- ABP Framework version: v9.X.X
- UI Type: MVC
- Database System: SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
we want to use try catch to wrap this kind of exception, so that instead of showing a new page with the error, we want to just refresh the page and show a pop up so that it's easier for users to understand, can you give me some direction? I tried to use try catch, it doesn't catch the exception, but it still shows this 409 error, any suggestion?
or if what I said doesn't make sense, is there a way to get the orignial link(the destination where the go back button leads), and **automatically redirect ** users to the original link and showing a pop up alert saying("the data has een changed by another user... ") instead of letting them to choose go back or go to the homepage
6 Answer(s)
-
0
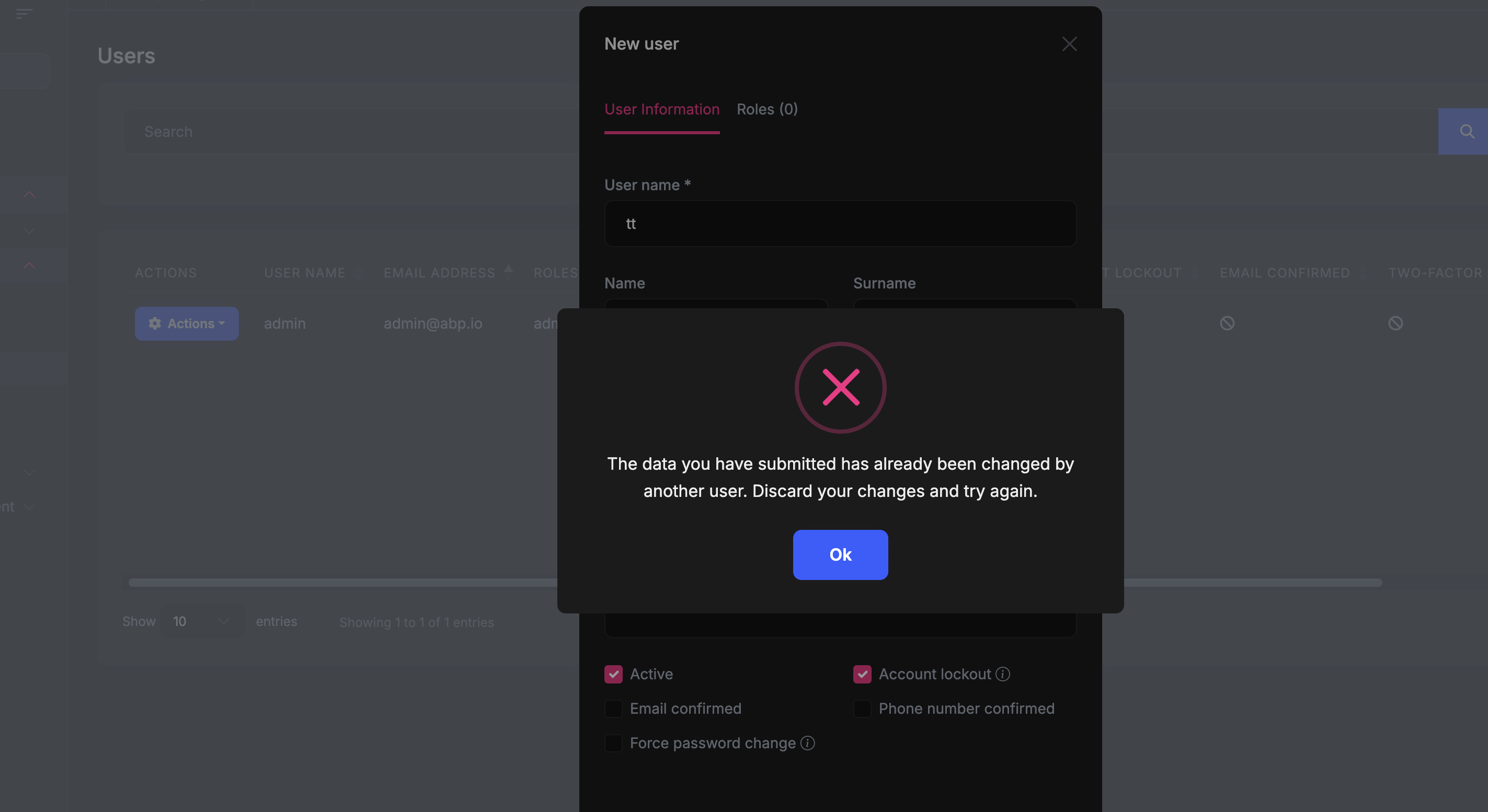
just talked with the team, so we think a better solution would be a global fix for this, instead of showing a new 409 error page, is there a better way, for example, show js pop up/ raise a js event, etc...
-
0
-
0
after adding data-ajaxForm, the pop up works, however, the redirect stops working: return RedirectToPage("/"); I wanted to change it to sth like return new JsonResult(new { redirectUrl = Url.Page("/") }); and make it redirect after a successful AJAX response, how can I do that? thanks!
-
0
Hi,
You can change the default behavior.
https://abp.io/docs/latest/framework/ui/mvc-razor-pages/javascript-api/ajax#log-show-errors
I wanted to change it to sth like return new JsonResult(new { redirectUrl = Url.Page("/") });
But I think when you return the JSON result, the response status code will be
200; this means that it is not an error response and may not trigger global error handling.You can consider manually handling in AJAX submit.
$("..yourForm").on("submit", function (e) { e.preventDefault(); ....ajax({ }).then((data)= >{ redirect... }) } -
0
hi I just wanted it to redirect to another page upon success, is there a way for me to pass my redirectUrl or pass the success function? or is there a success event /callback I can use?
-
0
Hi,
.doneis the success callback$("..yourForm").on("submit", function (e) { e.preventDefault(); ....ajax({ }).done((data)= >{ redirect... }) }