0
paul.harriman created
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
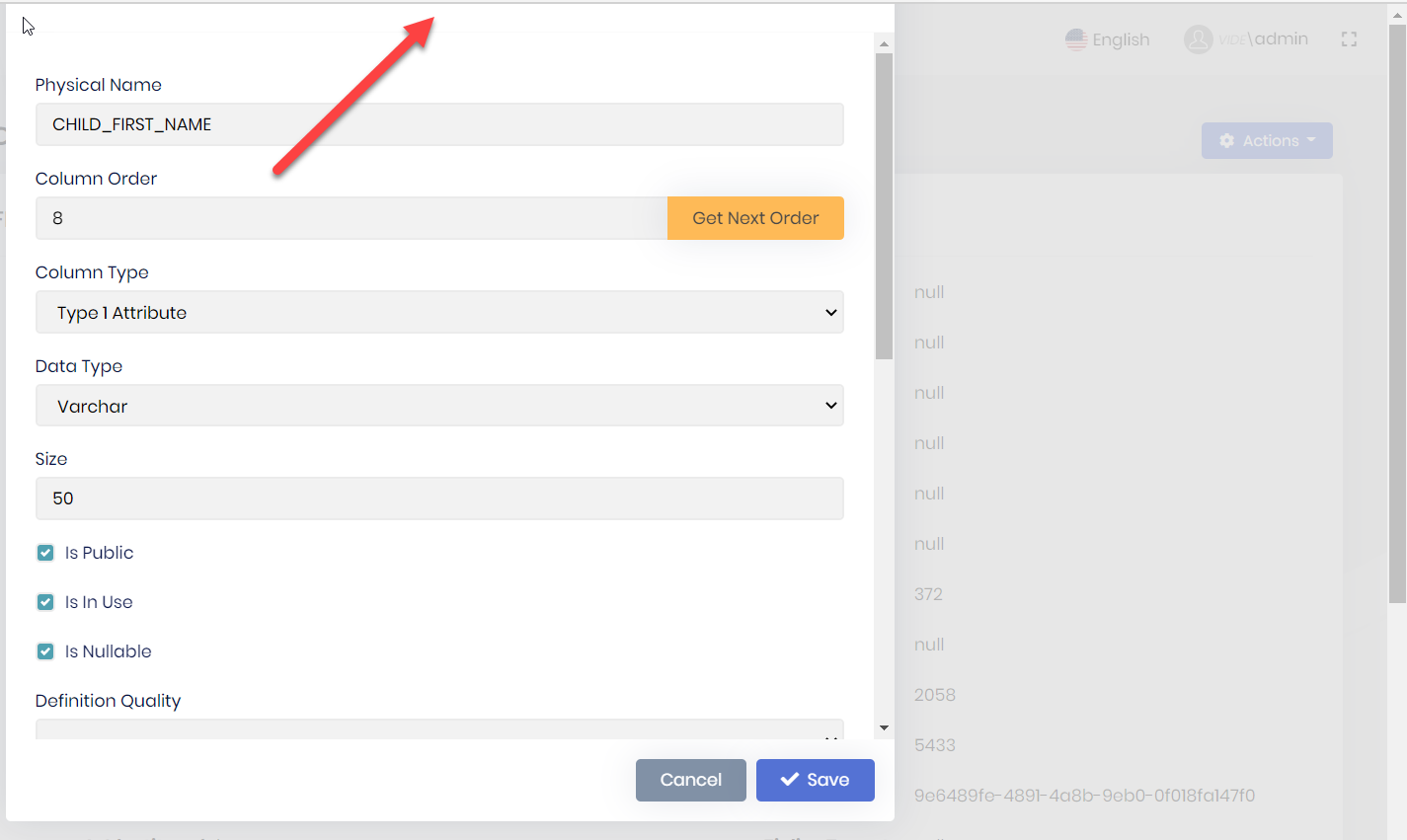
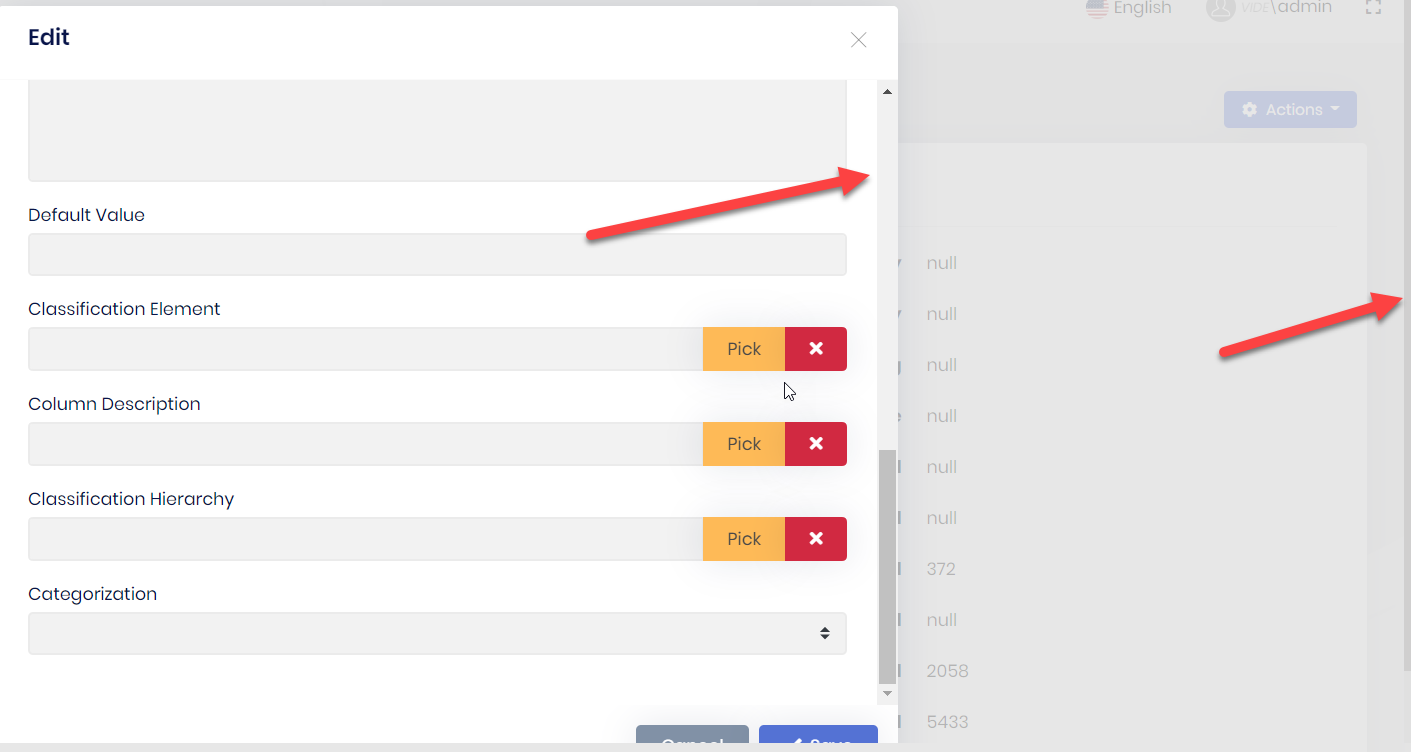
- create a modal that will scroll
- add the control abp-lookup-input
- show the modal
- modal will scroll fine.
- click pick to show choices, then either pick or cancel
- you are brought back to the modal, you cannot scroll the modal. the page behind the modal does scroll
- with dev tools, notice on the html > body the class modal-open is missing, add it back with dev-tools and modal will scroll again.
- so the abp-lookup-input is removing the modal-open class prematurely.
- follow the advice for https://support.abp.io/QA/Questions/771/Scroll-up-and-down-get-Freeze-after-select-the-data-in-pick-up-view, add modalClass="modal-dialog-scrollable" to abp-modal control. you get a modal that has 2 scrolls. repeat steps 5-6 and you get clipping on the top or bottom of the modal
double scroll, scroll on inside, visible, and if you look very closely on the right hand edge you can see a very thin scrollbar

2 Answer(s)
-
0
Hi @paul.harriman
I've created an internal issue. I will let you know when we make any progress about this.
Thanks for reporting.
-
0
We've enhanced the
abp-modal. Your problem will be fixed in v4.3. Check the issue below for more details: https://github.com/abpframework/abp/issues/7461