- ABP Framework version: vX.X.X
- UI type: MVC Sorry for this silly question but I have spent far too long getting this to work.
Trying to impliment drag and drop functionality to a Modal and need to import a couple of files.
I have read the section on bundling but that was beyond what I needed.
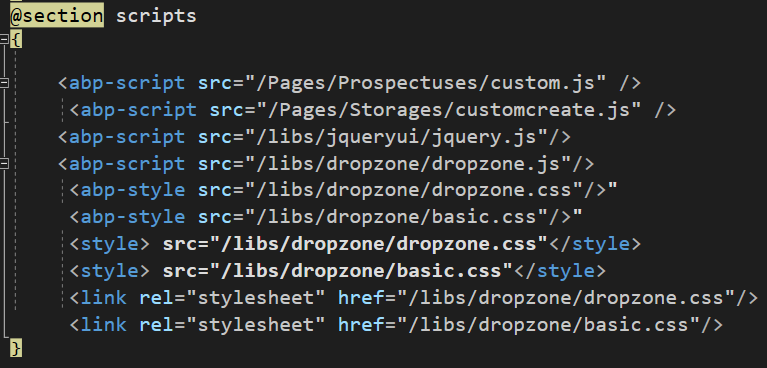
In my section Scripts I have added a wide variety of formats, none work, except for the first one with works happily throughout my project
I also tried it in libs, and in the module.

Nothing appears in Dev Tools to show they are being picked up either.
They are in the libs AND in the Storage
the ones in the Storages folder are being recognised in config
<ItemGroup> <Content Update="Pages\Storages\basic.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\basic.min.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\dropzone.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\dropzone.min.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content>
Help!
2 Answer(s)
-
0
hi
Can you use the free template to reproduce your problem? Then share the steps.
https://abp.io/get-started
-
0
Thanks Maliming. I sort of solved it by giving up on dropzone. :-) Still an issue but I think wrapping the css links in script instead of style didn't help either.