- ABP Framework version: v8.2.x
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
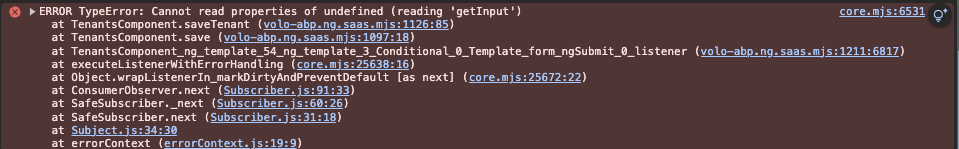
- Exception message and full stack trace: See screenshot below
- Steps to reproduce the issue: See steps below
We are seeing the error below in our devtools console when attempting to create a new Tenant:

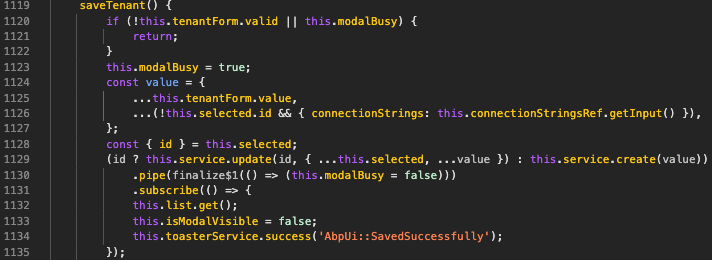
We looked at the source and the error suggests that this.connectionStringsRef (on line 1126) is undefined:

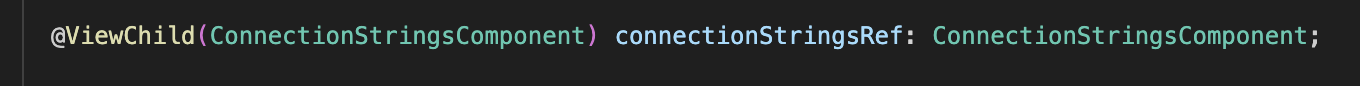
We looked at the source of tenants.component.ts to see how connectionStringsRef was declared:

Further up in that tenants.component.ts file, we noticed the reference to that component:

Later on in the very same tenants.component.ts file, we saw this:

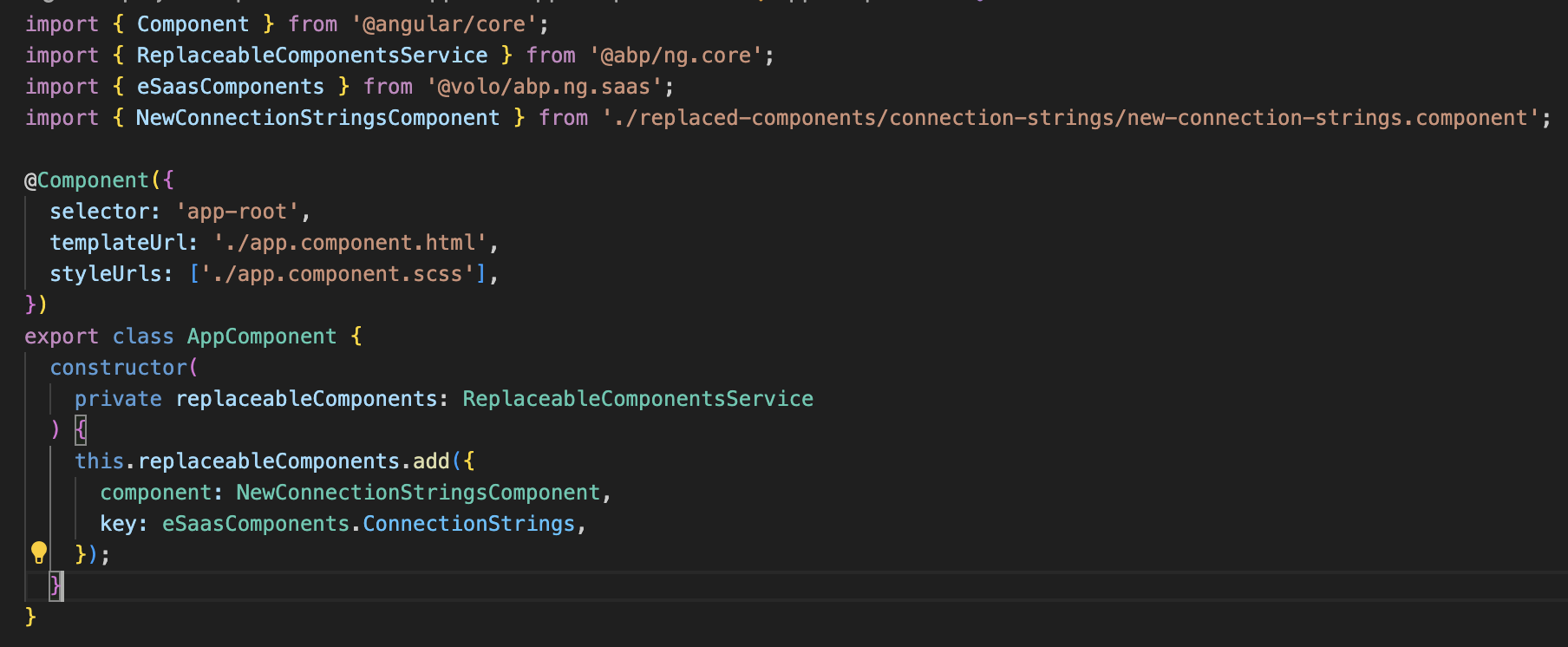
We had to replace that ConnectStringsComponent file. Our changes (in the new replacement component) showed up just fine in the browser. We followed the instructions in the official ABP.io docs, as seen in our modifications to app.component.ts below:

