I am trying to implement a modal in a form using ABP.io framework. The modal will popup when a button will be clicked and then will show two select options. When the values will be selected and clicked the save button, it will pass the values to the parent page. I have followed a similar way as shown in the ABP web development tutorial. (https://docs.abp.io/en/abp/latest/UI/AspNetCore/Modals#functions)
I have written the following code for Modal:
Modal.cshtml
<abp-modal-body>
<abp-select id="staffSelection" asp-for="@Model.StaffId" asp-items="@Model.StaffLookupList" label="@L["Staffs"].Value" />
<abp-select id="roleSelection" asp-for="@Model.RoleId" asp-items="@Model.StaffRoleLookupList" label="@L["Roles"].Value" />
</abp-modal-body>
I am using jquery to get the selected value and pass it to the parent page.
Modal.js
var abp = abp || {};
abp.modals.programmeCohortStffRoleCreate= function () {
var initModal = function (publicApi, args) {
//code to get the selected options and pass to parent page
};
return {
initModal: initModal
};
};
From the documentation, I could understand that I have to use the setResult() and onResult(callback) functions. But I could not figure out how to use those functions to pass the selected values from the modal to the parent page.
the Modal is called from the script of the parent page using the following code:
ParentPage.js
//Staff Selection Modal
var selectStaffModal = new abp.ModalManager({
viewUrl: abp.appPath + "<path>/SelectStaffsModal",
scriptUrl: "<path>/SelectStaffsModal.js",
modalClass: "StffRoleCreate"
});
$("#NewStaffButton").click(function (e) {
e.preventDefault();
selectStaffModal.open();
var staffId, staffName, roleId, roleName;
});
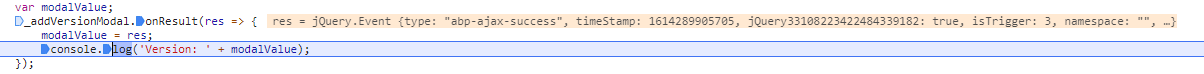
selectStaffModal.onResult(function(callback){
console.log(callback); // not able to get the desired value
});
I could not find anyway to achieve this option. Please help me to do that.
10 Answer(s)
-
0
-
0
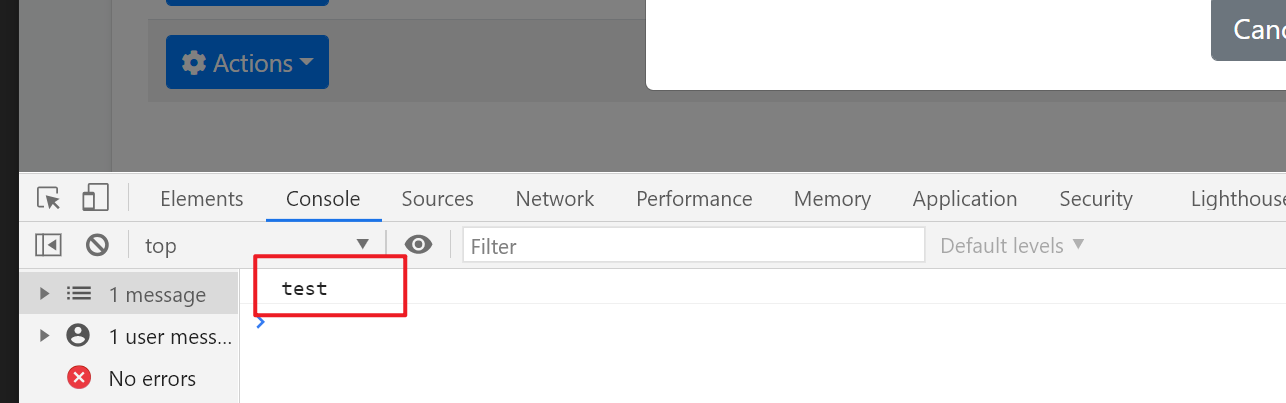
Hi I have tried similar code but it is not showing the result in the console.
