- ABP Framework version: v8.2.1
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes, Angular with Microservice Architecture
- Exception message and full stack trace:
- Steps to reproduce the issue:
Reference ticket : https://abp.io/support/questions/7882/Override-the-existing-Users-Roles--Permissions-Methodology
Consider the above ticket for reference.
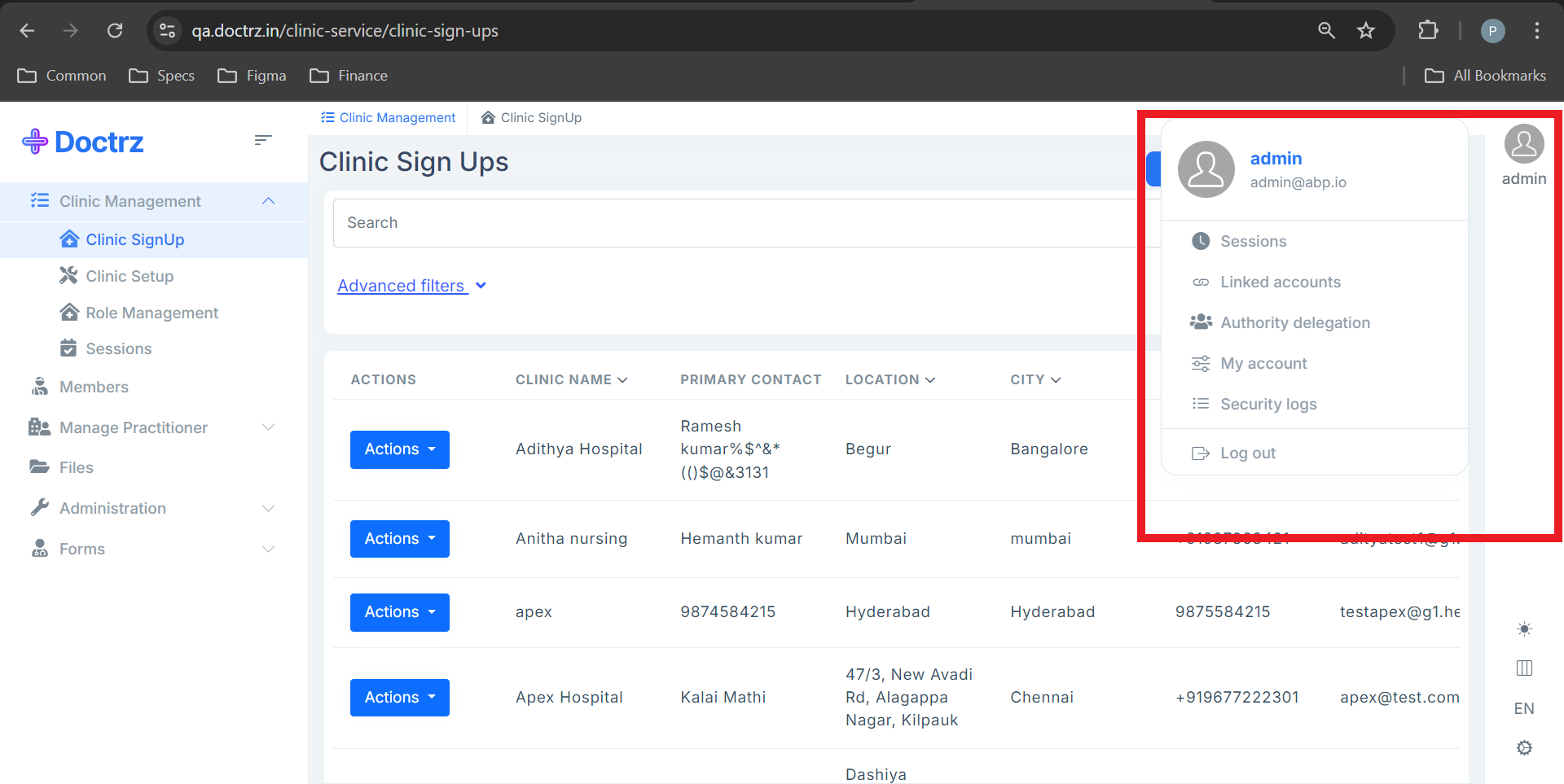
After the user successfully logs into the angular application, on the top right corner area, we should have a section where there is a profile picture of the user displayed and under which the username of the user is displayed. And when clicked on profile picture, a small box section is displayed to execute user related actions.
