- ABP Framework version: v8.2.2
- UI Type: Blazor Server
- Database System: EF Core
- Steps to reproduce the issue:
- Using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton, insert MenuItem into navigation bar.
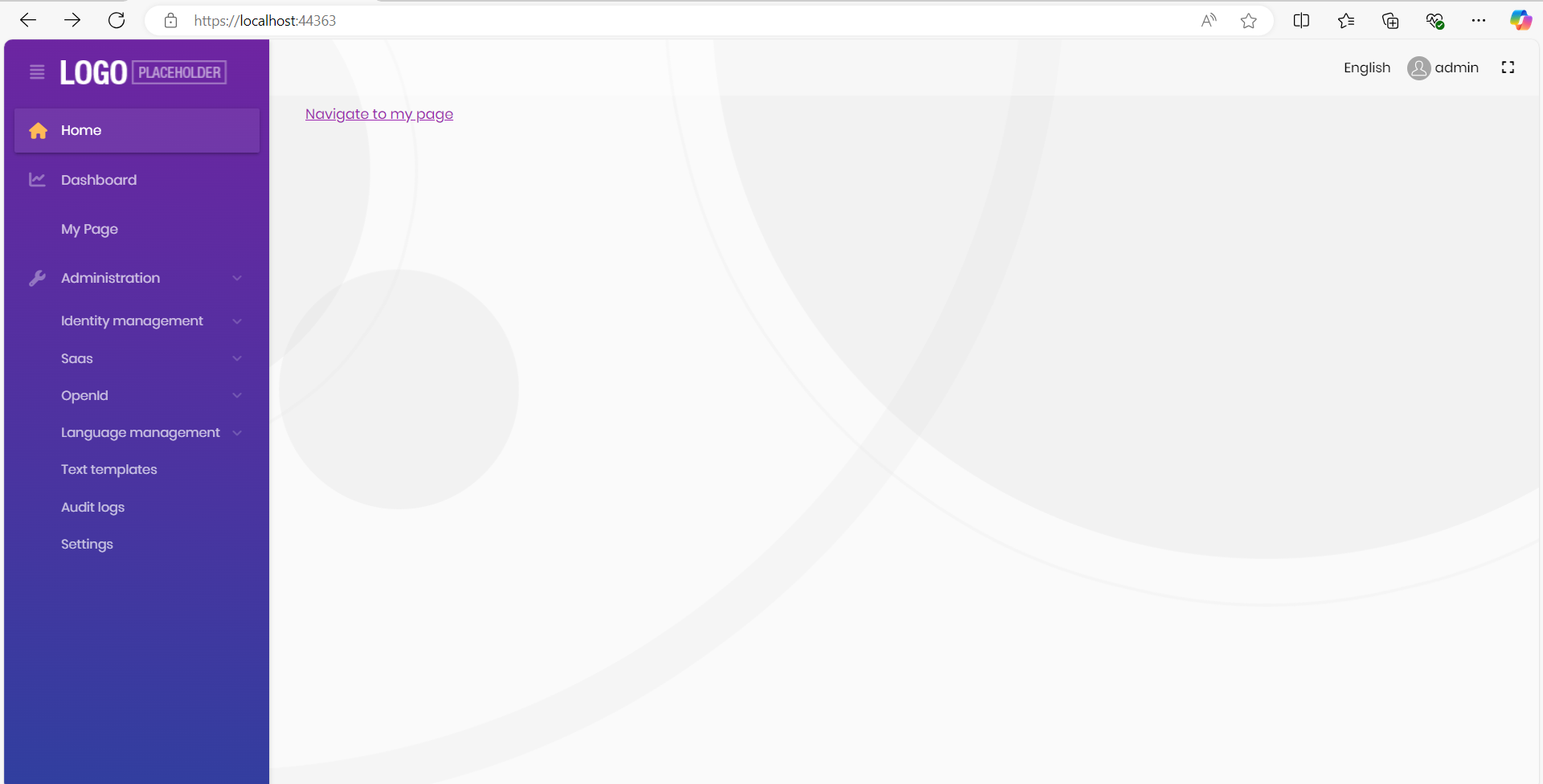
- Navigate to the page the item points to by other means (like HTML anchor element).
When using the navigation bar to navigate, the corresponding MenuItem is set as "current".


We use custom CSS to indicate to the user which part of the application they're currently at (green underline, as seen in the images above). The user may also be redirected to a different part of the application when interacting with elements outside of the navigation bar. In that case, the corresponding MenuItem is not set as "current" (as shown in the image below).
How can this behaviour of setting a MenuItem as "current" be replicated when using other means (like HTML anchor element) to navigate to the same page?
16 Answer(s)
-
0
Hello ,
As you mentioned, I made a project and verified that it was functioning well. I've included a [video] you to view.
Can you try to once upgrade your framework version. Thank you.
-
0
Hello Anjali Musmade, thank you for the response, but I think there's a misunderstanding.