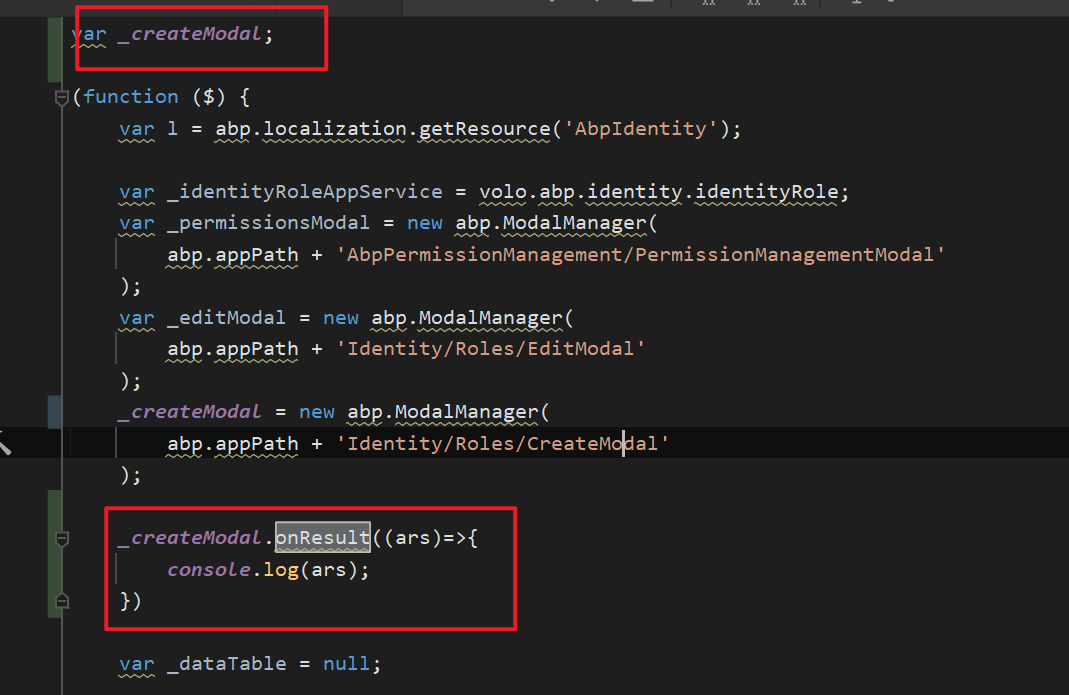
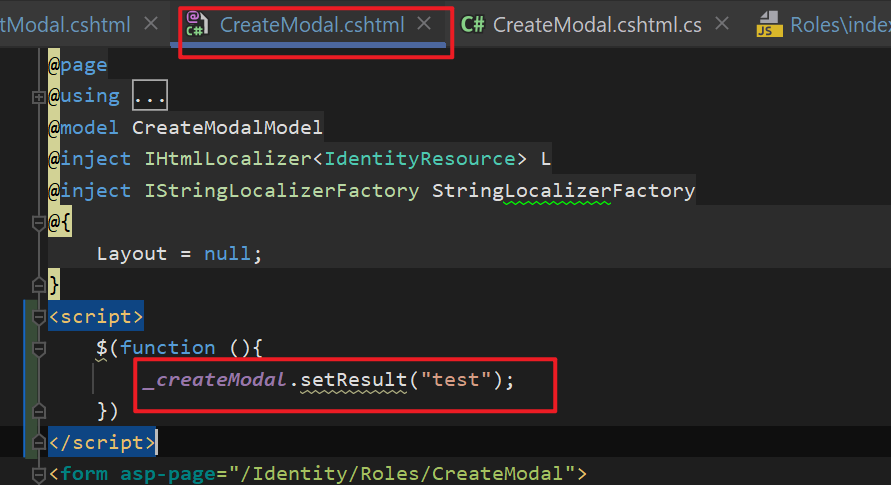
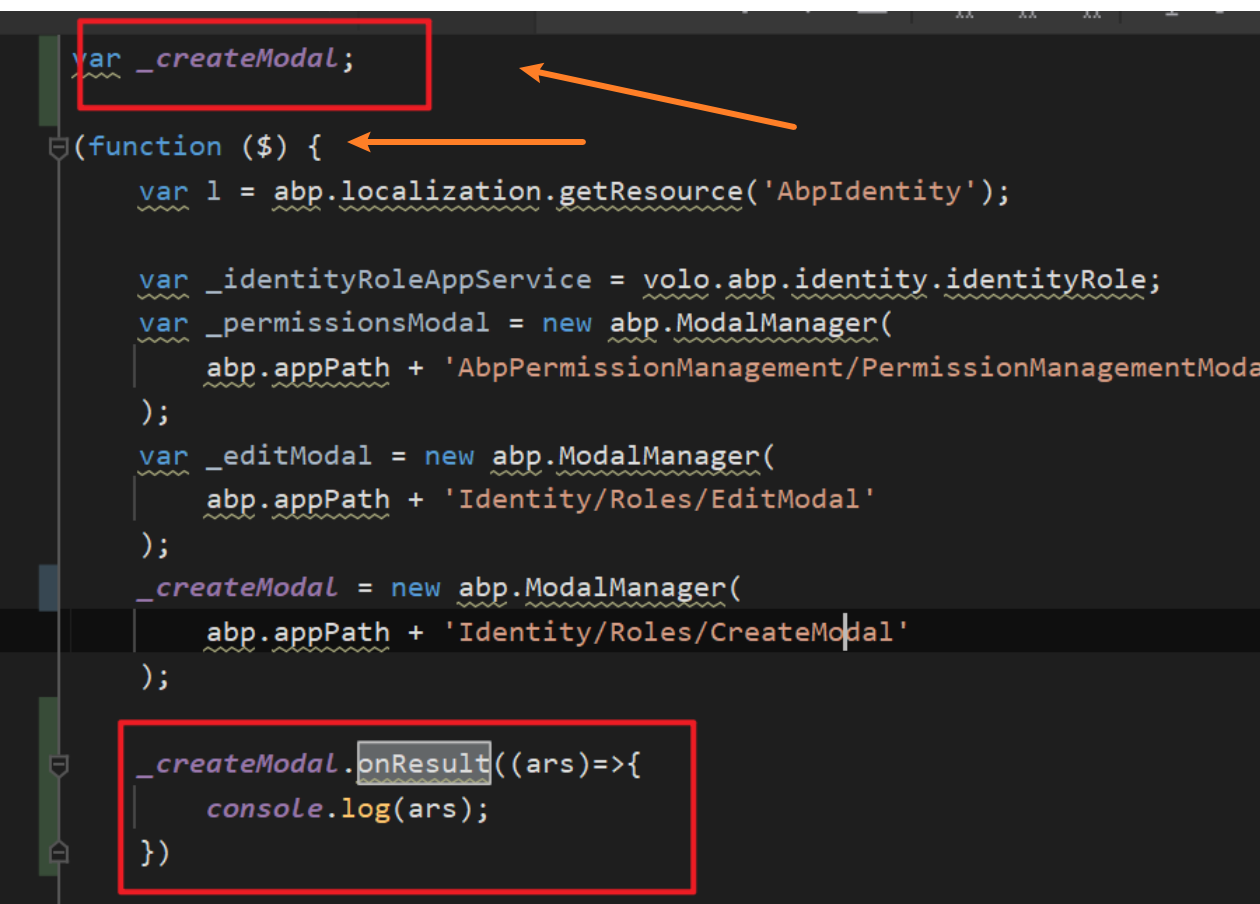
