- ABP Framework version: v8.3
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: NA
- Steps to reproduce the issue: NA
Hi all,
My company is on the "Teams" plan, where can i download the full source code for Angular project.
When using abp studio to create the modules I only get a few pages, where are the login and register pages?
11 Answer(s)
-
0
Hello,
The application you get is the basic template of ABP. For login, Register page the packages of the Identity module, and Account module are installed in your applications. If you want the source code, you need to add those packages as a source code in your application. Please refer https://abp.io/docs/latest/modules/account, https://abp.io/docs/latest/modules/identity
Thanks,
-
0
Hello,
The application you get is the basic template of ABP. For login, Register page the packages of the Identity module, and Account module are installed in your applications. If you want the source code, you need to add those packages as a source code in your application. Please refer https://abp.io/docs/latest/modules/account, https://abp.io/docs/latest/modules/identity
Thanks,
Thanks for the quick reply.
However what do you mean by "login, Register page the packages of the Identity module, and Account module are installed in your applications"?
Are those in the "backend" and they are not available in angular framework?
-
0
-
0
Hello,
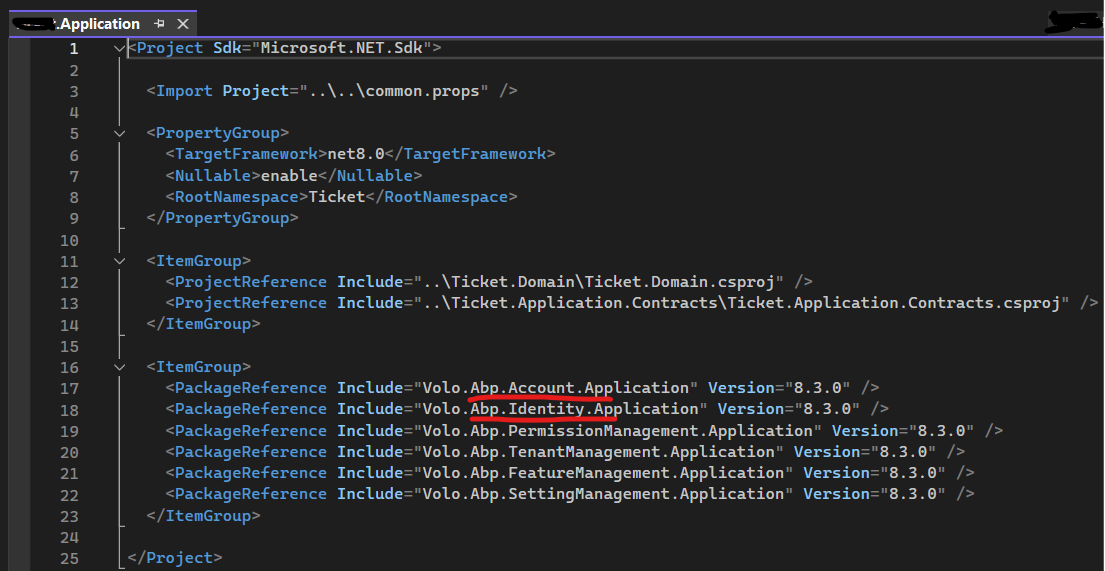
As you can see in screenshot these are present at backend, please check csproj files

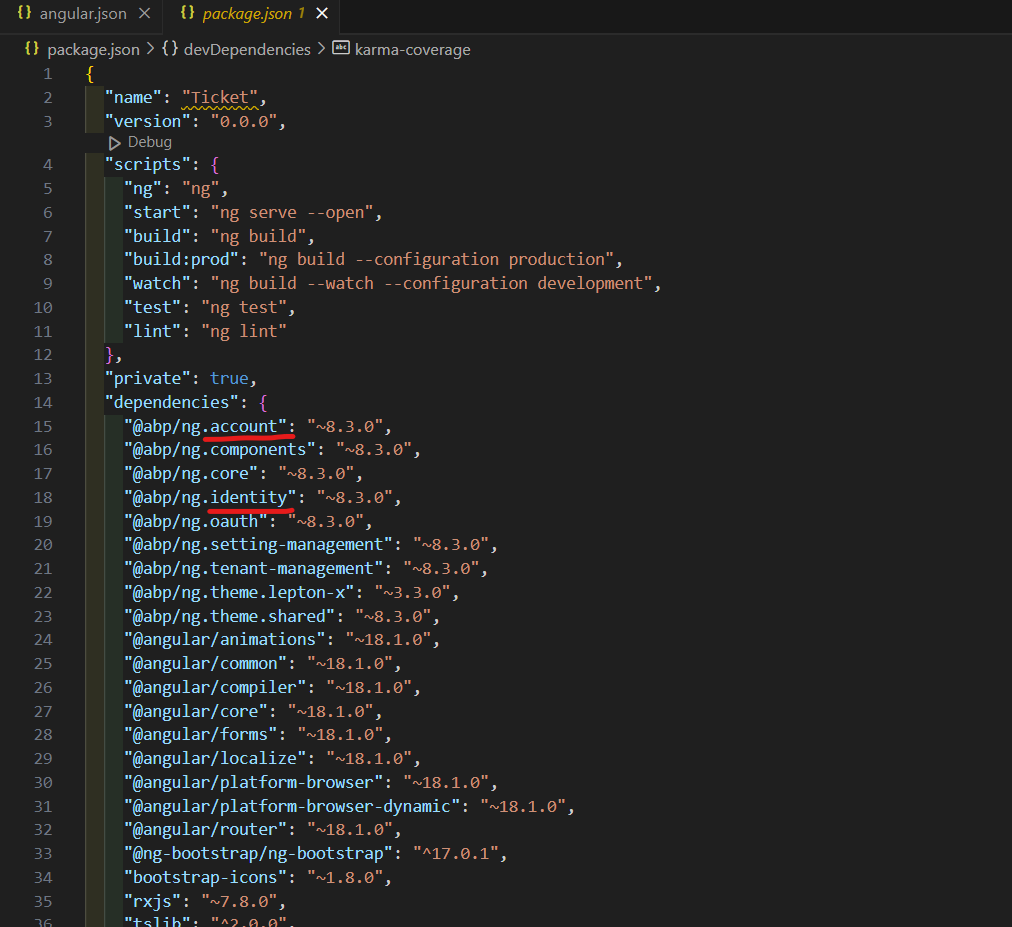
and also present at angular side, please check package.json file

Thanks
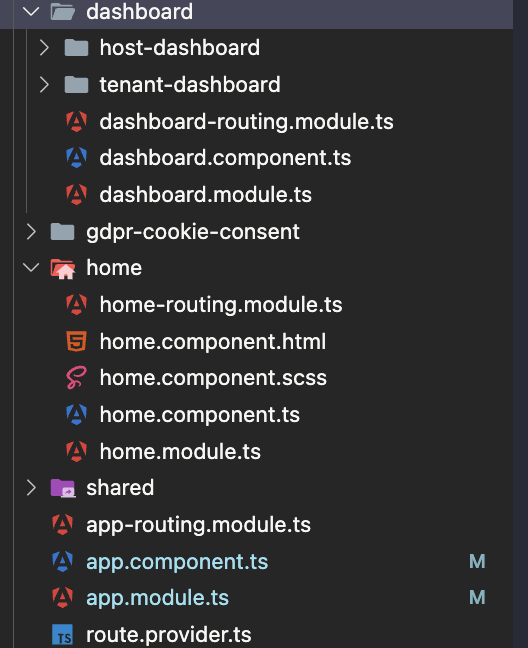
Thank you, this is helpful, however i cant find where the components are.