Let me clarify: When using the navigation bar, the selected MenuItem is set as current. The corresponding HTML list element also receives the class "current". This is what we use to highlight the MenuItem. This behaviour is exclusive to the navigation bar. My question is: when we navigate to, say, the "Project" page using an HTML anchor element instead of the navigation bar - how do we replicate this behaviour?
-
0
Hello ,
Can you please share test project support@abp.io email along with ticket no. We will check at our side.
Thanks,
-
0
I've just sent you the email, thank you.
-
0
-
0
It's just the default Lepton theme menu. For the test project you requested I added "My Page" and modified "Home" in order to demonstrate the issue I described.
If you click "My Page" in the navigation bar it will be highlighted (like "Home" is in your screenshot). If you click "Navigate to my page" (as seen in your screenshot) you will see the page "My Page" ( /mypage ), but there is no highlight on "My Page" in the navigation bar.
We need to have "My Page" highlighted in the navigation bar when using the " < a href='/mypage' > Navigate to my page < /a > ".
-
0
Hello,
Yes i got your point , so i have check the issue so i can suggest can you update your framework version . In latest framework it will work fine. You can check this video at my end now it will work fine.
Thank you.
-
0
I've updated the framework version as you suggested. However, I'm afraid that didn't resolve my issue like it seems to have done on your end.
I see you created a new project to test for yourself. Since it seems to work in the video you shared, could you please share your code so I can have a look and see if I can find out what you've done that I haven't?
Thank you for looking into this.
-
0
Hello ,
Okay i will share my code what i can do , so firstly i can create project in 8.3.0 version With LeptonX Theme. Following are the files i have changed.
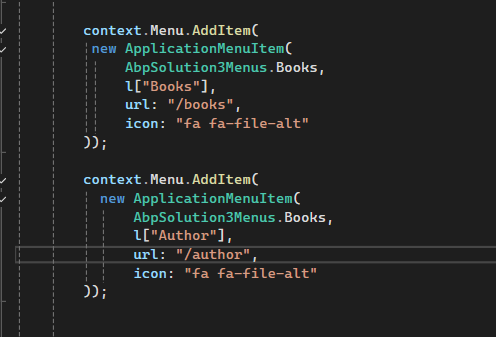
1.AbpSolution3MenuContributor.cs
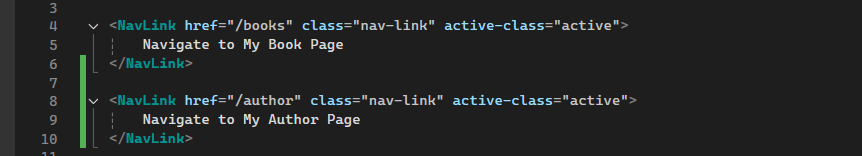
2.Index.razor
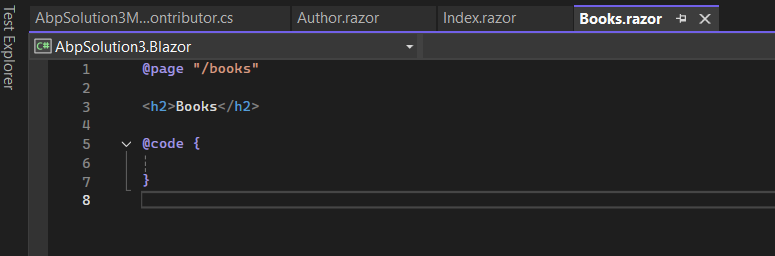
3.Books.razor
4.AbpSolution3Menus.cs
This document help you create a new page https://abp.io/docs/latest/tutorials/book-store/part-02?UI=BlazorServer&DB=EF
Finally You can check this video.
Thank you.
-
0
I have tested on a new project with LeptonX theme and can confirm this works.
As I have already stated in my question we are using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton (not LeptonX). In the test project I sent you, you can see it's not working. How can we replicate the same behaviour here?
Thank you.
-
0
Hello ,
I have check the functionality in Lepton theme and also there is an issue to this functionality in Lepton theme. So we can try to resolve that issue in Lepton theme.
Thank you.
-
0
I'm very sorry but I'm not sure I understand. Are you saying you don't have a solution to our problem in Lepton theme?
-
0
Hello ,
There is an issue in Lepton theme so we can resolve this issue in next version.
Thank you.
-
0
So if I'm understanding correctly we cannot achieve this in Lepton theme and would have to use LeptonX instead, yes?
-
0
Hi, you can manually manage the current menu item by using
PageLayouthttps://abp.io/docs/latest/framework/ui/blazor/page-layout#menuitemname
@inject PageLayout PageLayout @code{ protected async override Task OnInitializedAsync() { PageLayout.MenuItemName = "MyApplication.MenuItemName"; } } -
0
Hi, you can manually manage the current menu item by using
PageLayouthttps://abp.io/docs/latest/framework/ui/blazor/page-layout#menuitemname
@inject PageLayout PageLayout @code{ protected async override Task OnInitializedAsync() { PageLayout.MenuItemName = "MyApplication.MenuItemName"; } }Hello enisn,
that's exactly what we were looking for, fast and simple, too! Thank you very much!