- ABP Framework version: v8.3.2
- UI Type: MVC
- Database System: EF Core (SQL Server)
Hi I had a look at the bugs thread for 8.3 and on the search but couldn't find anything discussing this. We have a problem with datatables, duplicate icons and column width. Initially we assumed it was to do with some CSS we may have overrode or some specific JavaScript, however I created a new solution, currently with the abp suite (not studio), as that is how we created the project we are working. The datatables have the same problem with a new solution on version 8.3.2. I beleive 8.2.* was fine and in 8.3 it seems the datatables was updated by a major version
The first issue is there are duplicate sort icons and one of the icons does not change at all when clicking the column header:
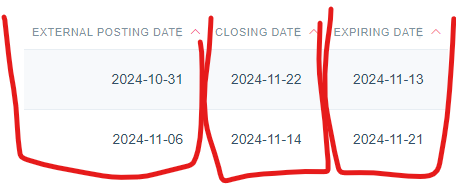
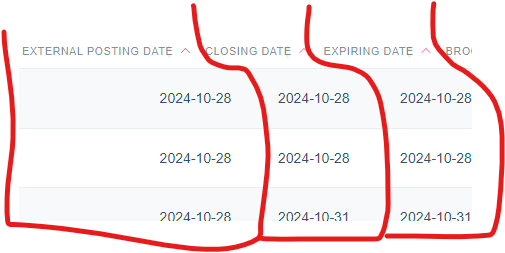
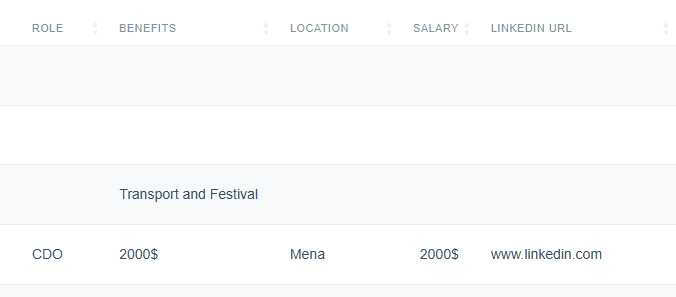
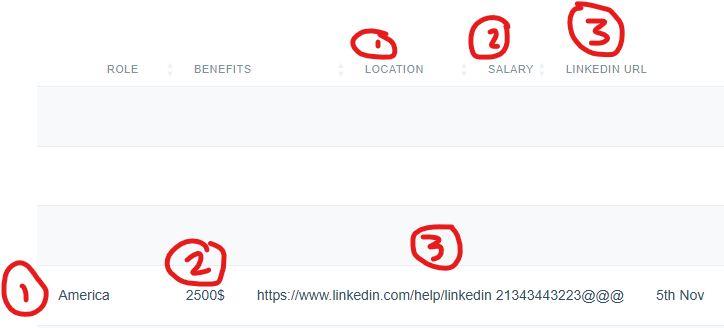
Secondly, when using the pagination, the columns get slightly messed up and it looks like text is in the wrong column. If you resize the window, the data table does refresh and correct it somewhat
Page 1
Navigate to page 2
Is there anything we can do to work around this, is this something on your radar? Can you reproduce from a fresh project.
Thanks
12 Answer(s)
-
0
hi
Can you share a template project to reproduce these two problems?
I will download and check it.
Thanks.
liming.ma@volosoft.com
-
0
Hi,
When you say a template project, you want me to zip up and send over the solution as a file. I think it will be quite big to send over email, so I can send a link to somewhere to download it from.
Another note to, I'm not sure if this problem happens if you generate a 8.3.2 project or if it is happens when you update from 8.2 to 8.3 for example.
We have also noticed there are double loading indicators on the table, which I assume is part of this problem too as it is all to do with the datatables
Thanks
-
0
hi
You can share your project via https://wetransfer.com/
liming.ma@volosoft.com
Thanks.
-
0
Sent across, please do let me know if you need anything else, I did remove node_modules in the web project, so you may need to run yarn/npm or the abp install libs again
-
0
Thanks. I will check your project.
-
0
hi
Please add the below css to your
src\testabp.Web\wwwroot\global-styles.csstable.dataTable thead > tr > th.dt-orderable-asc span.dt-column-order, table.dataTable thead > tr > th.dt-orderable-desc span.dt-column-order, table.dataTable thead > tr > th.dt-ordering-asc span.dt-column-order, table.dataTable thead > tr > th.dt-ordering-desc span.dt-column-order, table.dataTable thead > tr > td.dt-orderable-asc span.dt-column-order, table.dataTable thead > tr > td.dt-orderable-desc span.dt-column-order, table.dataTable thead > tr > td.dt-ordering-asc span.dt-column-order, table.dataTable thead > tr > td.dt-ordering-desc span.dt-column-order { right: 0px !important } table.dataTable thead .dt-orderable-desc:after { display: table-column !important; }We will fix this in the next patch version.
Thanks. I have refunded your ticket.
-
0
Hi,
Reporting back on this, the code you provided fixes one part of the issue, which are the icons in the column header. However I am still seeing the issue with the weird column widths. I can probably workaround this for now by doing something like this
table.columns.adjust().draw()I assume this is supposed to get redrawn though. Do I need to open another ticket about this, it was inn my original post
Thanks
-
0
hi
. However I am still seeing the issue with the weird column widths
Can you share a screenshot for that?
Thanks
-
0
Hi,
No problem. Also a little bit more information, I am struggling to produce this running the solution locally. However when we deploy our solution to our Azure dev environment it is happening every time. I have tried to remove all the local libs and node_modules and re-ran abp-install libs. However I can't replicate it. I did notice that the deployed version has 2.1.8 but locally it appears to install 2.1.6. Not sure if that is relevant though.
This is what we are seeing though, this is on the initial DataGrid load (page 1 )
If we navigate to page 2 though we get this, as you can see the columns have not adjusted themselves correctly
-
0
hi
Can you share an online URL and a test username with a password? I will check it online.
Thanks.
liming.ma@volosoft.com
-
0
Hi,
I'll get back to you on this as soon as possible, I need to see if it is something we can action.
Thanks
-
0
Thanks