- ABP Framework version: v8.3.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
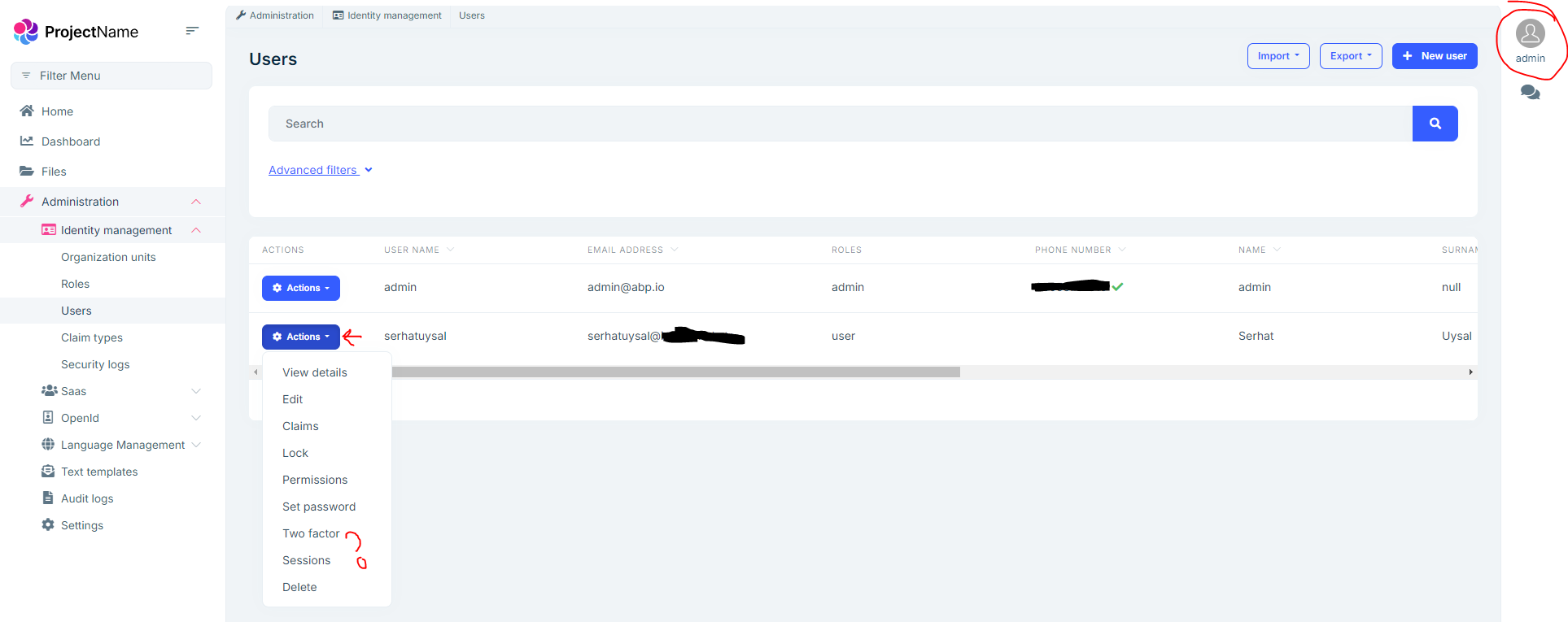
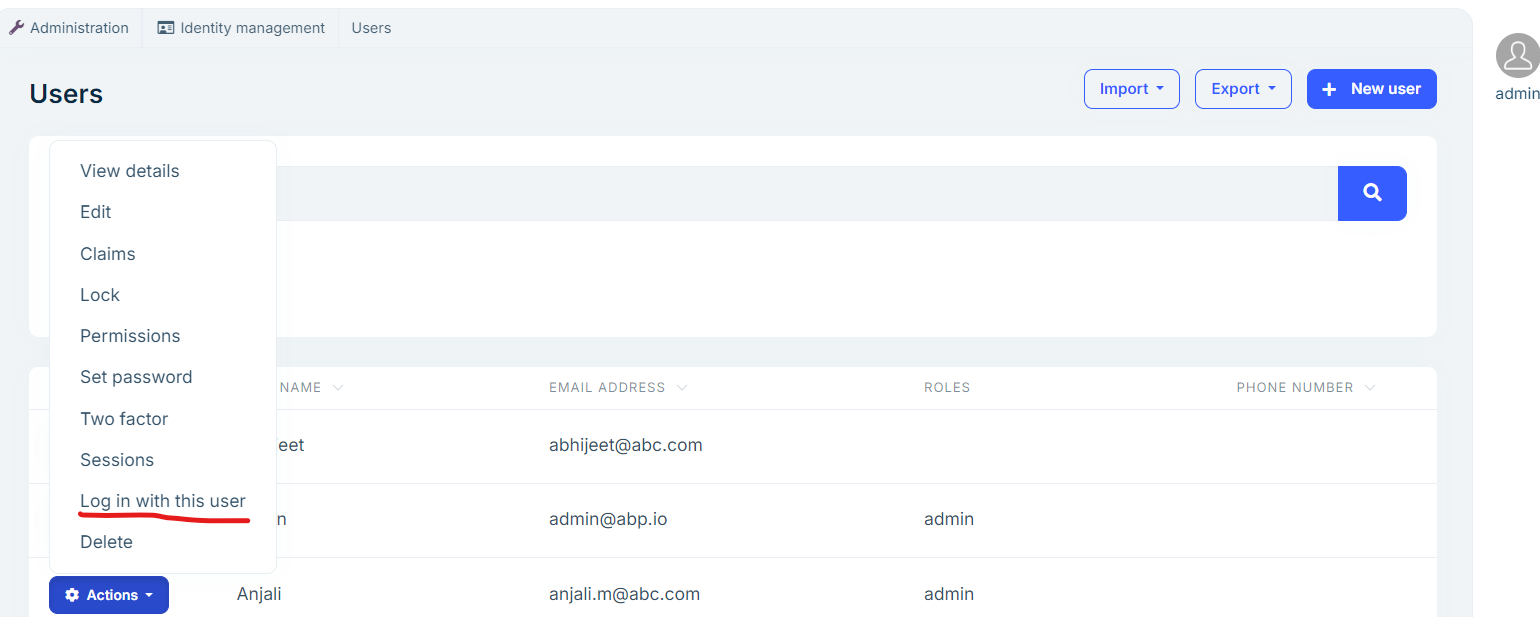
I created a new ABP project and ran it without making any configuration changes, but the "Log in with this user" button is not visible. I would appreciate your assistance in identifying what settings or configurations I should check to resolve this issue.

17 Answer(s)
-
0
-
0
Hello,
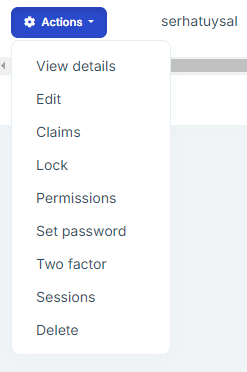
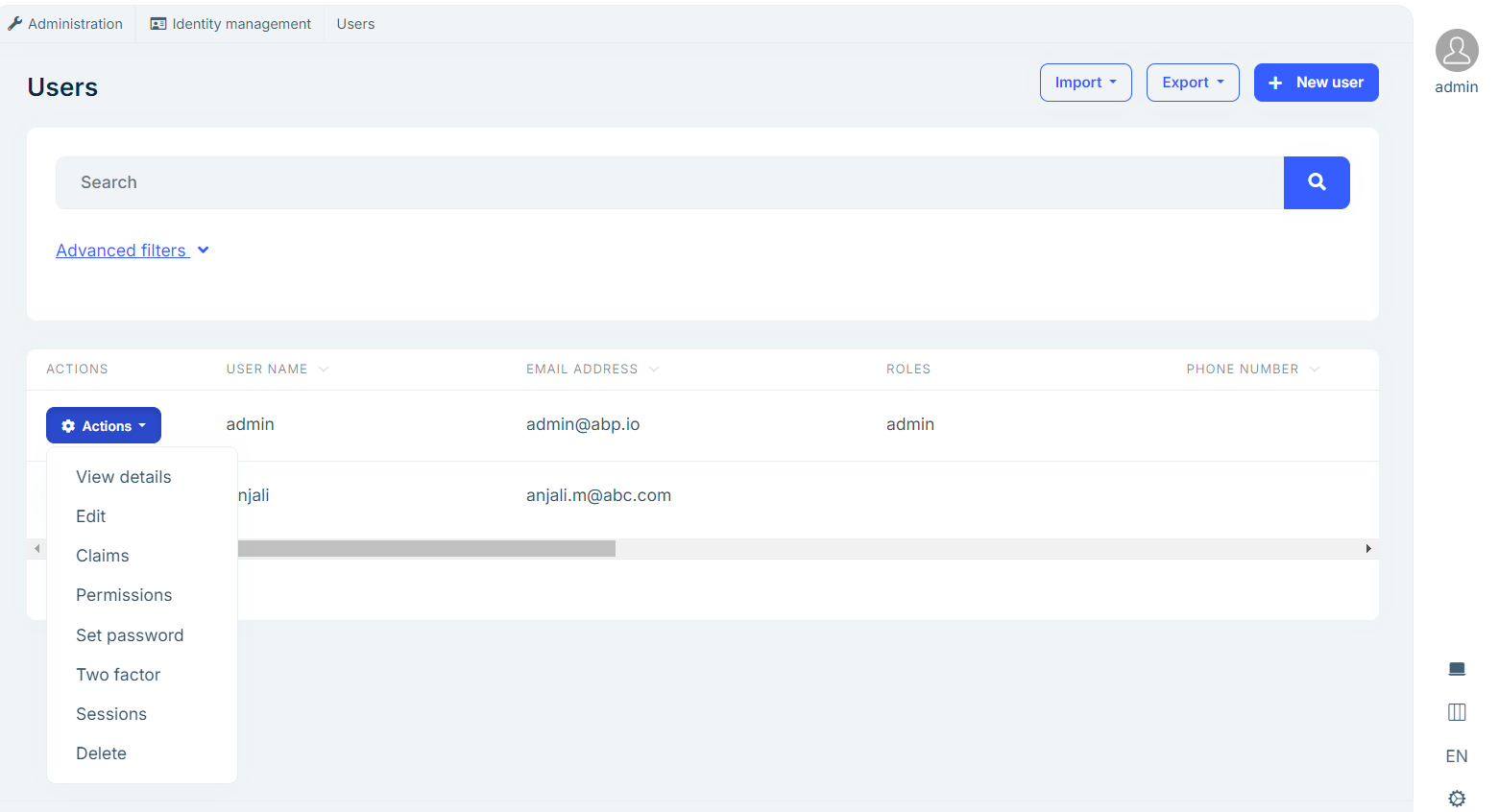
When you logged in as an admin then it doesn't show that option

In this example I have created new user and set admin role to new user Anjali

I get that option for new user

It means when you create new users you will get 'Log in with this user' option. I hope you understand the flow. Please let me know if anything else needed. Thanks,
-
0
-
0
Hello,
Oh ok is that the case, let me check again.
Thanks
-
0