Example :
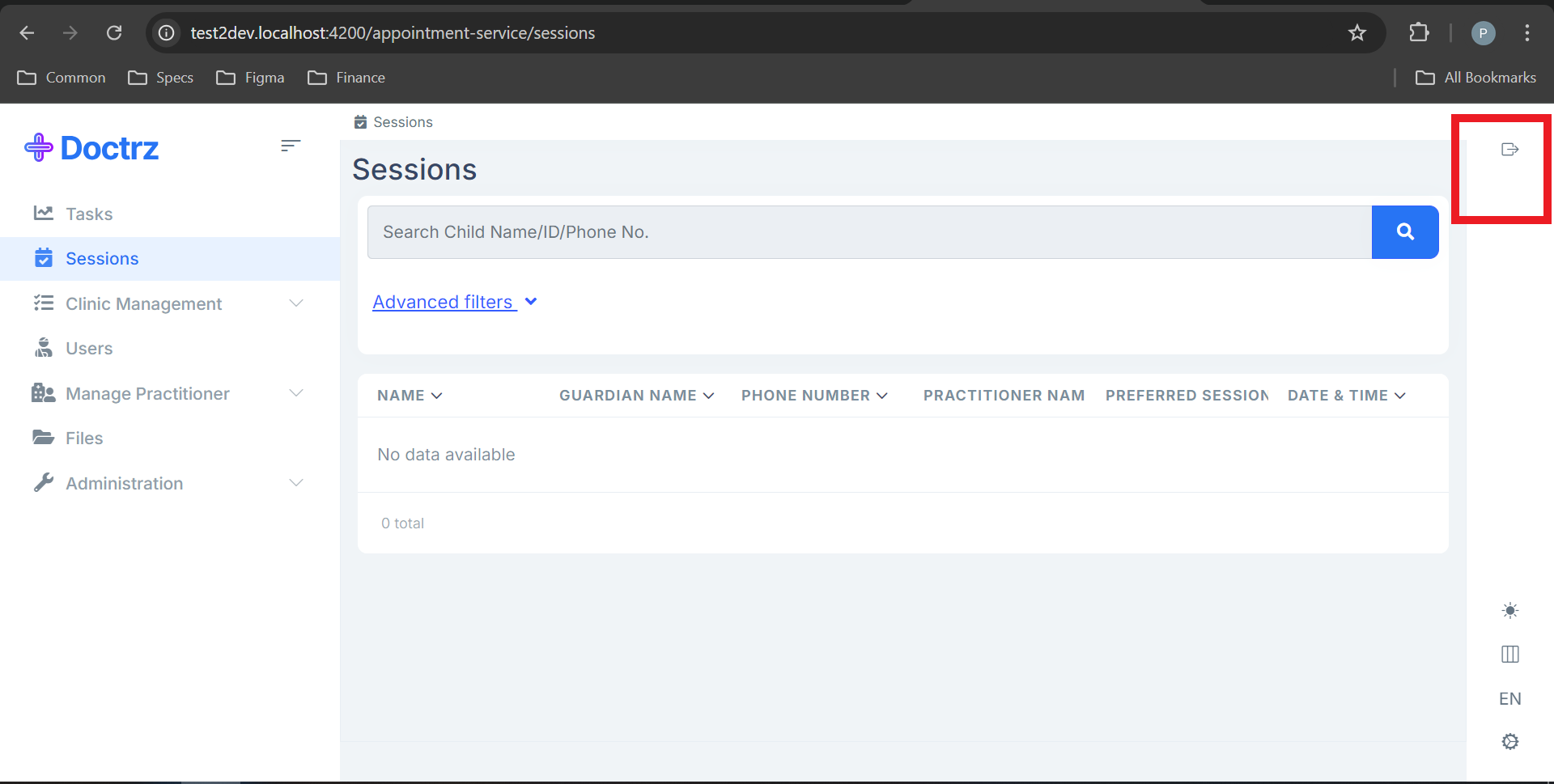
But instead of this, we are getting the right arrow icon, clicking on which it will be redirected to the Auth Server. Just like how when it's there when the user is logged out.
