. Also, thank you for sharing this question, but it should not be directly connected to this matter. If you are facing the same problem as in the question, that is discussable. -
0
I have been testing this case for the version
8.3.xHowever, logging in had no impact to duplicate the problem.
Also, thank you for sharing this question, but it should not be directly connected to this matter. If you are facing the same problem as in the question, that is discussable.It seems like this happens when the browser window is 1200 px wide when the initial page load happens, this regardless of if you are logged in or not. Make browser window a bit narrower/wider and reload and the problem goes away, make it 1200 px and reload, and it will reappear. Please note that responsive mode in Dev Toolbar probably make things different and isn't something we have tried.
-
0
-
0
-
0
-
0
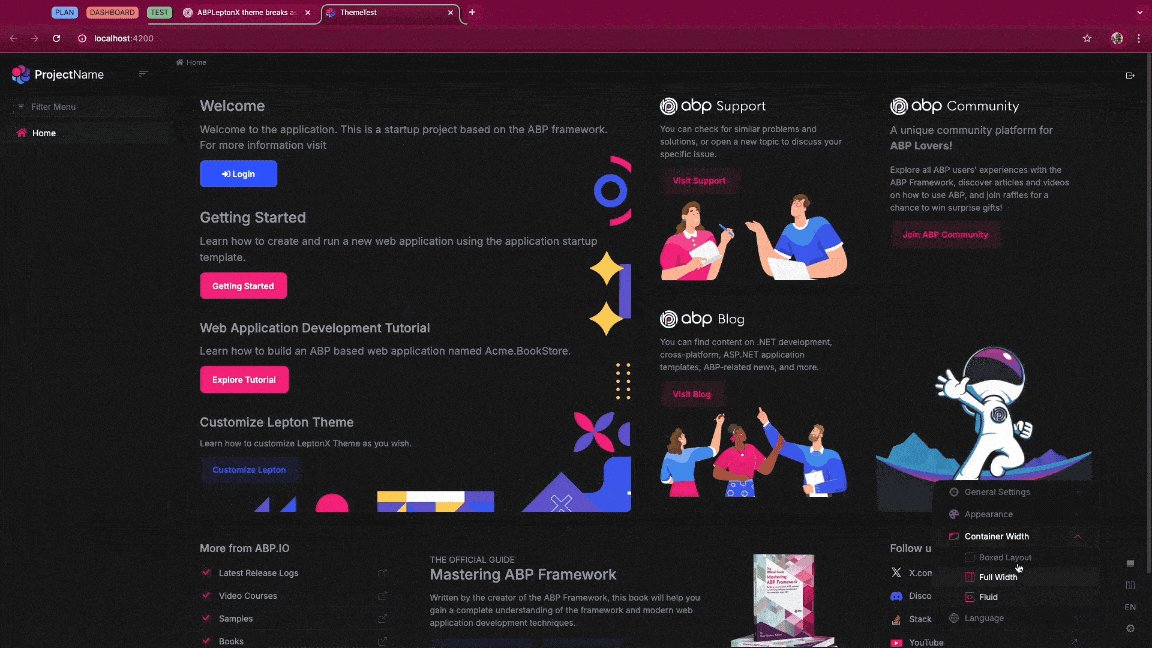
Hello again. If you mean that the navbar cannot be pinned for the 1200px, the expected behavior is not satisfied. Normally, it should be pinned if the size is 1200px and wider, and open on hover if the width is less. But, it seems working in both cases.
I have also checked on different browsers such as Safari, Opera and Firefox. If you are getting this error for another browser type, I can assist further.
-
0
Hello again. If you mean that the navbar cannot be pinned for the 1200px, the expected behavior is not satisfied. Normally, it should be pinned if the size is 1200px and wider, and open on hover if the width is less. But, it seems working in both cases.
I have also checked on different browsers such as Safari, Opera and Firefox. If you are getting this error for another browser type, I can assist further.
