After upgrade to Abp 8 (BE use Abp 8.2.3) FE use 8.1.3 (For Saas menu display on ABP 8.2.3) Micro Service Architect
Click account , personal setting, the form content for this line not showing o UI <abp-extensible-form [selectedRecord]="storedProfile"></abp-extensible-form>
In ABP 7:
export interface ProfileDto extends ExtensibleObject {
userName?: string;
email?: string;
emailConfirmed: boolean;
name?: string;
surname?: string;
phoneNumber?: string;
phoneNumberConfirmed: boolean;
isExternal: boolean;
hasPassword: boolean;
concurrencyStamp?: string;
}
In ABP 8:
export interface ProfileDto extends ExtensibleObject {
userName?: string;
email?: string;
emailConfirmed: boolean;
name?: string;
surname?: string;
phoneNumber?: string;
phoneNumberConfirmed: boolean;
isExternal: boolean;
hasPassword: boolean;
supportsMultipleTimezone: boolean;
timezone?: string;
concurrencyStamp?: string;
}
But I think the Dto extra properties should not cause the issue. I create a ProfileDtoLocal as version 7 Dto and bind it to abp-extensible-form, but the UI still black.
Plus, I have a question though, the Dto has many properties, but even on ABP 7 UI only show:= 5 input contorls: User name,, Name, Surname, Email and Phone Number
What is the logic within abp-extensible-form to decide the input control rendered on UI?
4 Answer(s)
-
0
Hi,
I can't reproduce the problem.
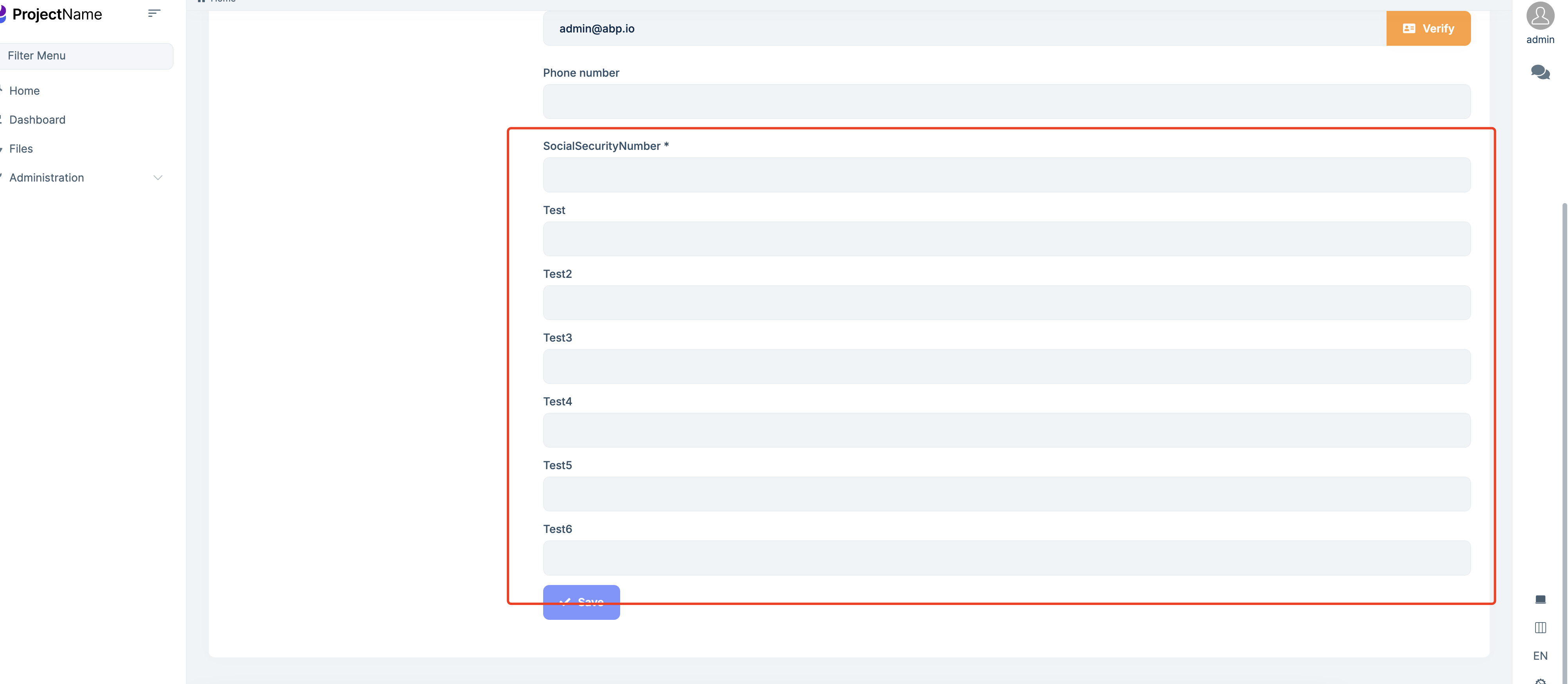
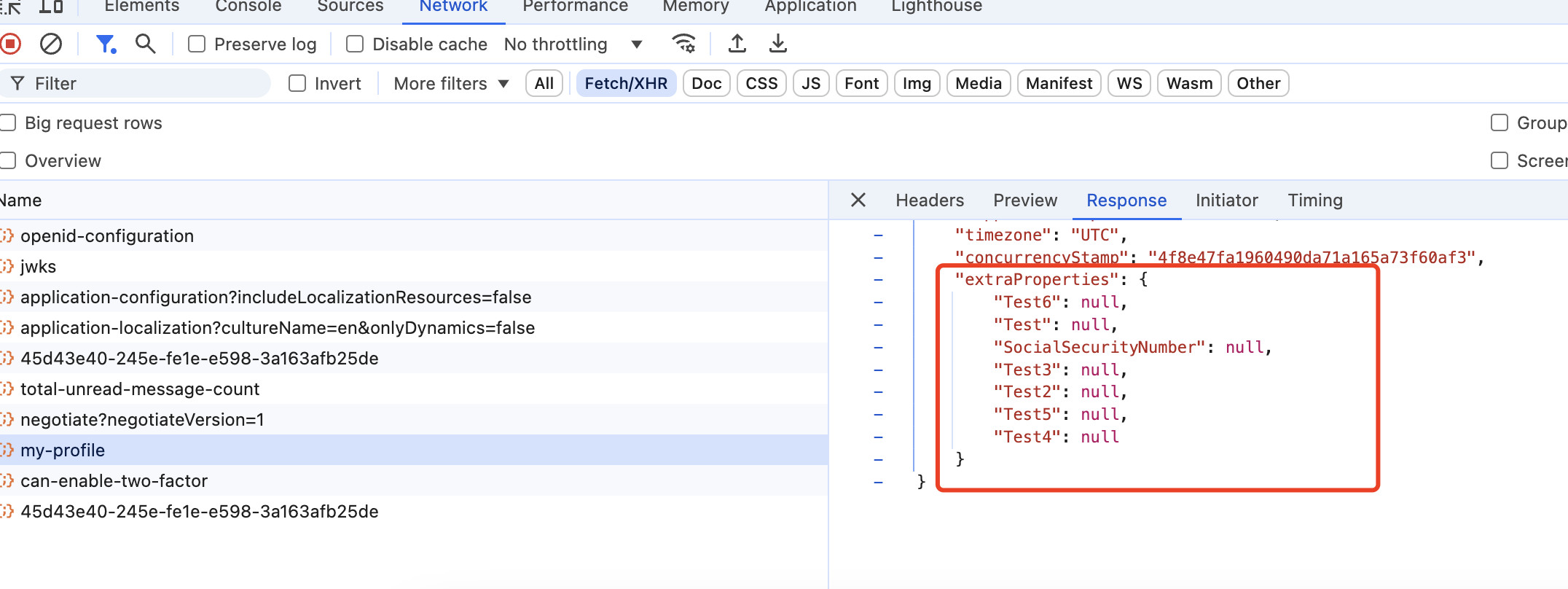
ObjectExtensionManager.Instance.Modules() .ConfigureIdentity(identity => { identity.ConfigureUser(user => { user.AddOrUpdateProperty<string>( //property type: string "SocialSecurityNumber", //property name property => { property.Attributes.Add(new RequiredAttribute()); property.Attributes.Add(new StringLengthAttribute(64) {MinimumLength = 