- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Exception message and full stack trace:
- Steps to reproduce the issue
Dear ABP Support Team, I hope this message finds you well. I am currently working on a Blazor WebAssembly application using the ABP framework and have encountered challenges while attempting to customize the bottom navigation bar for the mobile view.
Issue Description In our application, we need to modify the items displayed in the bottom navigation bar specifically for mobile users. The default menu items provided by the ABP framework do not align with our application’s requirements, and we wish to tailor the navigation options to better suit our users’ needs.
Current Approach I have attempted the following steps to customize the bottom navigation bar:
Modifying the Navigation Items: I tried to configure the mobile navigation menu using the following code snippet:
Configure<LeptonXThemeBlazorOptions>(options => { options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == SafetyPlusWebMenus.Home || x.MenuItem.Name == SafetyPlusWebMenus.Employees); });
However, the changes did not reflect as expected in the mobile view.
Request for Guidance Given the challenges I have faced, I would greatly appreciate your assistance in providing detailed guidance on how to accomplish the following: Steps to Access and Customize the Bottom Navigation Bar: Clear, step-by-step instructions on how to locate the relevant components and modify the bottom navigation bar for mobile view. Best Practices for Customization: Recommendations on best practices for ensuring that the navigation items are properly displayed and functional within the mobile context. Dynamic Menu Items: If possible, please advise on how to implement dynamic menu items based on user roles or other criteria, as this is a requirement for our application. Troubleshooting Tips: Any additional troubleshooting tips or common pitfalls to avoid while attempting these customizations. I appreciate your time and support in helping us customize the bottom navigation bar to meet our specific requirements. Please let me know if you need any further details or clarification on our setup.
10 Answer(s)
-
0
-
0
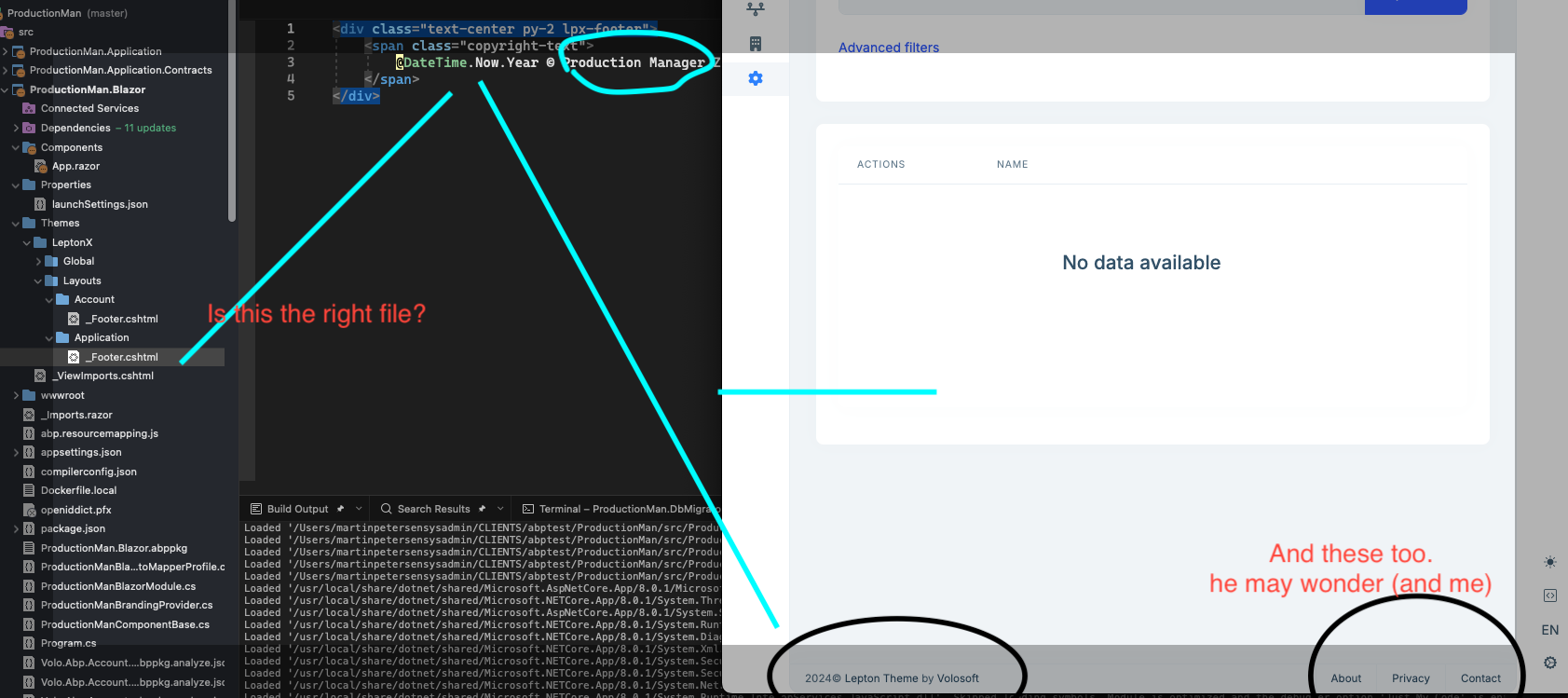
Is this about the lower menu bar ? Copyright, About, Privacy, Contact links? I have been unable to modify those templates as well, nor find them in the codebase.
