- ABP Framework version: v9.0.2
- UI Type: Angular
- Database System: EF Core (SQL Serve)
- Auth Server Separated (for Angular): yes
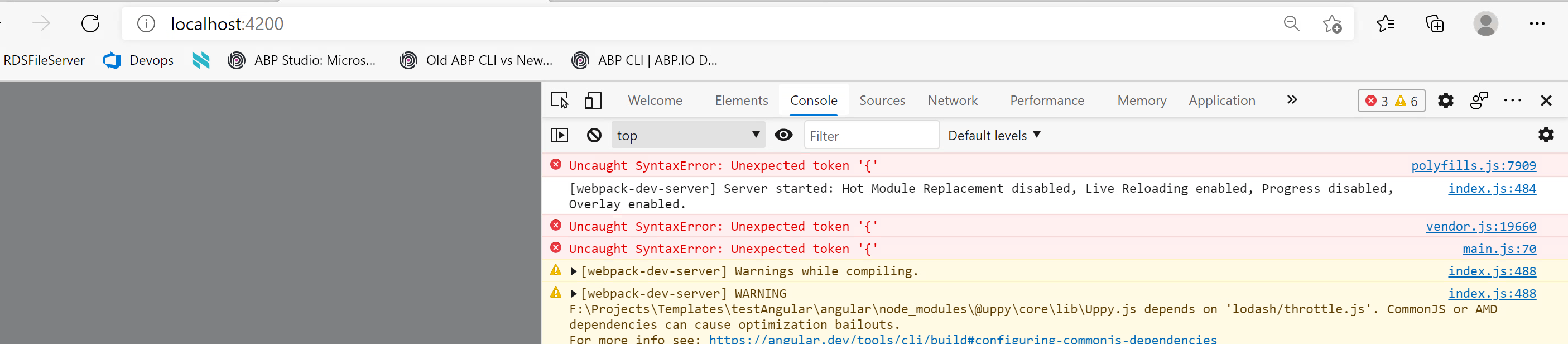
- Exception message and full stack trace: ./node_modules/ng-zorro-antd/fesm2022/ng-zorro-antd-core-color.mjs:1:0-65 - Error: Module not found: Error: Can't resolve '@ctrl/tinycolor' in 'F:\Projects\Templates\testAngular\angular\node_modules\ng-zorro-antd\fesm2022'
- Steps to reproduce the issue: I create new project template from abp suite , after installing all angular packages I git this error when I run the angular app also when I am updating the old projects I get the same error Now old projects is stopping
11 Answer(s)
-
0
Hello, This issue is caused by an update in a third-party package. We're planning to fix it on our side with a patch release soon. In the meantime, you can work around it by adding the dependency manually with this command
yarn add @ctrl/tinycolor -
0
-
0
Hello again, I have used this command to create a project
abp new TestApp -u angular -csfand I could not produce the same problem. Can you please share your steps along with your dependencies in package.json so that I can assist you further? -
0
I built it using the Abp studio with commercial license also old projects now facing the same problem after upgrade the packages so I don't think it is related with how to create the app I am using Edge browser version 89.0.774.68 (64-bit)
this is the Packages dependencies": { "@abp/ng.components": "~9.0.2", "@abp/ng.core": "~9.0.2", "@abp/ng.feature-management": "~9.0.2", "@abp/ng.oauth": "~9.0.2", "@abp/ng.setting-management": "~9.0.2", "@abp/ng.theme.shared": "~9.0.2", "@angular/animations": "~18.1.0", "@angular/common": "~18.1.0", "@angular/compiler": "~18.1.0", "@angular/core": "~18.1.0", "@angular/forms": "~18.1.0", "@angular/localize": "~18.1.0", "@angular/platform-browser": "~18.1.0", "@angular/platform-browser-dynamic": "~18.1.0", "@angular/router": "~18.1.0", "@ctrl/tinycolor": "^4.1.0", "@volo/abp.commercial.ng.ui": "~9.0.2", "@volo/abp.ng.account": "~9.0.2", "@volo/abp.ng.audit-logging": "~9.0.2", "@volo/abp.ng.chat": "~9.0.2", "@volo/abp.ng.file-management": "~9.0.2", "@volo/abp.ng.gdpr": "~9.0.2", "@volo/abp.ng.identity": "~9.0.2", "@volo/abp.ng.language-management": "~9.0.2", "@volo/abp.ng.openiddictpro": "~9.0.2", "@volo/abp.ng.saas": "~9.0.2", "@volo/abp.ng.text-template-management": "~9.0.2", "@volosoft/abp.ng.theme.lepton-x": "~4.0.3", "rxjs": "~7.8.0", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~9.0.2", "@angular-devkit/build-angular": "~18.1.0", "@angular-eslint/builder": "~18.1.0", "@angular-eslint/eslint-plugin": "~18.1.0", "@angular-eslint/eslint-plugin-template": "~18.1.0", "@angular-eslint/schematics": "~18.1.0", "@angular-eslint/template-parser": "~18.1.0", "@angular/cli": "~18.1.0", "@angular/compiler-cli": "~18.1.0", "@angular/language-service": "~18.1.0", "@types/jasmine": "~3.6.0", "@types/node": "^20.0.0", "@typescript-eslint/eslint-plugin": "^7.0.0", "@typescript-eslint/parser": "^7.0.0", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "typescript": "~5.5.0" }
-
0
Thank you for sharing more details. I have created a project and tested with the steps that you have provided. However, I could not produce the problem.
I may suggest you to delete
node_modulesandyarn.lock, and reinstall dependencies since then there would be a problem in the cache. Also, you can remove the@ctrl/tinycolordependency because the problem is fixed within the latest patch release.If the problem persists, you can share a sample project via this email sumeyye.kurtulus@volosoft.com.
-
0
Hello dear, After searching it was a browser compatibility issue I updated the browser version to the latest version and it is working now
-
0
Has the issue been fixed?
-
0
Has the issue been fixed?
Hello, if you are mentioning the dependency problem caused by
@ctrl/tinycolor, it is fixed by the latest patch release. -
0
We have same issue in old version and we fix the tinycolor
-
0
Does it mean that we need to add @ctrl/tinycolor to package.json in future versions
-
0
Does it mean that we need to add @ctrl/tinycolor to package.json in future versions
Hello, there should be no need to make such change since it is fixed here https://github.com/abpframework/abp/pull/21797