I tried the Layered Authentication Server in both a separated and a non-separated project, but the same issue occurred. :(
-
0
I think I noticed something: when I included the source code of the module in the Angular project with 'abp add-module Volo.Identity.Pro', the 'log in with this user' button appeared, but when I installed the original '@volo/abp.ng.identity': '~8.3.0', it doesn't show up. I'm not sure if there's an issue with the library.
-
0
-
0
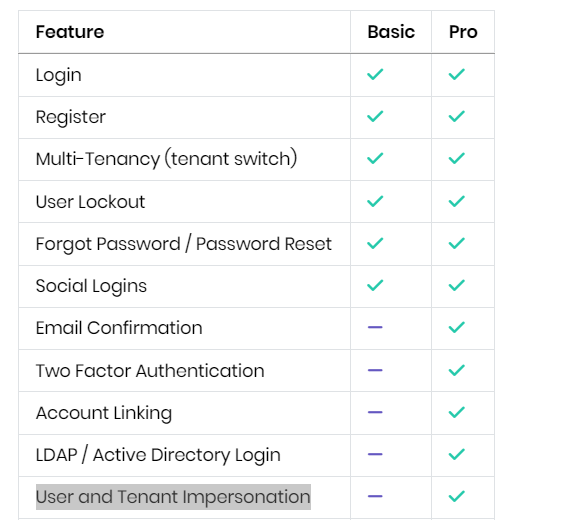
We are already commercial members, so why wasn't the project created with the *.pro versions when we generated it through ABP Studio?
-
0
Hello, this problem should have been solved by this release with this PR.
-
0
Seems like we opened a ticket for nothing, huh?
-
0
Hello,
Thanks for your findings I will close the issue and will refund your ticket.
:)
-
0
-
0
My issue still persists even after upgrading the ABP version to 8.3.1.
-
0
Can you try adding this
impersonation: { userImpersonation: true, tenantImpersonation: true, },for your
oAuthConfigthat is inenvironment.ts -
0
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://localhost:4200';
const oAuthConfig = { issuer: 'https://localhost:44331/', redirectUri: baseUrl, clientId: 'AbpSolution7_App', responseType: 'code', scope: 'offline_access AbpSolution7', requireHttps: true, impersonation: { userImpersonation: true, tenantImpersonation: true, }, };
export const environment = { production: false, application: { baseUrl, name: 'AbpSolution7', }, oAuthConfig, apis: { default: { url: 'https://localhost:44331', rootNamespace: 'AbpSolution7', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, } as Environment; Is it like this?
-
0
Yes, it worked this way. Are there any other similar features we should be aware of? I couldn't find any information about this in the documentation. In previous versions, we didn’t have to configure it like this.
-
0
This would be enough for this newly added feature. The documentation will be updated accordingly.