Neither of the _Footer.cshtml files in /Themese/Leptonx/Layouts/Account or /Application have any affect on the application. I remain with the standard copyright footer. The templates are not in affect.
Perhaps this is what DHILL asks? @DHILL??
-
0
hi
Can you share some screenshots to show the component you want to override?
What is the UI type of your app?
- Blazor Server
- Blazor WASM
- Blazor WebApp(hybrid server and wasm)
-
0
-
0
Ok, I will share the code with you to customise the footer.
btw, Do you have the
ProductionMan.Blazor.Clientproject? -
0
Yes we do thanks
-
0
hi
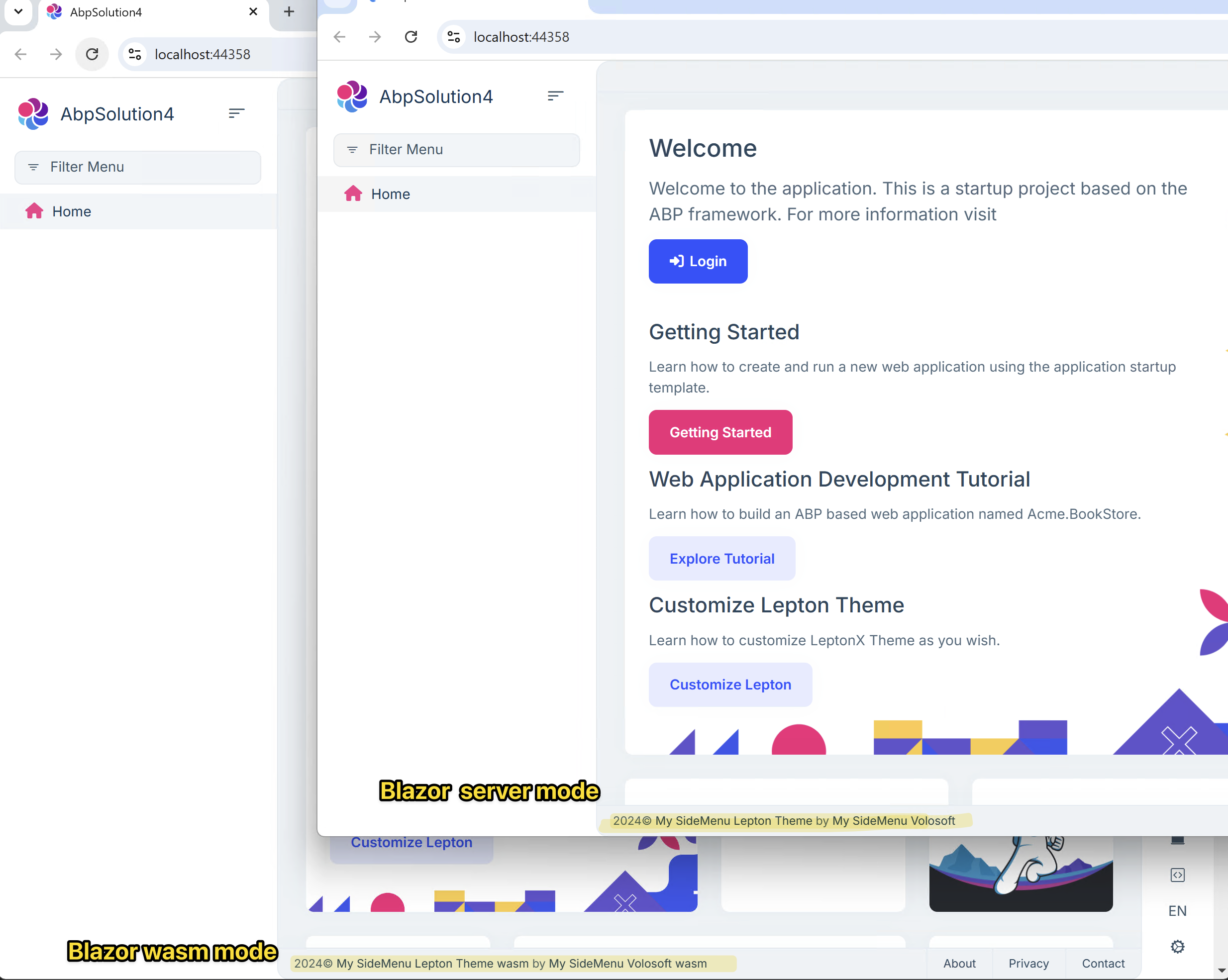