4}); } ); user.AddOrUpdateProperty<string>("Test"); user.AddOrUpdateProperty<string>("Test2"); user.AddOrUpdateProperty<string>("Test3"); user.AddOrUpdateProperty<string>("Test4"); user.AddOrUpdateProperty<string>("Test5"); user.AddOrUpdateProperty<string>("Test6"); }); });What is the logic within abp-extensible-form to decide the input control rendered on UI?
Here is the source code
https://github.com/abpframework/abp/blob/rel-8.0/npm/ng-packs/packages/components/extensible/src/lib/components/extensible-form/extensible-form.component.ts
-
0
Hi,
I can't reproduce the problem.
ObjectExtensionManager.Instance.Modules() .ConfigureIdentity(identity => { identity.ConfigureUser(user => { user.AddOrUpdateProperty<string>( //property type: string "SocialSecurityNumber", //property name property => { property.Attributes.Add(new RequiredAttribute()); property.Attributes.Add(new StringLengthAttribute(64) {MinimumLength = 4}); } ); user.AddOrUpdateProperty<string>("Test"); user.AddOrUpdateProperty<string>("Test2"); user.AddOrUpdateProperty<string>("Test3"); user.AddOrUpdateProperty<string>("Test4"); user.AddOrUpdateProperty<string>("Test5"); user.AddOrUpdateProperty<string>("Test6"); }); });What is the logic within abp-extensible-form to decide the input control rendered on UI?
Here is the source code
https://github.com/abpframework/abp/blob/rel-8.0/npm/ng-packs/packages/components/extensible/src/lib/components/extensible-form/extensible-form.component.ts
-
0
Our UI used to have User name, Name, Surname, Email and Phone Number -- these 5 input controls, Now it's have 0 input controls on UI. The whole form is blank and not rendered. It's not related to any extra properties.
-
0
Hi,
How do I reproduce the problem? could you please share a test project , I will check it asap. thanks.