We've used the provided documentation in order to add a new property to the IdentityRole entity:
*Project.Domain.Shared/ProjectModuleExtensionConfigurator.cs*
public static class ProjectModuleExtensionConfigurator
{
private static readonly OneTimeRunner OneTimeRunner = new OneTimeRunner();
public static void Configure()
{
OneTimeRunner.Run(() =>
{
ConfigureExistingProperties();
ConfigureExtraProperties();
});
}
private static void ConfigureExistingProperties()
{
}
private static void ConfigureExtraProperties()
{
/* https://docs.abp.io/en/abp/latest/Module-Entity-Extensions */
ObjectExtensionManager.Instance.Modules().ConfigureIdentity(identity =>
{
identity.ConfigureRole(role =>
{
role.AddOrUpdateProperty<bool>(
RoleConsts.IsGlobalPropertyName,
options =>
{
options.Attributes.Add(new RequiredAttribute());
options.Attributes.Add(new DefaultValueAttribute(false));
});
});
});
}
}
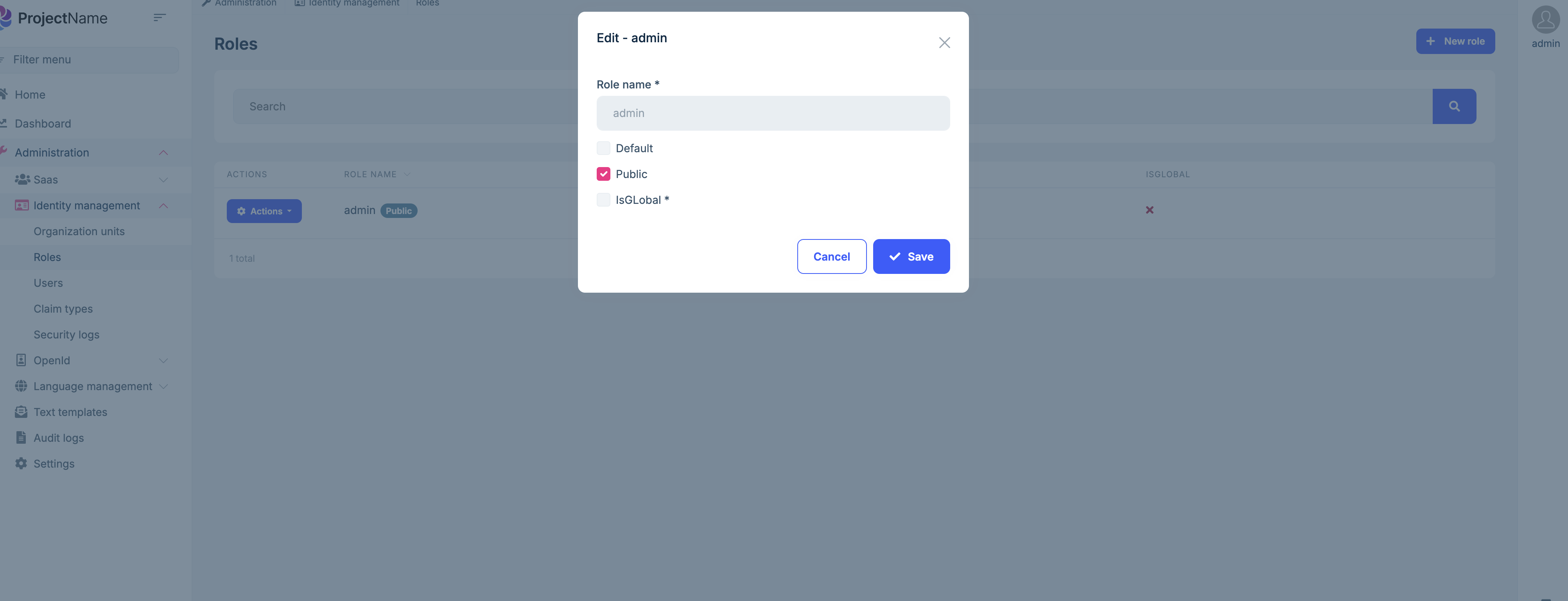
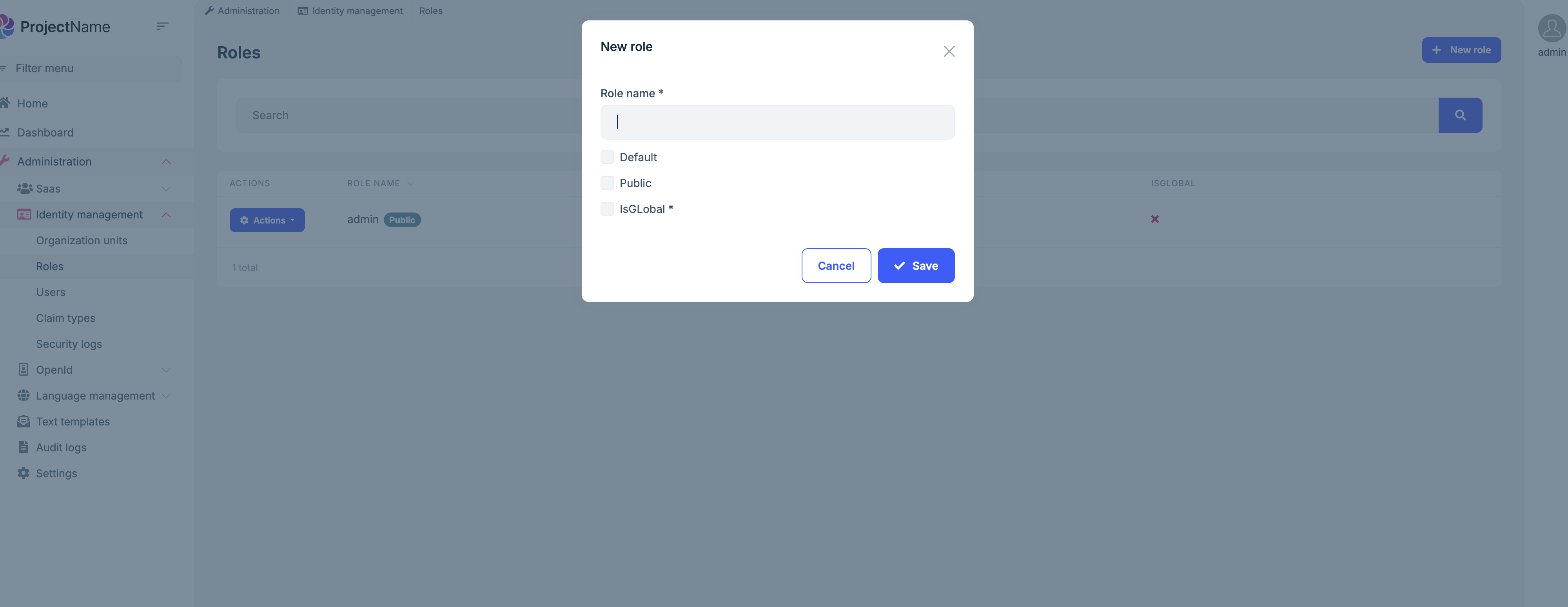
What we've found is that this adds a new column to the Roles table in the angular front end, but does not add the field to the create/edit Role modals. Digging some more, we found the documentation for Dynamic Form Extensions, and configured this for Roles:
*/src/app/core/prop-contributors.ts*
import { eIdentityComponents, IdentityCreateFormPropContributors, IdentityEditFormPropContributors } from '@volo/abp.ng.identity';
import { ePropType, FormProp, FormPropList } from '@abp/ng.components/extensible';
import { IdentityRoleDto } from '@volo/abp.ng.identity/proxy';
const isGlobalProp = new FormProp<IdentityRoleDto>({
type: ePropType.Boolean,
name: 'isGlobal',
displayName: 'Is Global',
validators: () => [],
});
export function isGlobalPropContributor(propList: FormPropList<IdentityRoleDto>) {
propList.addByIndex(isGlobalProp, 1);
}
export const roleCreateFormPropContributors: IdentityCreateFormPropContributors = {
// enum indicates the page to add contributors to
[eIdentityComponents.Roles]: [
isGlobalPropContributor,
// You can add more contributors here
]
};