20 Answer(s)
-
1
Hello, I have carefully followed the steps that you have provided in the related support thread. I am suspecting the validity of the necessary tokens. So, the case may be related to the possible errors appearing on the console that will also cause user to be kicked out. Seeing this, I will need to have the log errors.
If the user is able to reach the pages that need authorization, I will need to see the app details to assist you further.
-
0
Hi, actually here, the user is not getting kicked out. The user stays logged in and we are also able to perform all the actions in the application according to the permissions assigned to the user. It's just that somehow, we are not getting the profile picture there, and instead of that there's the login arrow icon.
-
0
Can you also try redirecting to these pages
account/manageandaccount/security-logs? If you do not see any errors in the console, I will need a sample project to be able to help you further. -
0
I navigated to both the pages (account/manage and account/security-logs) in the angular app, and I was able to successfully access both the pages, and in the console, there were no errors. Even in the network tab, there were no api failures.
-
0
Thank you for checking and answering back. For this case, I will need to know about how you have customized the app. You can send a sample project to my e-mail address: sumeyye.kurtulus@volosoft.com
-
0
Sure, here is the URL to the git repo that I have already created for the earlier ticket :
https://github.com/perquantum/g1-health/
Give me your git URL, so that I can add you as a contributor
-
0
Thank you, but I have already cloned this repo and could not see the angular app. Also, here is my github username
sumeyyeKurtulus -
0
You can use the default angular app by ABP, that would work
-
0
Thank you for providing the details. I will review everything once more and get back to you shortly.
-
0
Any updates?
-
0
I tried to replicate the issue but was unable to do so. Based on your explanation, the problem seems to be on the frontend. I will also consult with my teammates to ensure we can assist you further.
