How to Integrate with external identity service such Azure AD or Identity Server 4 in the default ABP template Angular\Core. I could see the oAuthConfig configuration(environment.ts) in the Angular Application but not in Application service side. Please guide on the same.
11 Answer(s)
-
0
See this doc => https://docs.abp.io/en/abp/latest/How-To/Azure-Active-Directory-Authentication-MVC it's MVC based but I guess it'll guide you.
-
0
-
0
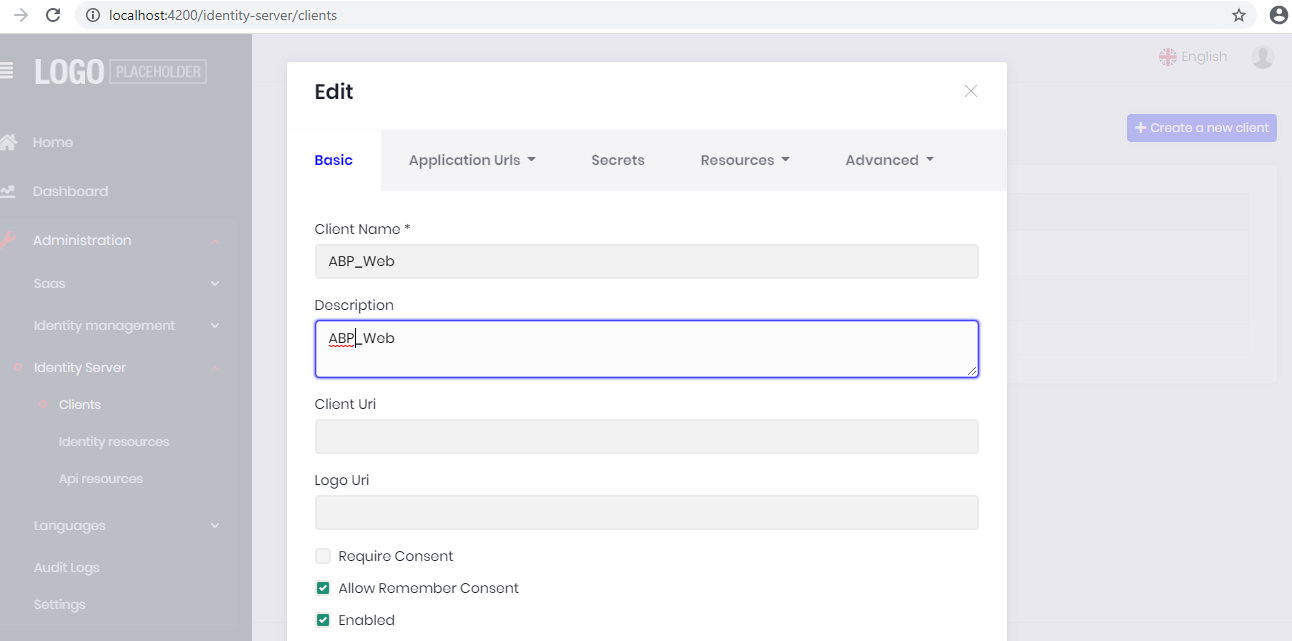
this is the user interface for defining new client. you can use this
-
0
Hi.. Please provide some documention link or reference to setup new client through UI. will this new client replace default implemenation for Angular\Core Template ?
-
0
Hi,
This UI is used to manage clients. You can create new clients of edit existing ones.
YourProjectName_Web is a pre-defined client used by the Angular UI. Be careful on editing it, since your application may not properly work if you remove some necessary resources from this client.
You can define new clients here. When you define a new client, then you (or anyone you've shared it) can connect to your application with this new client.
If you are not sure what a client is, please refer to the IdentityServer documentation: https://identityserver4.readthedocs.io/en/latest/ If you are new to IDS, the big picture and the termonilogy documents are good points to start with.
Unfortunately, IDS and OAuth are complex, and you need to understand it to customize. ABP Commercial makes it easy by providing UI and pre-defined configuration for you.
BTW, if you want to remove the IdentityServer module from your system and use another Identity Server (like Azure AD), it is another topic. We use standard Identity and IdentityServer libraries, so you can find documents on the web. Since they are not our products, we don't provide advanced support for them as a part of the standard ABP Commercial support.
If you have a specific question, however, we will try to help you.
Thanks.
-
0
Yes, I wanted to remove default IdentityServer from Angular\Core template. I can remove it from the App service side but let me know how to remove it from angular.
-
0
Hi @vishalnikam,
You can remove a module from the Angular template by applied the 3 steps:
1- Remove the route of the module from
app-routing.module.ts. ( you should remove the route object that the path property isidentity-server) 2- Remove the <Module>ConfigModule fromapp.module.tsimports. (you should removeIdentityServerConfigModule). 3- Remove the package frompackage.json. ( you should remove@volo/abp.ng.identity-serverand@volo/abp.ng.identity-server.configpackages from package.json) -
0
How does existing ABP identity module (Identity Server 4) support multitenant environment or do we need to add new client or configuration per Tenant ? Provide more details
-
0
you can use OpenID Connect
-
0
I am not following you. please elaborate more on this. how to go with this in multitenant enviorment when we have seperate database for tenant. I assume user crediential and roles will be managed in that database. do I need to implement anything or does it supported by default.
-
0
@vishalnikam hello,
Can you elaborate your problem please? As I've read, you wanted to integrate your Angular app to Azure AD or Identity Server 4 but then you want to remove IdentityServer from angular template.
Do you have an external identityserver other then abp application provides that you want to connect your Angular app to?
If you want to integrate your angular app to AzureAD, you can define a new client for your angular app in the identityserver with implicit flow and alter the authentication of angular app. This link may help: https://damienbod.com/2016/03/02/angular2-openid-connect-implicit-flow-with-identityserver4/