Hi
Is there a way to customize the Lepton theme to use our company's color scheme?
If so, how would I go about doing this?
We are using the Angular start up template.
Regards,
Warick
7 Answer(s)
-
1
Can you also please share information on the ASP MVC side (non-angular)
-
1
Hi,
Lepton theme is bootstrap compatible. Currently, the best way is to override styles by your custom CSS file.
Example For MVC:
Add a style file (e.g. "mystyles.css") into the wwwroot folder:
.lp-opened-sidebar .lp-sidebar, .lp-closed .lp-sidebar { background-color: blue; }Then add this file to the global bundle (in the
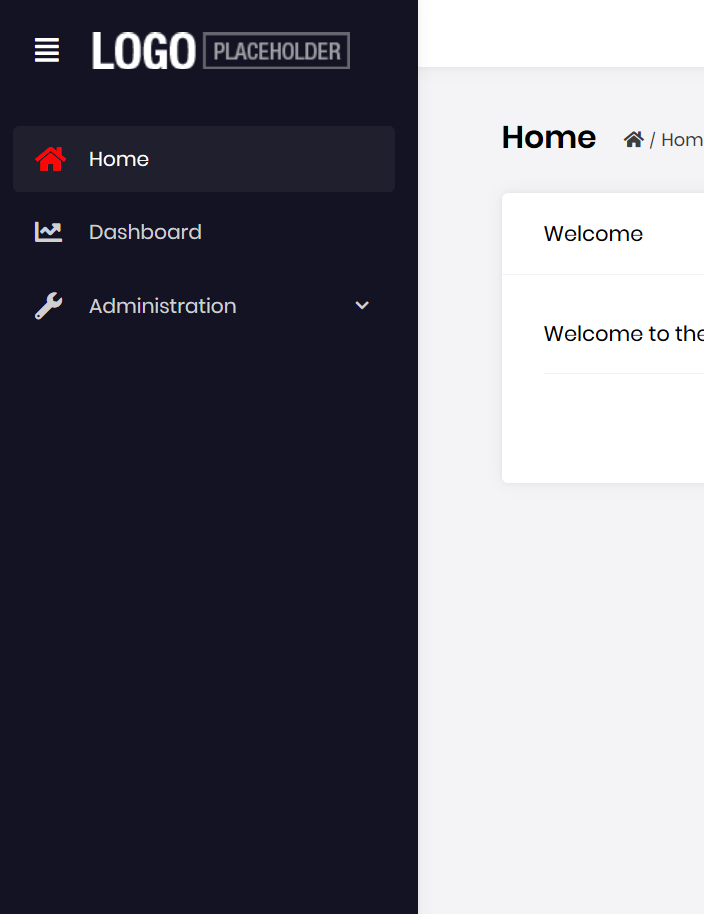
ConfigureServicesmethod of your module) to add it to all the pages:Configure<AbpBundlingOptions>(options => { options.StyleBundles .Get(LeptonThemeBundles.Styles.Global) .AddFiles("/mystyles.css"); });Before the style:
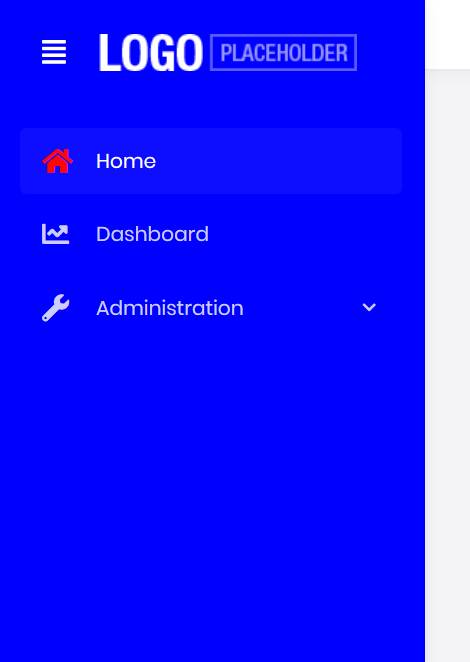
After the style:
It is similar for the angular side.
Inspect element with your browser's developer tools to check the class names to override.
In the future, we will create a theme builder to change color schema easier.
-
0
Hi
I am trying to override the class in your example above. I have added it to the angular applications styles.scss file and I am able to see the style is there when viewing it in the browser. It is however not overriding the lepton theme's style.
We have multiple angular applications and each application needs its own custom style.
Can you please give me an example of where and how I should be overriding the lepton theme?
-
0
can you show how you override a style? are you using
!important -
0
Hi alper
Completely forgot about the !important.
I am able to override now.
Thank you.
-
0
Hi @wazbek
You can override the lepton styles by adding your custom styles to
styles.scss.Here is an example:
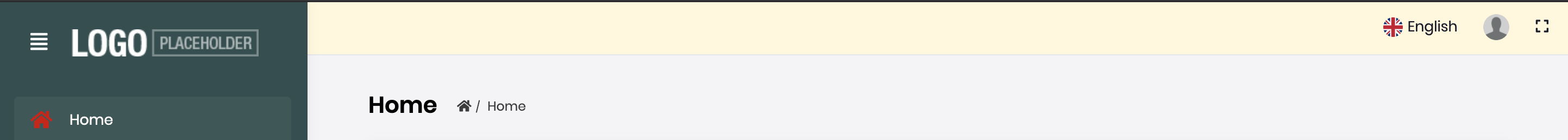
Add below content to
styles.scss:.navbar.navbar-expand-lg.user-nav-mobile { background-color: cornsilk; } .lp-opened-sidebar .lp-sidebar, .lp-closed .lp-sidebar { background-color: darkslategrey; }Final UI will look like below:
If the colors is not changed in your app, you can add the
!importantsuffix like below:.navbar.navbar-expand-lg.user-nav-mobile { background-color: cornsilk !important; } .lp-opened-sidebar .lp-sidebar, .lp-closed .lp-sidebar { background-color: darkslategrey !important; }You can avoid the
!important. Open theangular.jsonand find thestylesarray. Move bootstrap to top level of styles array and replace the path input with below:{ "input": "node_modules/bootstrap/dist/css/bootstrap.min.css", "lazy": false, "bundleName": "bootstrap.min" } ``` -
0
Thank you Mehmet.
I completely forgot about the !important.
I am able to override what I need to now.