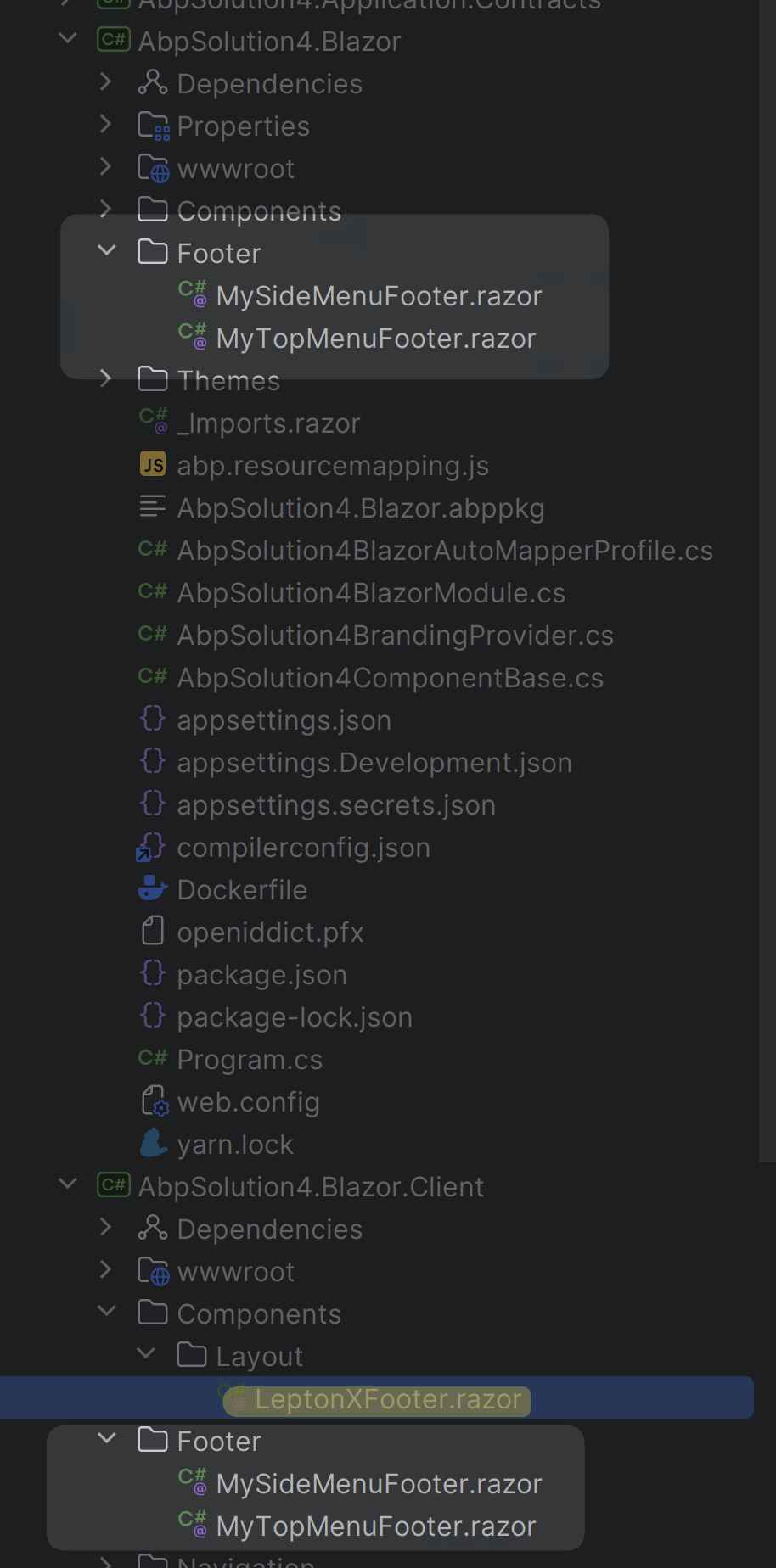
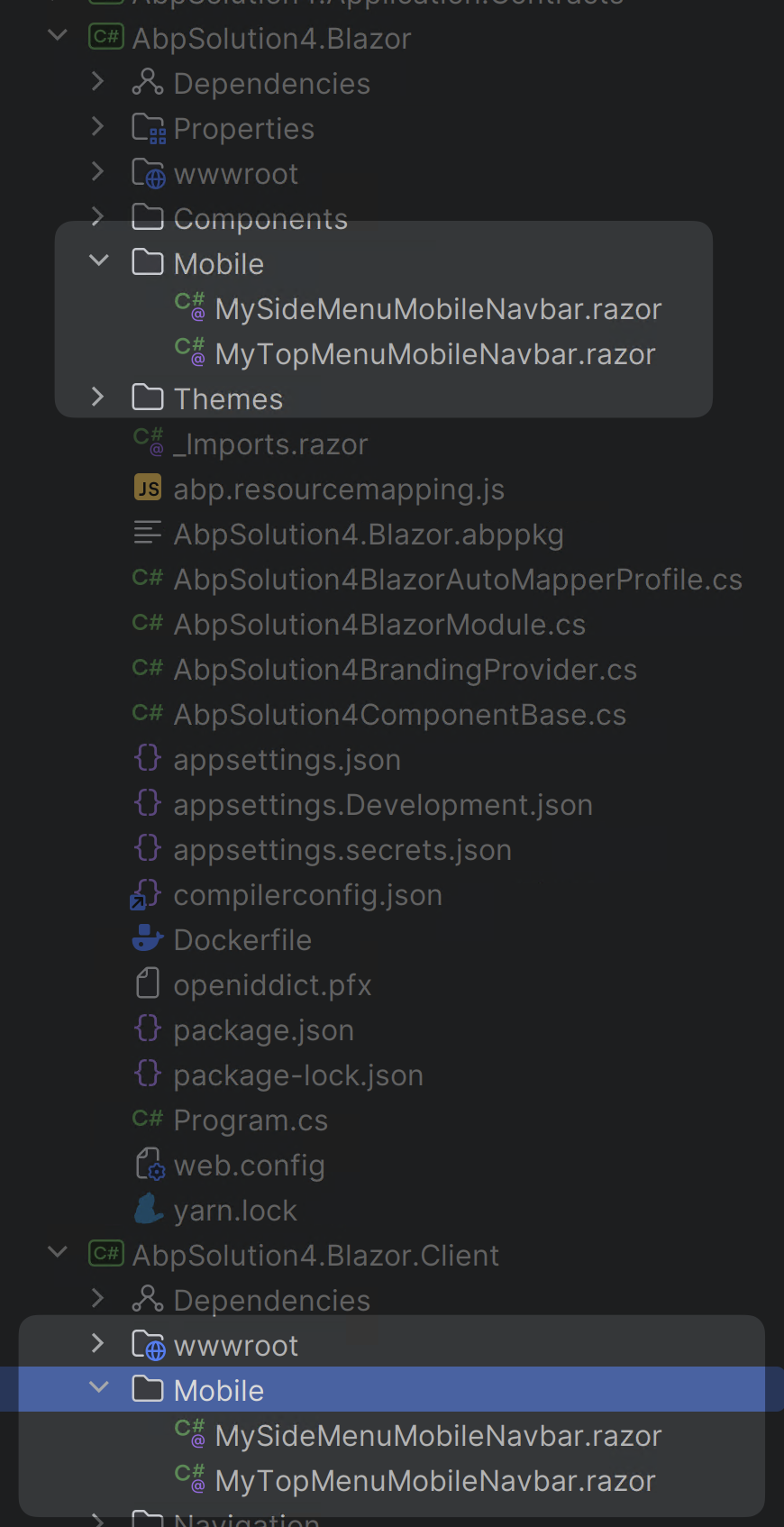
MySideMenuFooter.razor
@using Volo.Abp.DependencyInjection @inherits Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Footer @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Footer))] <div class="lpx-footbar-container"> <div class="lpx-footbar"> <div class="lpx-footbar-copyright"> <span>@DateTime.UtcNow.Year©</span> <a href="https://leptontheme.com/" target="_blank">My SideMenu Lepton Theme</a> <span>by</span> <a href="https://volosoft.com/" target="_blank">My SideMenu Volosoft</a> </div> <div