- ABP Framework version:** v4.1.2**
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): No
We want to call api from ABP from a seprate Angular app, can you let us know the approach. I am working with one of your clients DesertFire which Alper put me in contact with.
12 Answer(s)
-
0
Are you trying to access a different web api from your client application (angular) or its backend projects (web api), from web api to web api or from angular to web api?
If you are trying to connect from angular app, did you consider creating a different endpoint in your own backend project to get data from diffferent web api and host as proxy hence you can also authorize those endpoint aswell.
Can you give more details?
-
0
we are trying to create a front end app which is basically runs as a Office Add In using the following library
https://www.initgrep.com/posts/javascript/angular/microsoft-office-addin-using-angular-cli
and we want to use ABP as backend and access API's from the angular app. in aspnetzero we could get a token but with identity server how do we get token by passing username and pass word?
-
1
Hello,
For your case, I've created a sample project and pushed it to this repo
Here are my steps:
- Created a new project by running the command
abp new CustomAngularAppWithIdentityServer -u angular -csf -t appNote: I've chosenangularas UI, because it will generate some config in identity-server which we will use. - Navigated to
CustomAngularAppWithIdentityServerfolder. - Created a new angular project by running
ng new custom-angular - Within the new angular project, I've installed some packages by running
npm install @abp/ng.core @ngxs/store - I've copy-pasted whatever is inside in
environment.tsandenvironment.prod.tsfromangulartocustom-angularproject. - Within
app.module.ts, I've imported the following modules
import { registerLocale } from '@abp/ng.core/locale'; import { CoreModule } from '@abp/ng.core'; import { NgxsModule } from '@ngxs/store'; @NgModule({ // ... imports: [ // ... CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), NgxsModule.forRoot([]), // <- this is needed by CoreModule and we will remove this dependency by v5 ] }) export class AppModule {}With this done, we are ready to go.
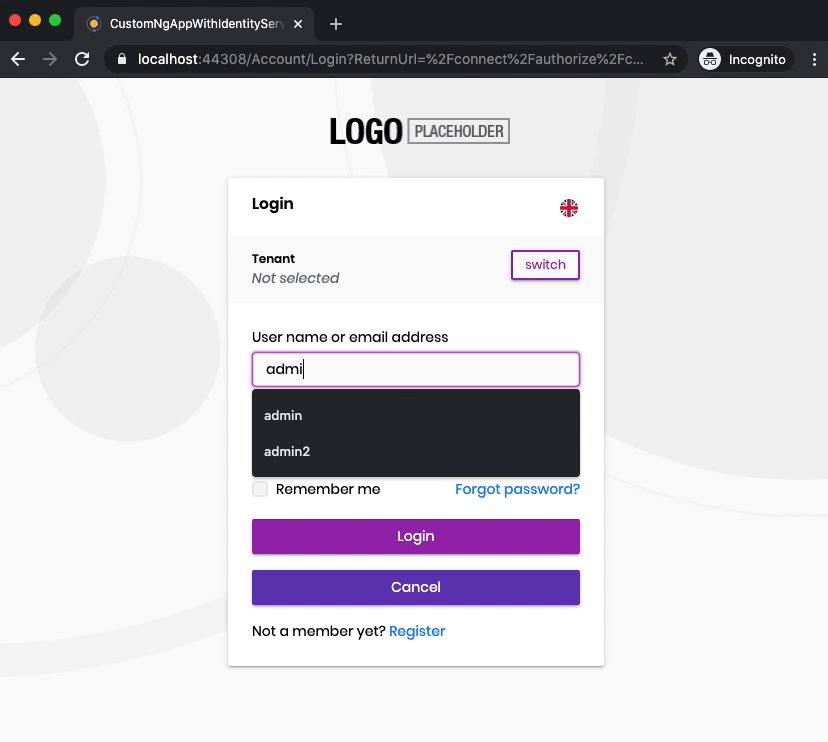
With ABP v4, we use code-flow for authentication. That's why you need to redirect the user to the Identity Server and get a token. Our
corepackage does it for you. All you need to call isauthService.initLogin()I've put two buttons in
app.component.htmlThe first one for login and the other one for retrieving users after successful login.
