Good morning,
We have a release/Production build of a single ABP host application serving an API with SWAGGER UI and the IdentiyServer for authentication. The same server also serves the static files for a Blazor webassembly app.
It is deployed in a reverse proxy configuration with the proxy server handling connection security (HTTPS).
Our problem is that both the swagger and blazor UI seem to use an "http" based URL instead of "https" for the authorisation redirection. This causes some warnings in the browser consoles.
Blocked loading mixed active content "http://sub.example.com/connect/authorize?client_id=SubExample_Blazor&redirect_uri=https%3A%2F%2Fsub.example.com%2Fauthentication%2Flogin-callback&response_type=code&scope=openid%20profile%20SubExample%20role%20email%20phone&state=8d1584af720e4beaad8301d6f2c183e5&code_challenge=_bzU0sB2LJE6DYHBV4rUFZEurI6LZUjF6rtjoigPGWE&code_challenge_method=S256&prompt=none&response_mode=query"
We haved edit in SubExample as the app name and sub.example.com as the domain.
In the swagger UI, the authorisation seems to go through, but then testing the API calls fail. The Blazor UI gets through login as well, but presents an error when returning to the Blazor UI and then goes into a very odd "half" logged in state where the user is not logged in, but the menus and pages are accessable (although the API requests for data seem to fail).
Our hosting configruation is an Nginx server which handles the HTTPS and then forwards on the plain http requests to the application hosted in a docker container (i.e using the kestrel server). i.e. The Kestrel application is not configured to handle any TLS things and the identity server is using the same tempkey.jwt and tempkey.rsa files as for development ( I think)
With the all the confiugrations set to http://localhost, everything works when accessed locally.
We only run int othe problem when we chagne the configurations for our public domain, (as shown below) and then access via the public domain.
"App": {
"SelfUrl": "https://sub.example.com", // Of the resouce server (API)
"ClientUrl": "http://localhost:4200", // For anglular app, not used
"CorsOrigins": "https://*.example.com, http://localhost:8080"
},
"AuthServer": {
"Authority": "https://sub.example.com", // Of the Authorisation server (IdentityServer)
"RequireHttpsMetadata": "false"
},
"IdentityServer": {
"Clients": {
"SubExample_Web":
{
"ClientId": "SubExample_Web",
"RootUrl": "https://sub.example.com"
},
"SubExample_App":
{
"ClientId": "SubExample_App",
"RootUrl": "http://localhost:4200" // for angular app, not used
},
"SubExample_Blazor":
{
"ClientId": "SubExample_Blazor",
"RootUrl": "https://sub.example.com"
},
"SubExample_Swagger":
{
"ClientId": "SubExample_Swagger",
"ClientSecret": "1q2w3e*",
"RootUrl": "https://sub.example.com"
}
}
}
Would it be possible to have any advice as to how to fix this to make our authentication work?
Thanks Mark
UPDATE:
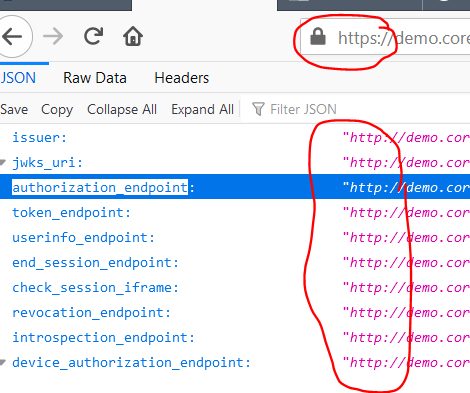
We have noticed that the identity server is reporting the incorrect URLs. In the image below we are accessing with https, but http is reported:
We have checked the entire code base, nowhere do we use the url in a setting without the "s". We have also erased and recreated the database.
1 Answer(s)
-
0
We resolved this. Some of the URL are derrived from the incoming requests and our reverse proxy was changing these.
We had to config the app to use forward headers as in here: https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/proxy-load-balancer?view=aspnetcore-5.0
and then update the nginx configuration as below:
server { server_name sub.example.com; underscores_in_headers on; location / { rewrite /(.*) /$1 break; proxy_pass http://10.216.2.11:8083; proxy_redirect off; proxy_http_version 1.1; proxy_cache_bypass $http_upgrade; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Host $server_name; } listen 443 ssl; # managed by Certbot ssl_certificate /etc/letsencrypt/live/sub.example.com/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/sub.example.com/privkey.pem; # managed by Certbot include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot }server { if ($host = sub.example.com { return 301 https://$host$request_uri; } # managed by Certbot server_name sub.example.com; listen 80; return 404; # managed by Certbot }