class="lpx-footbar-solo-links"> <a href="#">About</a> <a href="#">Privacy</a> <a href="#">Contact</a> </div> </div> </div>MyTopMenuFooter.razor
@using Volo.Abp.DependencyInjection @inherits Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Footer @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Footer))] <div class="lpx-footbar-container"> <div class="lpx-footbar"> <div class="lpx-footbar-copyright"> <span>@DateTime.UtcNow.Year©</span> <a href="https://leptontheme.com/" target="_blank">My TopMenu Lepton Theme</a> <span>by</span> <a href="https://volosoft.com/" target="_blank">My TopMenu Volosoft</a> </div> <div class="lpx-footbar-solo-links"> <a href="#">About</a> <a href="#">Privacy</a> <a href="#">Contact</a> </div> </div> </div>if you have
LeptonXFooter.razorin your Blazor.Client project, Please remove it. -
0
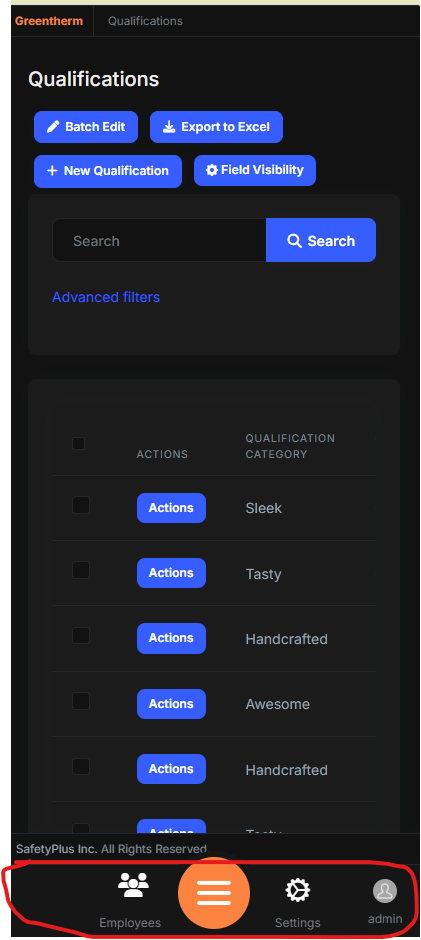
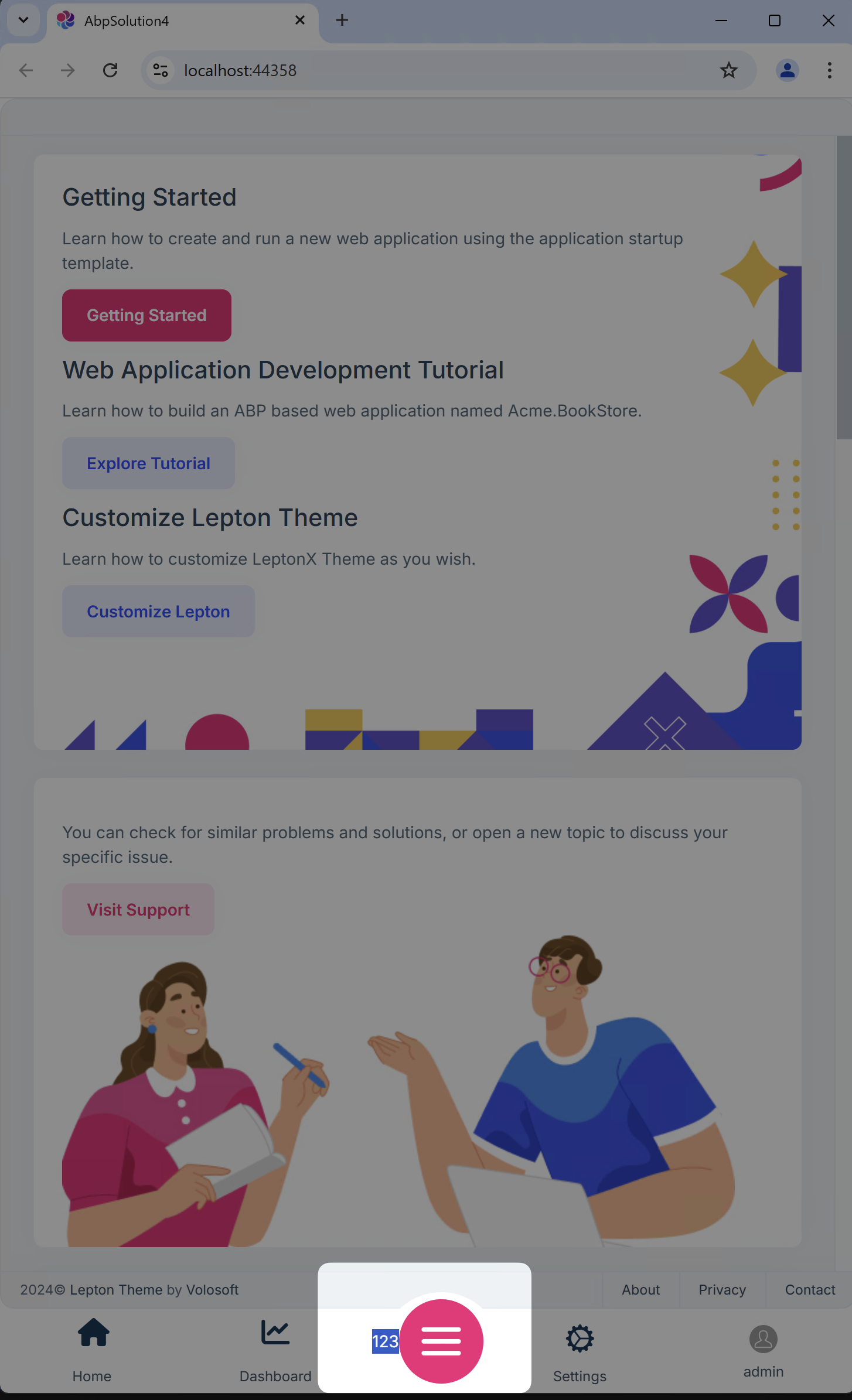
Hi, Thanks for your assistance so far. However, it seems there was a bit of a misunderstanding regarding our initial request. Based on the conversation, it looks like the focus has shifted towards the footer, while our original requirement was specifically about customizing the bottom navigation bar for the mobile view, as shown in the highlighted section of the attached screenshot. Our main objective was to modify the navigation menu items at the bottom of the screen, which allows users to quickly access sections like Employees, Settings, and Admin. We’re looking to adjust these items to enhance the navigation experience on mobile devices. Could we revisit this with the focus on the bottom navigation bar rather than the footer section? This would help us achieve the intended mobile-friendly navigation setup. Thank you for your understanding!
-
0
ok, no problem, I will share the code again.
-
0