- ABP Framework version: v8.1.5
- UI Type: Angular
- Database System: EF Core (SQL Serve)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
I have a custom domain tenant resolver working perfectly. Tenants have separate domains, such as tenant1.localhost:4200. The problem I have is that users can no longer use the linked accounts feature since the switch tenant option is not available on the login screen. Even when the tenant switch is available, the tenant does not get switched. There is a similar issue here, but the final solution is unavailable for reference. https://www.abp.io/support/questions/4615/Impersonate-tenant-issue-with-custom-tenant-resolver-by-sub-domain
I need to have users be able to link accounts across different tenant domains using the Linked Account feature. How can I get this to work?
18 Answer(s)
-
0
hi
You can add a new component to switch the current tenant.
If the new tenant name exists, Replace the current URL.
https://tenant1.localhost:4200try to link a new user that belongs totenant2.- User enters a new
tenant2 - Checkthat
tenant2exists. - Replace
https://tenant1.localhost:4200withhttps://tenant2.localhost:4200
-
0
Can you please provide me with some samples. All my authentication pages are in the HttpApi.Host project not the angular side.
-
0
hi
Can you share a screenshot of the link login page in HttpApi.Host project?
-
0
Hi.
I dont have a custom link login page. I currently rely on the default implementation
-
0
ok, Can you share a screenshot of current page(include url)?
-
0
-
0
hi
The switch tenant component will hidden if the current tenant is not resolved by cookies or query string.
So you can override the Account layout of LeptonX theme.
add your custom tenant switch component to change the current URL.
Please send an email to liming.ma@volosoft.com; I will share the source code of the Account layout with you.
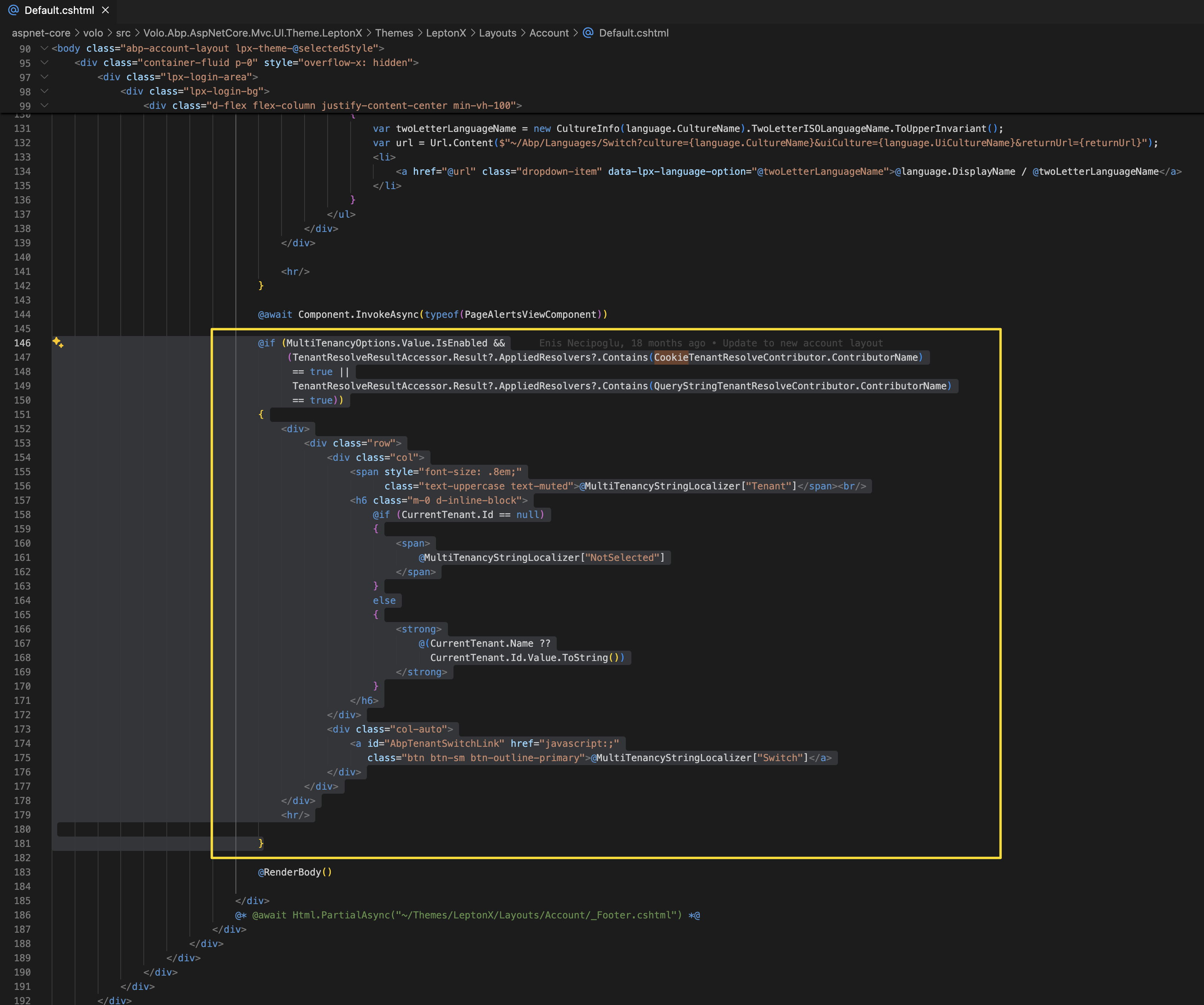
Page: /Themes/LeptonX/Layouts/Account/Default.cshtml
https://abp.io/docs/latest/framework/ui/mvc-razor-pages/customization-user-interface
-
0
Thank you for the response. I have sent the email as requested.