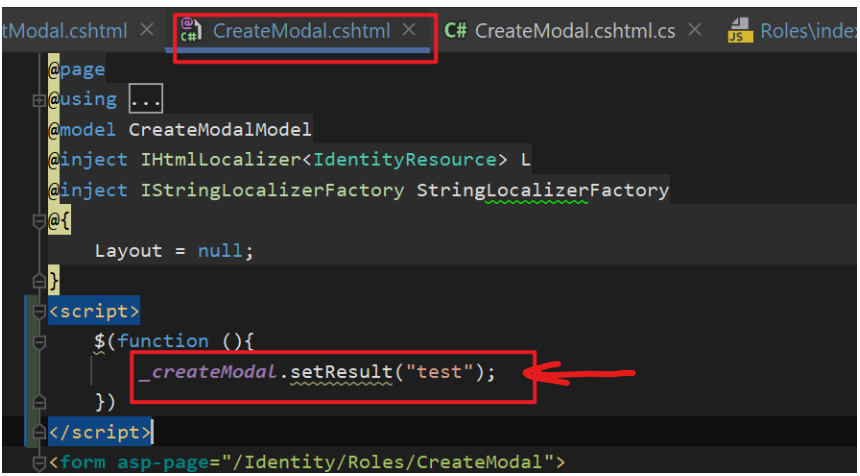
I am not sure how did you use the _createModal.setResult("test").