We tried calling this.replaceable.components.add in both the constructor and in ngOnInit (in AppComponent). It made no difference. We still ended up with the same error.
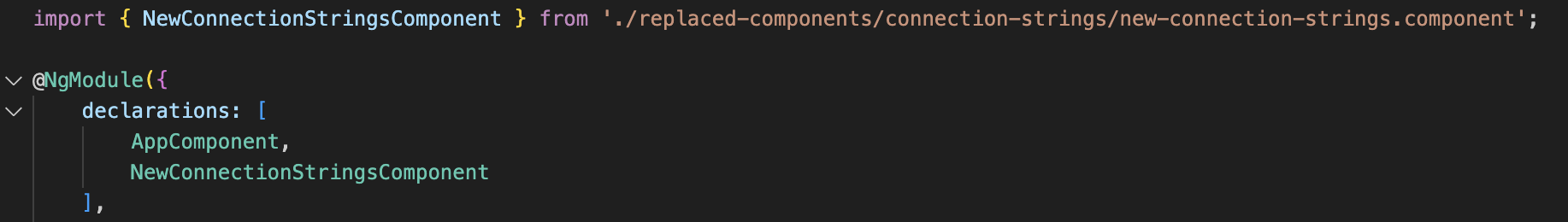
Below is the screen shot of how we added our new replaced component in AppModule, per instructions in the docs:

So, the question is, did we miss something? We did not modify tenants.component.ts; we didn't think we needed to, since we followed the instructions in the docs. So how is tenants.component.ts supposed to know to use the "new-connection-strings.component.ts" file instead of the old "connection-strings.component.ts" file?
Or are we supposed to modify tenants.component.ts as well? If so, does that mean every component that refers to a "replaced" component, somewhere in the dependency tree, needs to be updated?
Please advise, as we are blocked by this.
Thanks!
13 Answer(s)
-
0
Hi there!
Any ideas?
Thanks!
-
0
Hi!
Any update?
Thanks!
-
0
Hello
Just wanted to follow up on this
This is kind of blocking one of our development tasks
Can we please get an update or some sort of resolution
Thanks
-
0
Hi There,
Is there any update on this. It's been since quite long time I'm waiting for the reply.
Thanks Krishna
-
0
Hi sorry for late reply, I'll test the problem
-
0
Hi again,
I've created a project with CLI version
8.3.2and I created 2 tenant yet I couldn't re-produce the problem. Here's my exampleCan you try to remove yarn.lock | pacakge-lock.json | node_modules. Make sure your package.json file is the exac version of
~8.3.2abp & volo. Angular must be18.1.0for all packages.Thanks Masum
-
0
Hi! Thanks for your reply.
I am not sure I understand your response though.
Could you please share all your code changes, in the way that we shared ours? I would very much like to see the all changes you made, since you claimed you could not reproduce the problem.
All I am seeing in your screenshot is that you have upgraded your Angular and abp/volo packages.
The reason why I am asking for this, is to make sure that you understand the problem we faced.
Or are you implying that simply upgrading to the latest versions of those packages actually fixes the problem?
Many thanks!
-
0
Hi, I just create project with
abp new Mystore -csf -u angularcommand. Nothing else. How can I exactly reproduce your problem ? -
0
Hi. Thanks for that clarification. So all you did was create a project, and you created some tenants, and you were able to save them successfully. Good to know.
So now, let me explain our problem:
For our application needs, we had to change a few things in the "Connection Strings" component, so we created a Replacement Component to do so. We followed the directions in the documentation. When we opened the Create New Tenant modal during the process of creating a new tenant, we were able to successfully see our changes (from our new replacement component) in the Connection Strings tab.
However, when we attempted to save the new tenant, we saw an error.
You can see all the details if you scroll up to the original posting and look at the screen shots we provided.
We suspect that the root of the problem is that the Tenants component does not recognize our replacement Connection String component; rather, it seems to be erroneously referring to the original Connection String component instead (which will be undefined, since it's not being used).
So to reproduce the problem: simply create a component which replaces the Connection String component. Then, create a new tenant. Verify that your replacement Connection String component is being displayed in the Create New Tenant modal, in lieu of the original one. Finally, save the new tenant. At this point you should see the error.
I hope this clarifies things. Kindly let us know if more explanation is needed. Thanks!
-
0
Hi!
Any update on this?
Thanks!
-
0
Hi!
Can we please get an update on this...?
Thanks!
-
0
Hi, I'm creating an example for your exac case, I'll try to provide an workaround, also if you updated your project to 9.0.x tenants page structure changed. Can you confirm you are still working on 8.2.x please thanks
-
0
Hi again, can you provide an email I'll send you custom tenants content, you can customize and replace tenants page instead connection-strings, because it is not that flexable in 8.2 You can use my attechment until 9.0.x when you provide mail I'll send customized code thanks