-
0
hi
I have shared the source code.
-
0
Received. I will try it out and give you feedback.
-
0
ok
-
0
hi
You can add a new component to switch the current tenant.
If the new tenant name exists, Replace the current URL.
https://tenant1.localhost:4200try to link a new user that belongs totenant2.- User enters a new
tenant2 - Checkthat
tenant2exists. - Replace
https://tenant1.localhost:4200withhttps://tenant2.localhost:4200
Thank you for the guide.
For the custom switch component, per my understanding, I had to override these files; tenant-switch.js, TenantSwitchModal.cshtml and TenantSwitchModal.cshtml.cs. as found here https://github.com/abpframework/abp/tree/aec138a17fdfcb584f63ab69bd1e86064e53cd2d/framework/src/Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy/Pages/Abp/MultiTenancy
In the Account layout of LeptonX theme I changed the highlighted block to this so I could still get the switch account option only when linking
@if (!currentPageUrl.Contains("TenantRegister") && MultiTenancyOptions.Value.IsEnabled && (currentQueryString != null && currentQueryString.Contains("linkLogin"))) { <div> <div class="row"> <div class="col"> <span style="font-size: .8em;" class="text-uppercase text-muted">@MultiTenancyStringLocalizer["Tenant"]</span><br /> <h6 class="m-0 d-inline-block"> @if (CurrentTenant.Id == null) { <span> @MultiTenancyStringLocalizer["NotSelected"] </span> } else { <strong> @(CurrentTenant.Name ?? CurrentTenant.Id.Value.ToString()) </strong> } </h6> </div> <div class="col-auto"> <a id="AbpTenantSwitchLink" href="javascript:;" class="btn btn-sm btn-outline-primary">@MultiTenancyStringLocalizer["Switch"]</a> </div> </div> </div>but I am not sure what to do for this step
- Replace
https://tenant1.localhost:4200withhttps://tenant2.localhost:4200
-
0
On the other hand I still have this issue :- The problem we are finding though is that if we attempt to impersonate a tenant from the host, we are not redirected to the tenant's URL (tenant1.domain.com) instead we stay at at the host URL with no subdomain (domain.com). as seen here - https://abp.io/support/questions/4615/Impersonate-tenant-issue-with-custom-tenant-resolver-by-sub-domain
I feel I need to resolve this first to get the link account working. If that is the case can you guide me on this also? the solution to that problem is no longer available at the link you provided (https://github.com/balessi75/FM.Test/issues/1)
-
0
hi
You can add a new component to switch the current tenant.
If the new tenant name exists, Replace the current URL.
https://tenant1.localhost:4200try to link a new user that belongs totenant2.- User enters a new
tenant2 - Checkthat
tenant2exists. - Replace
https://tenant1.localhost:4200withhttps://tenant2.localhost:4200
Thank you for the guide.
For the custom switch component, per my understanding, I had to override these files; tenant-switch.js, TenantSwitchModal.cshtml and TenantSwitchModal.cshtml.cs. as found here https://github.com/abpframework/abp/tree/aec138a17fdfcb584f63ab69bd1e86064e53cd2d/framework/src/Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy/Pages/Abp/MultiTenancy
In the Account layout of LeptonX theme I changed the highlighted block to this so I could still get the switch account option only when linking
@if (!currentPageUrl.Contains("TenantRegister") && MultiTenancyOptions.Value.IsEnabled && (currentQueryString != null && currentQueryString.Contains("linkLogin"))) { <div> <div class="row"> <div class="col"> <span style="font-size: .8em;" class="text-uppercase text-muted">@MultiTenancyStringLocalizer["Tenant"]</span><br /> <h6 class="m-0 d-inline-block"> @if (CurrentTenant.Id == null) { <span> @MultiTenancyStringLocalizer["NotSelected"] </span> } else { <strong> @(CurrentTenant.Name ?? CurrentTenant.Id.Value.ToString()) </strong> } </h6> </div> <div class="col-auto"> <a id="AbpTenantSwitchLink" href="javascript:;" class="btn btn-sm btn-outline-primary">@MultiTenancyStringLocalizer["Switch"]</a> </div> </div> </div>but I am not sure what to do for this step
- Replace
https://tenant1.localhost:4200withhttps://tenant2.localhost:4200
I have been able to get this part to work. I can now link accounts with custom tenant domains.