Here is the code i have tried:
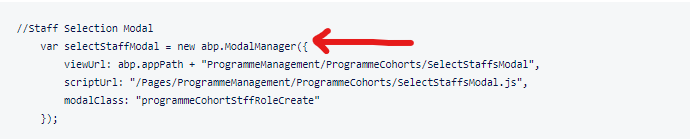
//Staff Selection Modal var selectStaffModal = new abp.ModalManager({ viewUrl: abp.appPath + "ProgrammeManagement/ProgrammeCohorts/SelectStaffsModal", scriptUrl: "/Pages/ProgrammeManagement/ProgrammeCohorts/SelectStaffsModal.js", modalClass: "programmeCohortStffRoleCreate" }); $("#NewProgrammeCourseIntakeStaffButton").click(function (e) { e.preventDefault(); selectStaffModal.open(); }); selectStaffModal.onResult((args) => { console.log(args); });and tried to send some value:
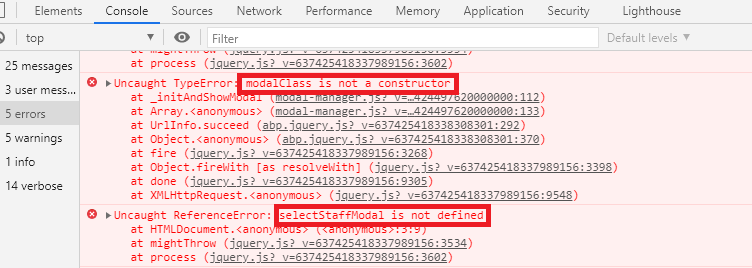
I am getting some the following errors:
-
0
-
0
need to change the scope of the variable.
I already did the initialisation in the Parent page where the modal is being called.
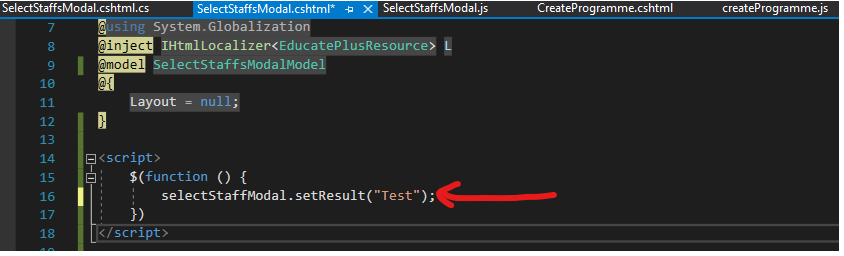
The problem is showing from the cshtml page. this is the modal page where i am trying to set the value that will be passed to Parent page:

Can you please explain how did you use the _createModal in your CreateModal.cshtml plage? How did you included the Parent page variable in Modal page?

-
0
Hi,
Actualy, the modal page and ParentPage are same page. modal pages can call variables from the parent page. you need to change the variable scope of the parent page. like
parent page.
var modal; $(function(){ modal = new abp.ModalManager().... })modal page:
$(function(){ modal.setResult.... }) -
0
Hi,
Actualy, the modal page and ParentPage are same page. modal pages can call variables from the parent page. you need to change the variable scope of the parent page. like
parent page.
var modal; $(function(){ modal = new abp.ModalManager().... })modal page:
$(function(){ modal.setResult.... })Thanks for your answer.
