We have a Microservice with Ocelot Gateway based solution with an SPA (Vue 2) Frontend and want to introduce an MVC based Admin Frontend:
- ABP Framework version: v5.1.3
- UI Type: MVC
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): MVC but Dedicated Auth Server (Identity Server)
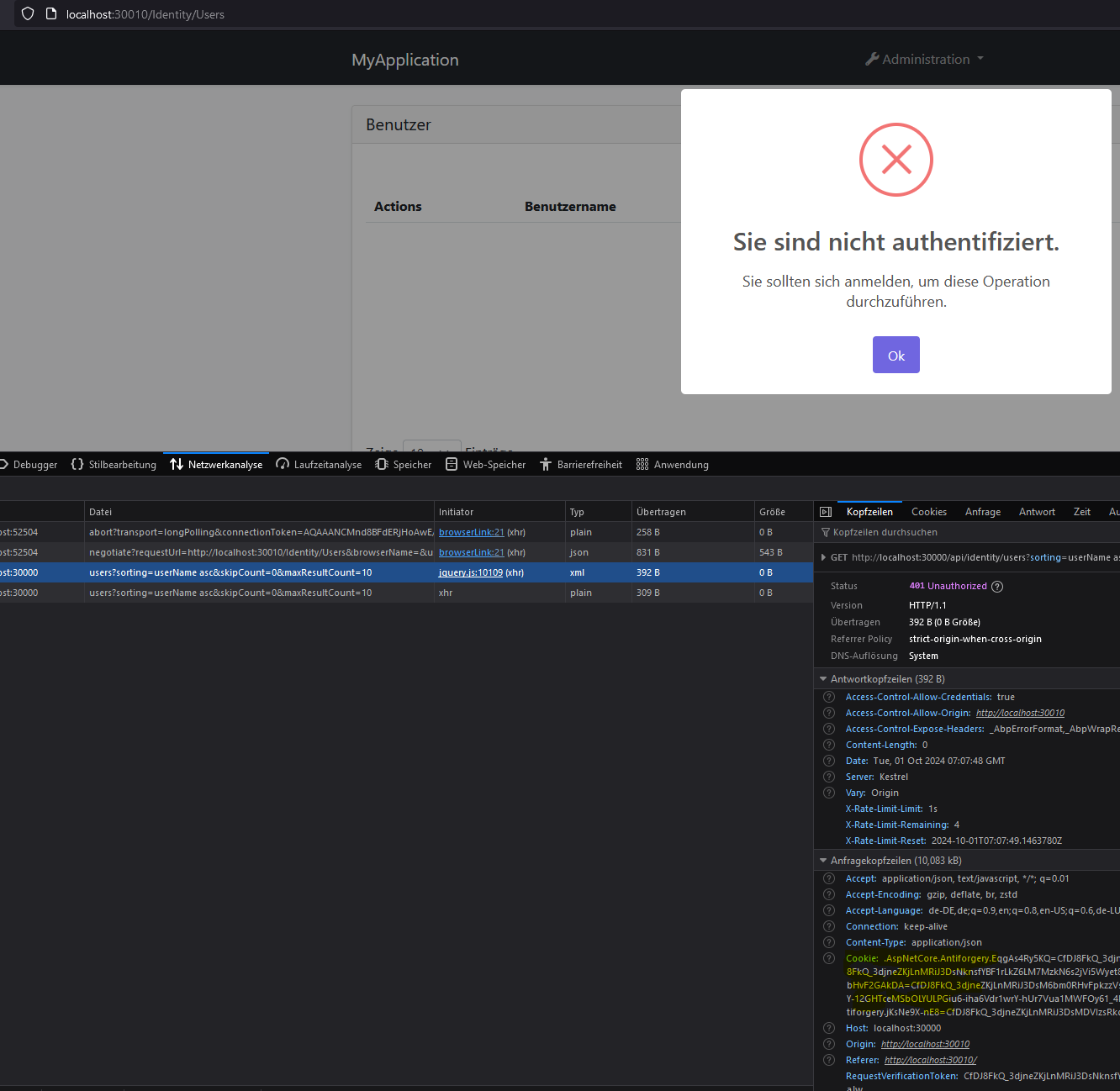
- Exception message and full stack trace: s. Attachment
- Steps to reproduce the issue:
- Login as admin with hybrid (or PKCE) Auth code flow (working)
- Call /Identity/Users/Index Page for Users management overview
- Modal message showing 'You are not Authorized' (on german language) due identity client proxy script does not add auth header automatically
First of all I need to set the gateway base url manually via 'abp.appPath' manually. I've also tried to enable cookies as auth via 'abp.ajax.defaultOpts.xhrFields = { withCredentials: true };' and adjusted ocelot routes to allow cookie auth without success (identity application cookie still missing).
The solution was started with the free starter template.Now we have a commercial license which I've tried to enable via appsettings secrets (Key: AbpLicenseCode) to avoid problems of using built-in identity module web pages.
What am I missing to enable auto bearer token add to http header as in latest Microservice starter Template (generated via Abp Studio) MVC Web Project? How can I manually add the Bearer Auth Header via javascript if needed?
1 Answer(s)
-
0
Hi,
The JS should not send requests to the gateway. The right way is to send requests to the WEB project, which will use a Csharp proxy to send requests to the gateway.
You can remove
abp.appPath.