- ABP Framework version: v3.3.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue: Hi I am trying to create a new row in the datatable each time when a button is clicked. The new row data will contain a action button with delete action only (it can be either a single button with delete text or actions button with dropdown options as shown in the tutorial). I can add other data on button click, but the action column data is not showing.
I have written the following script code to add row on click event
$('#AddAchievementsButton').on('click', function (e) {
e.preventDefault();
var selectedQual = qualSelect.select2('data');
var achievementRegId = selectedQual[0].id;
///adding a single row in the datatable
achievementRegisterService.getWithNavigationProperties(achievementRegId)
.then(function (result) {
//console.log(result);
//console.log(result.achievementType.name);
qualListTable.row.add(
[
{
rowAction: {
items:
[
{
text: l("Edit"),
action: function (data) {
editModal.open({ id: data.record.id });
}
},
{
text: l("Delete"),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
organisationService.delete(data.record.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
}, // not sure how to add a delete button in this column
result.achievementType.name,
result.achievementRegister.code,
result.achievementRegister.name,
result.provider.name
]
).draw(false);
});
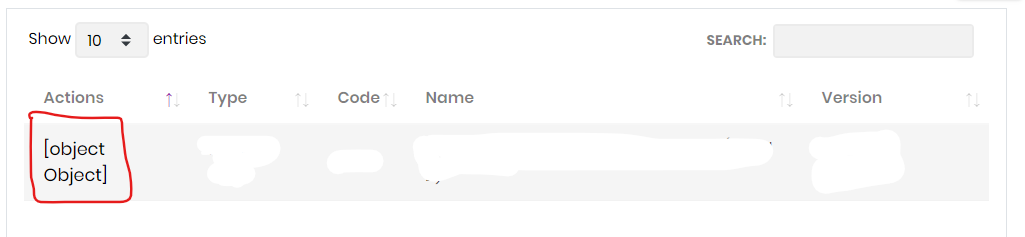
The output it is showing is like below:
The same Action button is working in other places. I tried to follow ABP tutorial from this link: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Data-Tables.
Please help me to solve the issue.
8 Answer(s)
-
0
I think you should initialize a table with
columnDefs. Then add new rows . -
0
Hi I tried to do that as well, but no luck. May be I am not doing it correctly. Here is the code I tried earlier:
` var qualListTable = $("#programmeQualificationTable").DataTable( { processing: true, //serverSide: true, paging: true, //searching: false, scrollY: '50vh', autoWidth: true, scrollCollapse: true, columnDefs: [ { title: l('Actions'), rowAction: { items: [ { text: l('Delete'), action: function (data) { ///... } } ] }, }, { title: l("Type") }, { title: l('Code') }, { title: l('Name') }, { title: l('Version') } ] } );`If Possible please share an example.
-
0
hi
You can try this https://stackoverflow.com/questions/55215216/datatables-row-add-based-on-columns?answertab=active#tab-top
If you still can't solve your problem, you can send me a simple project. liming.ma@volosoft.com
-
0
hi
You can try this https://stackoverflow.com/questions/55215216/datatables-row-add-based-on-columns?answertab=active#tab-top
If you still can't solve your problem, you can send me a simple project. liming.ma@volosoft.com
I am half successful to add a button in the row but still could not figure out how to add the Action Column using ColumnDef. I will share a sample project soon.
Thanks for your support.
-
0
I think if you redraw the datatables
fnRowCallbackwill be executed and it rendersrowActionshttps://github.com/abpframework/abp/blob/1ccf95f161372353e2ee6027d983739e6b9fb12b/framework/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared/wwwroot/libs/abp/aspnetcore-mvc-ui-theme-shared/datatables/datatables-extensions.js#L270 -
0
Hi Alper I have successfully added the Actions button in each row while creating new entries. Here is the code i am using:
var table = $('#selectedQualTable').DataTable({ processing: true, paging: true, searching: false, scrollX: true, autoWidth: true, scrollCollapse: true, select: "single", "columns": [ { title: l('Actions'), "defaultContent": "", rowAction: { items: [ { text: l('Edit'), action: function (data) { //TODO: Open a modal to edit the book } }, { text: l('Delete'), action: function (data) { // Actions for Delete } } ] } }, { "title": "Type", "data": "Type" }, { "title": "Code", "data": "Code" }, { "title": "Name", "data": "Name" }, { "title": "Version", "data": "Version" }, { "title": l("HowToAchieve"), "data": "HowToAchieve" } ], "order": [[1, 'asc']] }); //code for filling up the row and add to Datatable achievementRegisterService.getWithNavigationProperties($achievementRegId) .then(function (result) { table.row.add({ "Type": result.achievementType.name, "Code": result.achievementRegister.code, "Name": result.achievementRegister.name, "Version": $version, "HowToAchieve": $howToAchieve }).draw(false); });By the way, I am trying to render two Select2 dropdowns in the 'Version' and 'HowToAchieve' column. and will load the available versions and howToAchieve options while creating new row. Any idea or sample code for that would be appreciated.
Thanks again for your help!
-
0
in your case the best practise is making the datatable row
partial viewand after adding a new row, rendering the partial view from host. but you didn't choose this way, and if you keep on your way, I can suggest you the alternative implementation:- add a custom attribute to your
Versioncomponent . eg:<select id='version' data-rendered='0'></select> - add a custom attribute to your
HowToAchievecomponent . eg:<select id='HowToAchieve' data-rendered='0'></select> - after datatable add row completes, run a JavaScript code to find all
data-rendered=0elements and make an ajax request to populate these components.
as your main question is answered I'm closing the question. thank you
- add a custom attribute to your
-
0
Thanks for your suggestion.
Can you please refere any links for implementing partial view in ABP?
Thanks and regards