Take a look at
app.component.tsHere is everything in action
- Created a new project by running the command
-
0
perfect thats exactly what we need .... we also want to take advantage of the abp generate-proxy each time we update the services rather then updating manually could you pleaae show us how we can do that in the custom-angular app in the example you have generated for us ?
-
1
Hello,
I've updated the app in the samples repo
Here are what I did to create proxies.
- First, you need to run
npm install @abp/ng.schematics --save-dev. This package is used byabp-clito generate proxies. - Then, you can simply run
abp generate-proxy --module identityto generate services for the Identity Module.
And that's it. You can now enjoy your generated proxies :)
You can see that I've replaced
RestServicewith the generatedIdentityUserServiceinapp.component.tsAlso, just with the
CoreModulefrom@abp/ng.core, you can even utilizeabpLocalizationpipe as follows:{{ "::LongWelcomeMessage" | abpLocalization }}. - First, you need to run
-
0
Thank you for the info @bunyamin this is excellent.
Just have a final question about how we can validate and check permissions what are the methods which are in @abp\ng.core to check if the user has been granted the permisssion to show and hid admin buttons?
-
0
Just tried running abp generate-proxy and getting the below error
we have switched to using the MVC template with the custom-anular app so do i need to do some config on the
*.Webproject in the aspnet folder?Your help would be greatly appricated
-
0
Please refer to the Permission Management docs. Since, you installed
@abp/ng.coreinto your project, it is available to you.It seems that the error is missing from your message.
-
0
here is the error
PS C:\Projects\GitLab\DesertFire.Ppm\word-angular> abp generate-proxy [18:44:59 INF] ABP CLI (https://abp.io) [18:45:00 INF] Version 4.2.0 (Stable) [18:45:03 WRN] Couldn't determinate version of "@abp/ng.schematics" package. [Invalid Module] Backend module "app" does not exist in API definition. PS C:\Projects\GitLab\DesertFire.Ppm\word-angular>
-
0
Make sure your backend has a module called
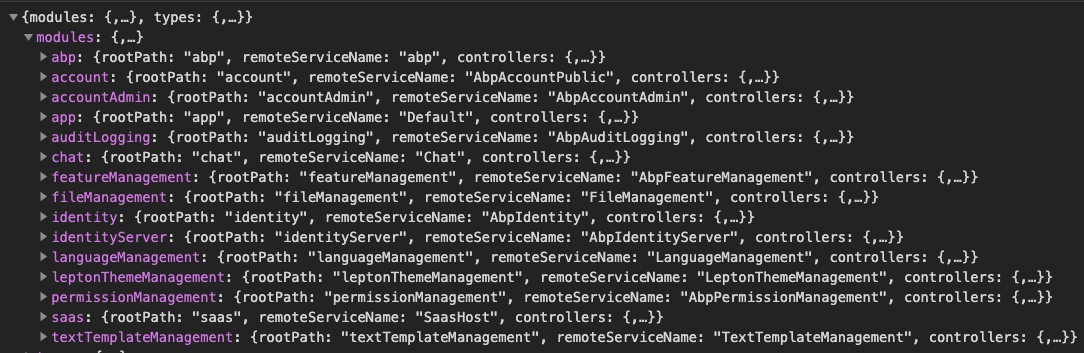
appavailable. You can check it by making a request tohttps://yourdomain.com/api/abp/api-definition?includeTypes=true. This will return a json which will be used to generate proxies.E.g.
If you do not explicity choose a module, the default is
app. You can choose a module by passing a parameter after--module. E.g.abp generate-proxy --module identity -
0
Thanks for your reply @bunyamin we are running the custom-angular app inside of Word Addin which uses IE Edge Legacy Web Viewer
It seems that when I login and supply credentials the AccessToken is not retrived on first attempt i have to press on the Login button quite a few times before it sucessfullt logins.
COuld you please suggest why this behaviour is happening ?
-
0
Hello vnetonline,
It seems that your original problem is solved and your latest question is out of the scope of this thread. I'll close this issue.
If you'd like, you can open up a new ticket.
Best regards, Bunyamin