The pending issue is that. when I go to the linked accounts list and I login with any of the accounts, I am successfully logged into the tenant but we are not redirected to the new tenant's URL instead we stay at the previous tenants URL. Similar issue as this. https://abp.io/support/questions/4615/Impersonate-tenant-issue-with-custom-tenant-resolver-by-sub-domain
Please help me fix
-
0
hi
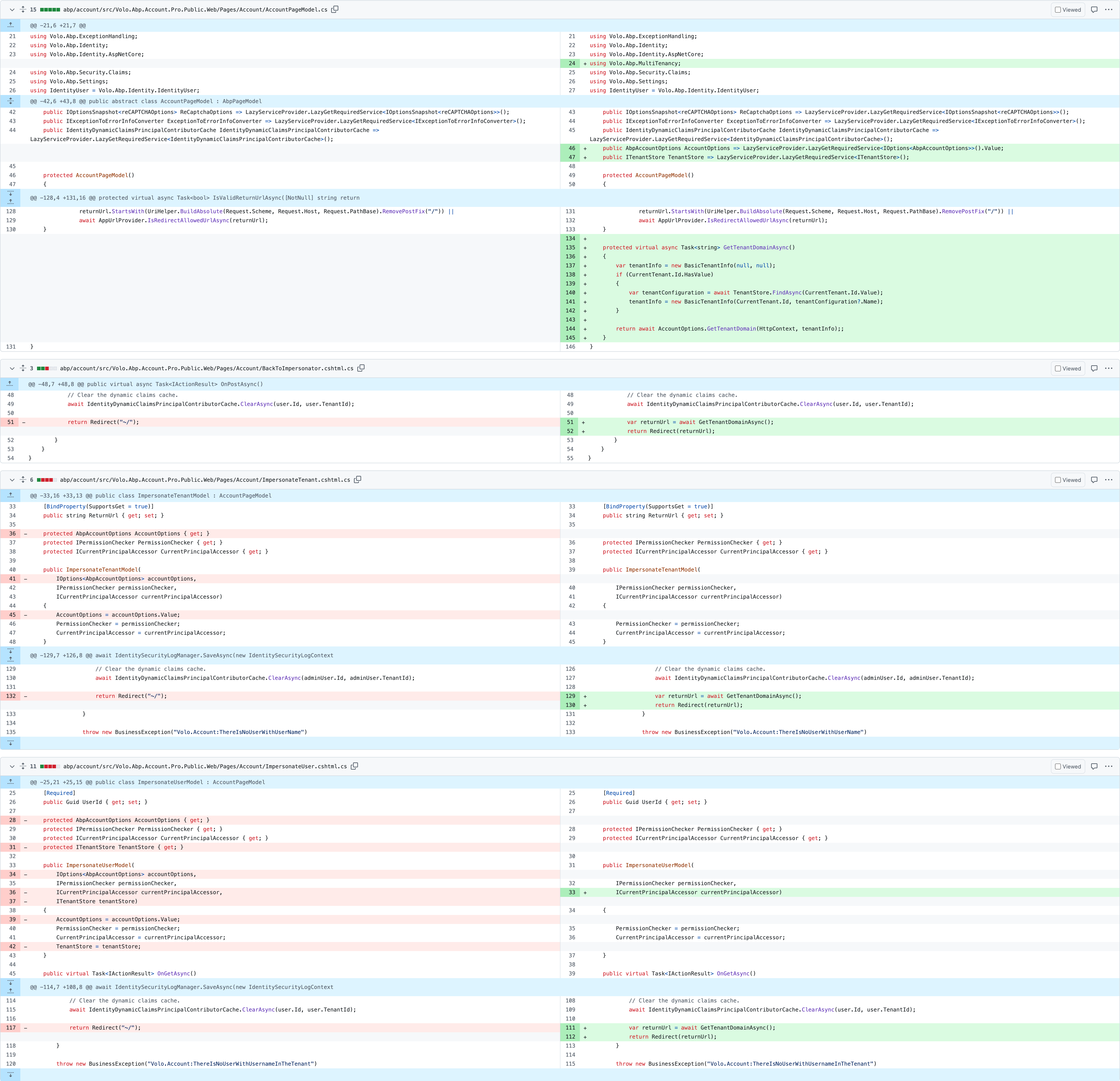
There is a
GetTenantDomain = (context, _) => Task.FromResult(context.Request.Scheme + "://" + context.Request.Host);inAbpAccountOptionsto get tenant domain.The source code from https://abp.io/support/questions/4615/Impersonate-tenant-issue-with-custom-tenant-resolver-by-sub-domain
I will try to use
GetTenantDomainduringImpersonateThanks.