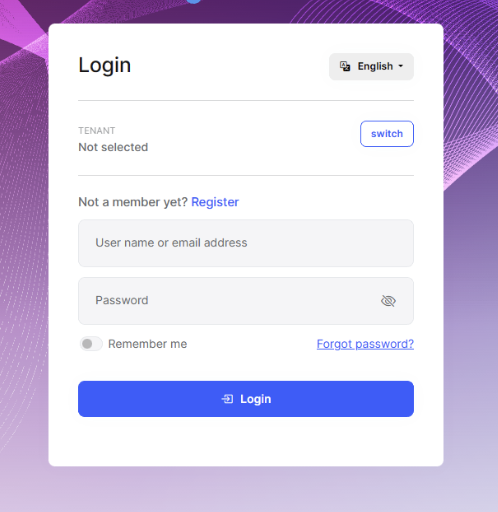
Are you able to maybe show me where in the code this Login Button is?
-
0
Hello,
please check here https://github.com/abpframework/abp/blob/dev/modules/account/src/Volo.Abp.Account.Web/Pages/Account/Login.cshtml#L61C11-L61C141 Please let me know what you want to achieve so I can better help you.
Thanks
-
0
Hello,
please check here https://github.com/abpframework/abp/blob/dev/modules/account/src/Volo.Abp.Account.Web/Pages/Account/Login.cshtml#L61C11-L61C141 Please let me know what you want to achieve so I can better help you.
Thanks
ok, so these pages are in ASP.NET Core Razor Pages, which are technically NOT angular right?
When we bought ABP and saw that it has angular support , we are under the impression that all front end source will be in angular. But this turns out to be false.
We will now need to edit the pre built pages on .NET and build custom pages on angular.
This is a bad design, because if we need to change the button colours for our applciation, we will need to edit both the .NET and the angular source code. this is inefficient.
Do your other Angular clients have this issue?
Thank you.
-
0
Hello,
ABP contains a separate Authserver which is why it uses the basic model for authentication (MVC).
For customizing the login page please refer to https://academy.hiretechteam.com/blog/createCustomLoginPageAbp/ or check a similar issue https://github.com/abpframework/abp/issues/15186.
We value your feedback, and we are constantly working on improving the framework.
Thanks
-
0
Hello,
ABP contains a separate Authserver which is why it uses the basic model for authentication (MVC).
For customizing the login page please refer to https://academy.hiretechteam.com/blog/createCustomLoginPageAbp/ or check a similar issue https://github.com/abpframework/abp/issues/15186.
We value your feedback, and we are constantly working on improving the framework.
Thanks
ok thank you for confirming this.
How about the other pages like Identity management? also MVC? or they are available in angular code?
-
0
Hello,
For Identity management it has all 3 UIs i.e. MVC , Angular and Blazor . please check https://abp.io/docs/latest/modules/identity#user-interface
Thanks,
-
0
Hello,
For Identity management it has all 3 UIs i.e. MVC , Angular and Blazor . please check https://abp.io/docs/latest/modules/identity#user-interface
Thanks,
Sorry let me correct myself, i am actually on the Business license that says its includes "full source code of pro application modules"
Just to summarize our above conversation, to edit or replace the UI source code of the pre-built pages, i can only
- use replaceable components for Angular , like in this link (https://academy.hiretechteam.com/blog/createCustomLoginPageAbp/)
- replace the razor pages in .NET by copying this source code (https://github.com/abpframework/abp/blob/dev/modules/account/src/Volo.Abp.Account.Web/Pages/Account/Login.cshtml#L61C11-L61C141) and using this documentation (https://abp.io/docs/2.8/How-To/Customize-Login-Page-MVC#overriding-the-login-page-ui)
also, if i have already set up my project in angular, can i still use method 2 of the above?
For the identity module i also don't see the UI source code in my angular project, does it mean that similiar to the login page, i need to copy and paste the code from here? https://github.com/abpframework/abp/tree/dev/modules/identity/src/Volo.Abp.Identity.Web
Thank you.
-
0
Hello,
I apologize for the late reply.
You are right that you have the Business license and it includes "full source code of pro application modules", that's why you are able to download the source code for the same. We have developed a module-based structure. You can add any of them as per your requirement and can customize it.
Thanks,