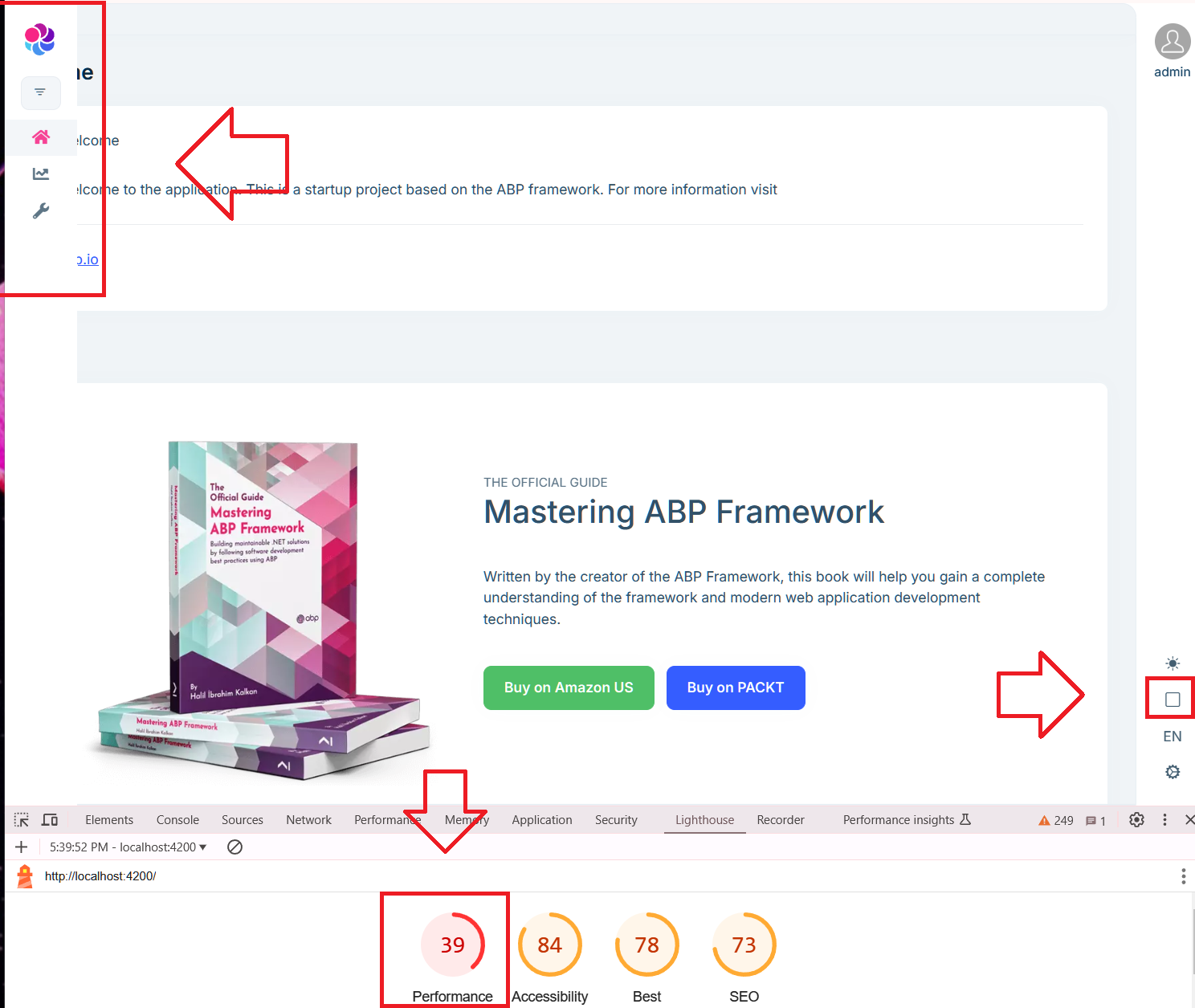
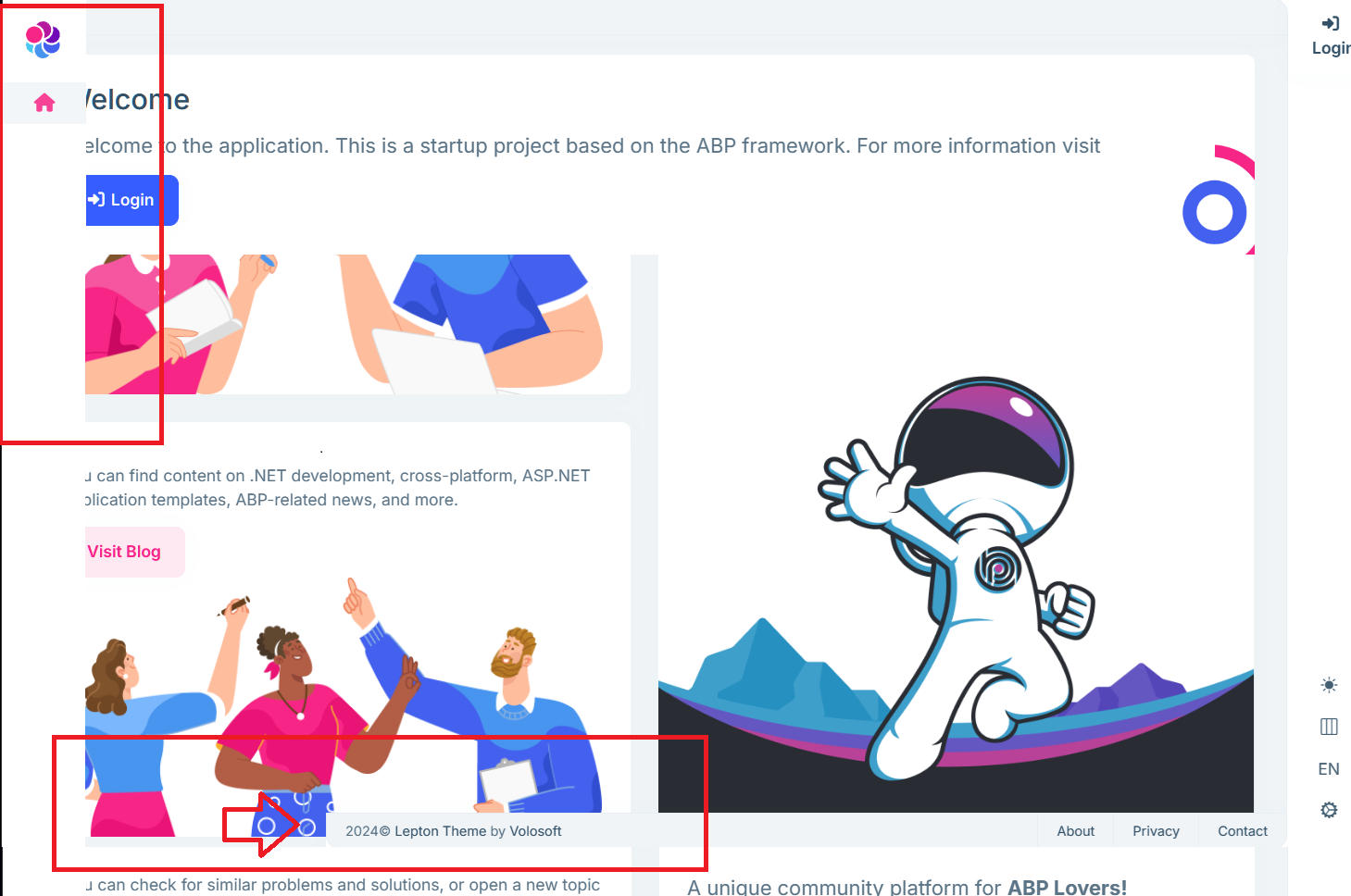
It covers parts of the page content at 1200 px. Been a while since I created this but as I recall we only tested it in Chrome (on Windows 11) as that is the most popular browser.
-
0
Thank you for providing more details on this. However, I am unable to produce the same problem with a project created by using this command
abp new MyTestApp -t app -u angular -csf. May I know whether you have made a related change or come across another problem and produced such problem? -
0
Thank you for providing more details on this. However, I am unable to produce the same problem with a project created by using this command
abp new MyTestApp -t app -u angular -csf. May I know whether you have made a related change or come across another problem and produced such problem?Has passed quite some time since this topic was created, we will try to test this again with latest ABP version when we get a chance to. Not sure if things might have changed since then. Please lets keep this ticket open until then.