-
0
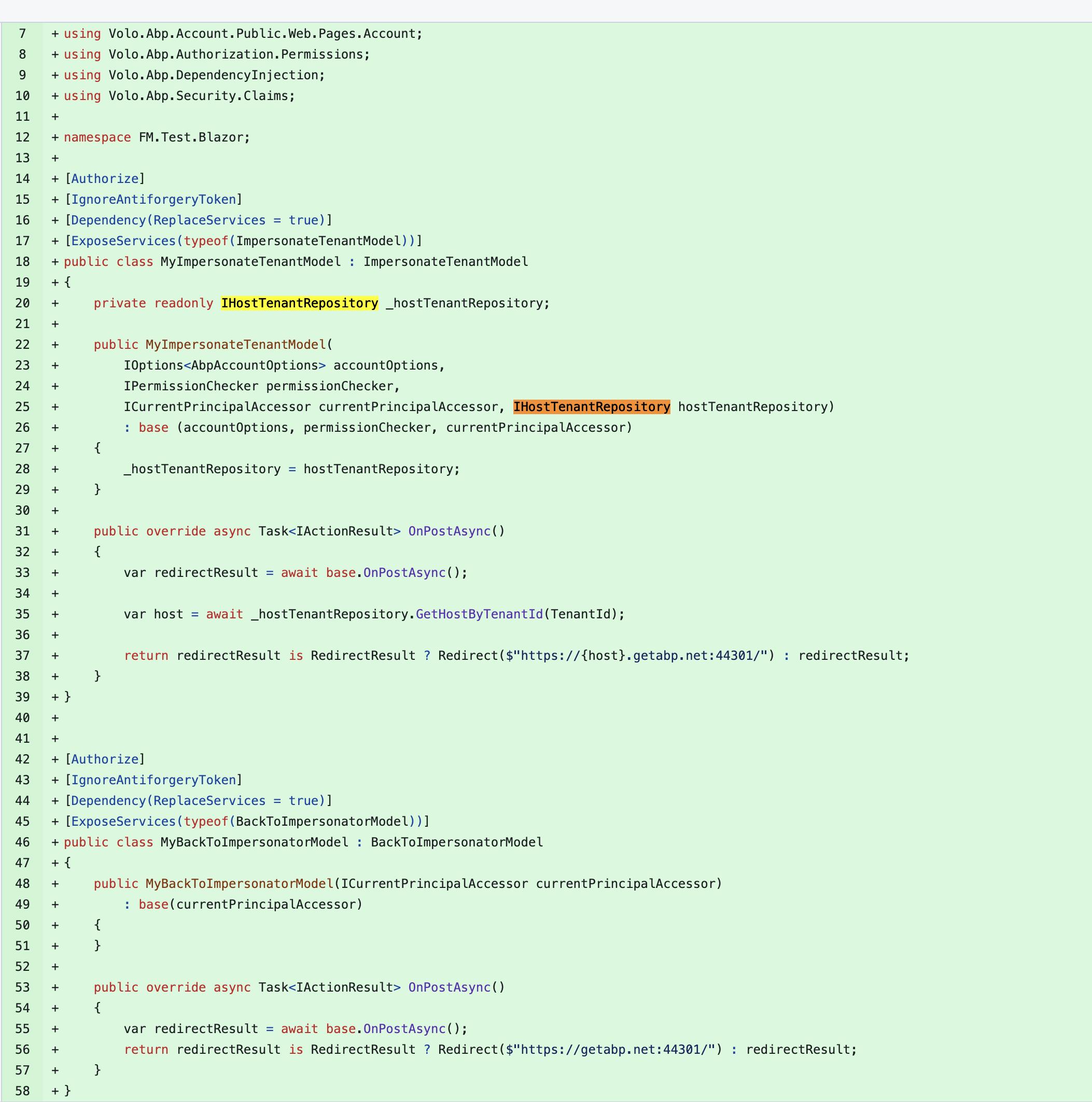
Hello. Where do I find the IHostTenantRepository
-
0
hi
You can inject other services to query tenant info.
eg:
ITenantStorehttps://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.MultiTenancy.Abstractions/Volo/Abp/MultiTenancy/ITenantStore.cs#L9-L13
-
0