export const roleEditFormPropContributors: IdentityEditFormPropContributors = {
// enum indicates the page to add contributors to
[eIdentityComponents.Roles]: [
isGlobalPropContributor,
// You can add more contributors here
]
};
*/src/app/app-routing.module.ts*
// ...
{
path: 'identity',
loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule.forLazy({
createFormPropContributors: roleCreateFormPropContributors,
editFormPropContributors: roleEditFormPropContributors
})),
},
// ...
Despite this, no new field is appearing on the Create/Edit Role modals.
We also considered/tried to replace the RoleComponent using component replacement, but this would require us to completely rewrite the role component and it's associated behaviour (CRUD, claims, permissions, move users, etc), which we do not want to do.
How can we achieve our goal of managing this new property within the Roles modal?
- ABP Framework version: v8.3.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace: N/A
- Steps to reproduce the issue: N/A
4 Answer(s)
-
0
Hi,
I can't reproduce the problem. (my version is 9.0.2, you can try upgrade to the latest version.)
ObjectExtensionManager.Instance.Modules().ConfigureIdentity(identity => { identity.ConfigureRole(role => { role.AddOrUpdateProperty<bool>( "IsGLobal", options => { options.Attributes.Add(new RequiredAttribute()); options.DefaultValue = false; }); }); }); -
0
To confirm, is your demo using the angular front end? I found a few things that seemed to imply that this worked for the MVC front end, but not for Angular.
I'd also like to clarify: is it possible to upgrade to ABP 9.x and use .NET Core 8? My team would like to stick to LTS versions of Core.
-
0
Hi,
No, I'm using the angular UI.
I'd also like to clarify: is it possible to upgrade to ABP 9.x and use .NET Core 8? My team would like to stick to LTS versions of Core.
okay, I can confirm this issue, and I will have the Angular team respond to you.
-
0
Hello, this problem has been resolved with the latest version release referencing this question.