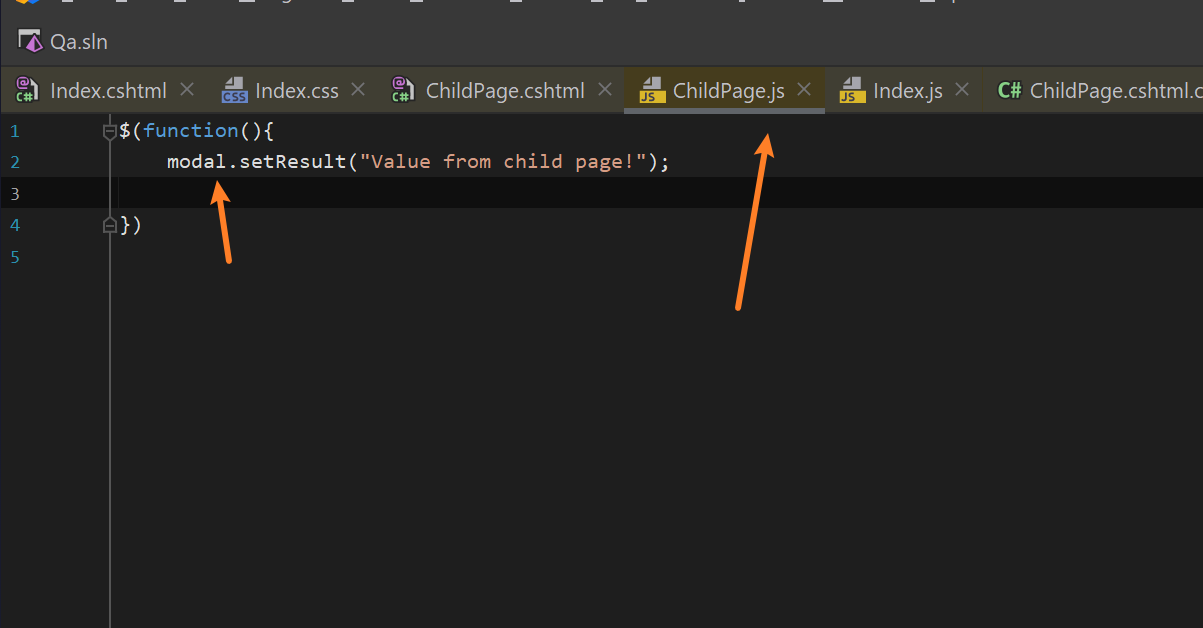
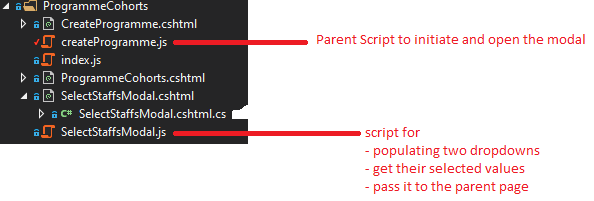
In my case, I am using a sepearete .js file that to manage the modal related scripts. The file structure i am using:

Do you have any idea how i can pass the values between the two scripts?
-
0
-
0
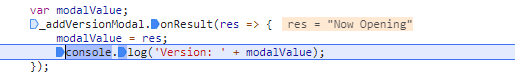
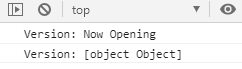
Hi That's been a great help and now I can pass the value. But there is one problem is that the value i am passing is showing properly when the Modal is initiating. Once i click the submit button, it should call the setResult and return the value. But I am getting the output as [object Object] as below:
The first output is showing while the Form is initiating.

But when I click submit, the result is showing like this:

and the console output is showing:

I think the problem is that, while closing the Modal it is not call the setResult() function.
Question: So how I can perform some logic and send the calculated value while closing the Modal. I could not find any Function in the tutorial (https://docs.abp.io/en/abp/latest/UI/AspNetCore/Modals#functions) to execute while closing/saving the modal from the Child page side.
Please check the code that I have upgraded from your sample project to show the problem. https://github.com/NurulTalukder/ABP_Test_Project.git
Please let me know if you face any problem accesing the codes.
-
0
Hi,
Yes you need to call the
setResultmanualy.I think it could be easier:
parent.js
var addPageApi = {}; addPageApi.selectedValues = null; addPageApi.modal = null; $(function(){ addPageApi.modal = new abp...... })childPage.js
$(function(){ addPageApi.modal.onClose(function(){ addPageApi.selectedValues = .....; }) }) -
0
This question has been automatically marked as stale because it has not had recent activity.