-
0
Can we please have a solution by today? It's a priority.
-
0
Hello again,
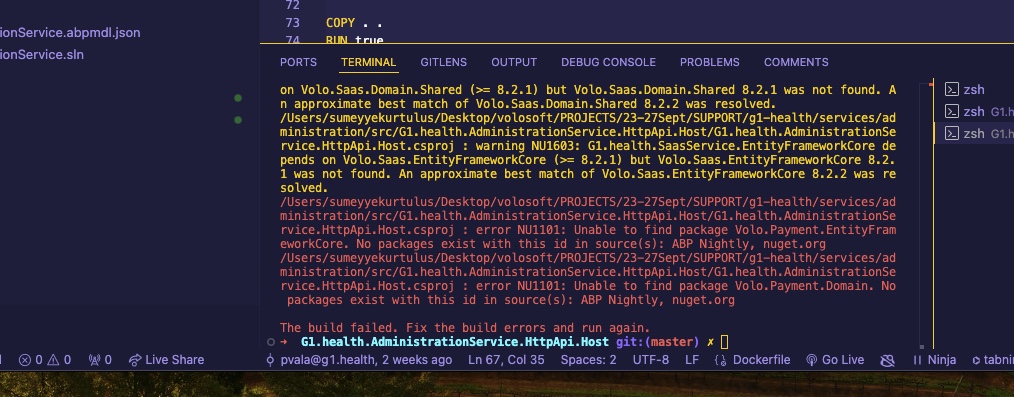
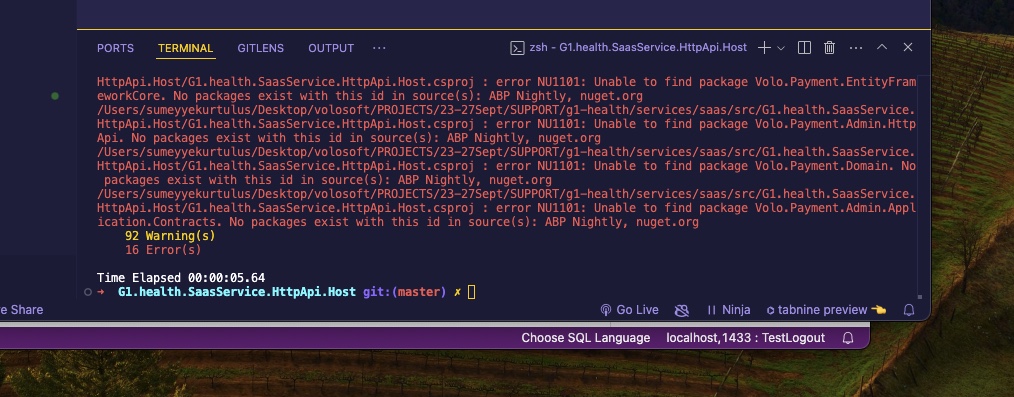
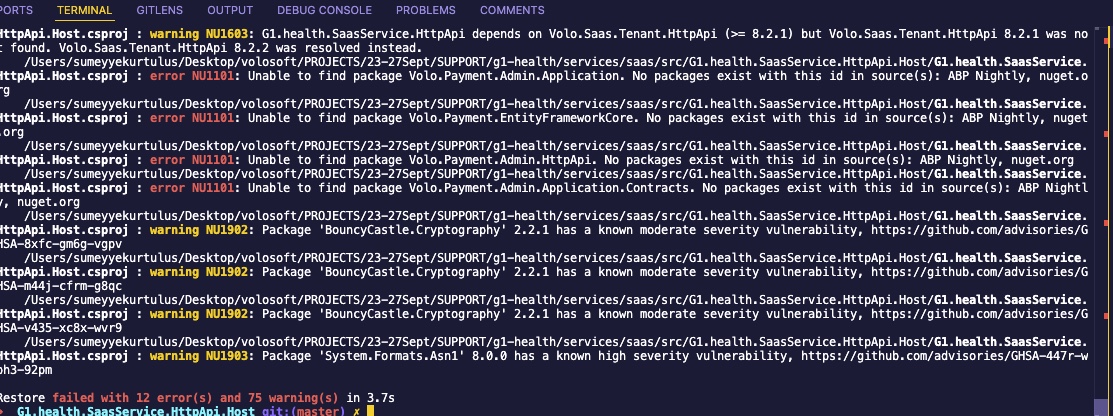
I completely understand the issue you're facing. However, we're also encountering similar build errors in the project you've provided, which is making it difficult to assist further. As I mentioned earlier, I'll be consulting with my teammates as well. In the meantime, since the problem seems to stem from the frontend, it would be helpful if we could receive a fully working project to investigate further.
-
0
Seems to be a package related issue, and we have this package (Volo.Payment.Domain) installed in the Saas service solution, can you build that first and then try to build other services one by one?
-
0
-
0
I have removed that package and pushed the changes, can you fetch the latest and try again?
-
0
-
0
I am not sure, how this is specifically happening with the Payment packages. But for now I have commented all the line of code which is referencing the Payment packages. Can you pull the latest changes and try to build?
-
0
can we get an update on this?
-
0
I’m still encountering issues with running your services correctly. The user availability in the user service is playing a key role in this. Could you check if you are able to retrieve the user as outlined in the provided code?
import { AuthService } from '@abp/ng.core'; import { Component } from '@angular/core'; import { UserProfileService } from '@volo/ngx-lepton-x.core'; @Component({ selector: 'app-home', templateUrl: './home.component.html', styleUrls: ['./home.component.scss'], }) export class HomeComponent { get hasLoggedIn(): boolean { return this.authService.isAuthenticated; } constructor( private authService: AuthService, private userProfileService: UserProfileService ) { userProfileService.user$.subscribe(user => { console.log('🚀 ~ HomeComponent ~ userProfileService.user$.subscribe ~ user:', user); }); } login() { this.authService.navigateToLogin(); } }