Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
- ABP Framework version: v8.3.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:The SSL certificate is not located so the navigator browser can´t acess the application due to the missing certificate. The available documentation doesn´t cover this detail on how to setup the local certification to run Blazor Server project neigther in ABP Studio, nor in the Command Prompt like dotnet run (inside the project folder of Blazor Server).
- Steps to reproduce the issue:
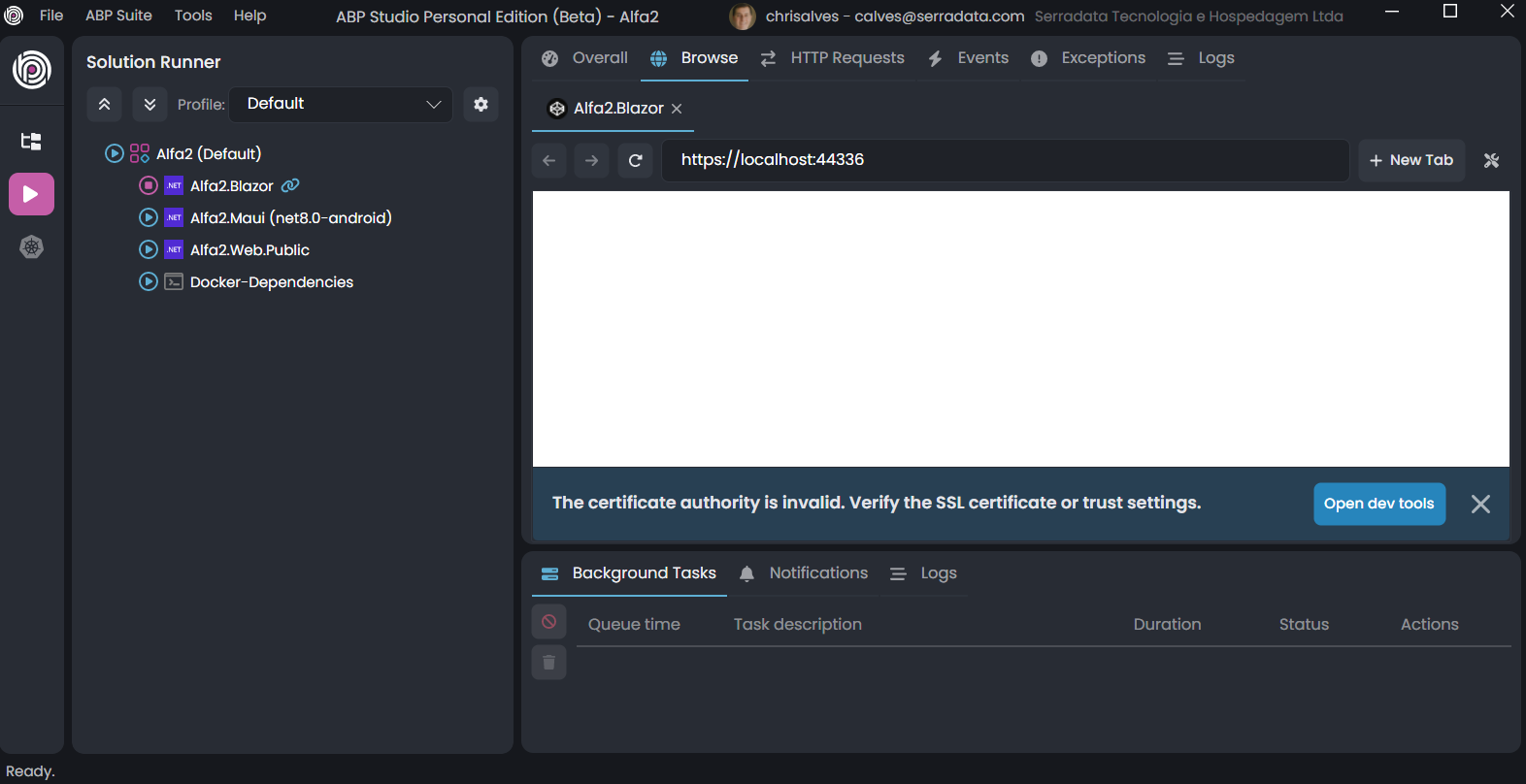
- After creation of Layered (not tiered) Blazor Server application using ABP Studio, after followed the steps to install libs and migration, the application can´t be opened by the any browser without setting up the SSL Certificate.
The below picture shows the browser requesting the valid certificate. There is no instructions about the files to be updated in the code to pass the local certificate path.
3 Answer(s)
-
0
Hi,
you can try exec the
dotnet dev-certs https --trustcommand -
0
-
0
Hi,
okay, good to see that the problem was solved.