Hi,
Please check Permission Management Document for customization, all logics run here for prevent to navigate page and show/hide menu item customize this service
PermissionGuard You need to replace this not AuthGuard it just check current user have token or not , here is the document
Thank you.
i solved it thank you
Great : )
Hello,
At my side its work there is nothing any issue check here.
You can refer this document https://abp.io/docs/8.2/tutorials/book-store/part-02?UI=NG&DB=EF if it is helpful for you.
Thank you.
Hello ,
Please try to this code in app.component.ts file.
eg:-
import { Component } from '@angular/core';
import { OAuthService } from 'angular-oauth2-oidc';
import { filter } from 'rxjs';
@Component({
selector: 'app-root',
})
export class AppComponent {
constructor(private oAuthService: OAuthService) {
this.oAuthService.events
.pipe(filter((event) => event?.type === 'logout'))
.subscribe((event) => {
// logout event fired
localStorage.clear();
});
}
}
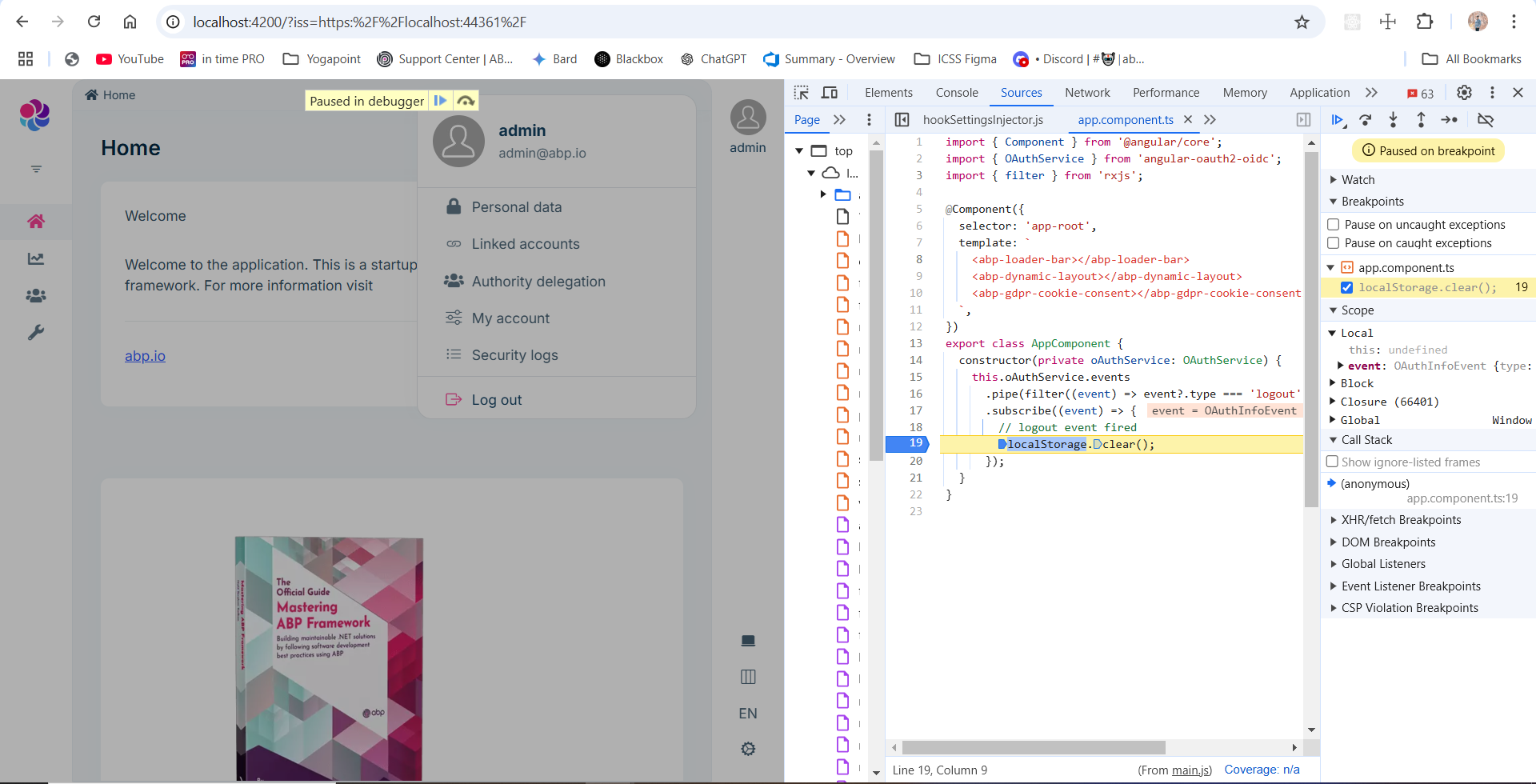
When i click on logut button debugger was hit

Thank you,
Hello ,
When the logout event is triggered, use JavaScript's localStorage.clear() method to remove all items from the local storage.
Please try this once.
Thank you.
Hello ,
Can you please share your package.json file.
Thank you.
Hello ,
We have created an internal PR, you can follow latest pro releases at here: https://abp.io/pro-releases All problem will be sovled in 8.3.4 Your can write query here https://abp.io/support/questions/8214
Thank you.
Hello ,
You can check this document https://dev.to/engincanv/abp-suite-best-crud-page-generation-tool-for-net-2p8a
Have you check this document In this document Load Entity From Database will help you understand the update or modify the enity related.
And also check this doc https://abp.io/docs/latest/suite/generating-crud-page#property-list
Thank you.
Hello ,
You can check this document https://dev.to/engincanv/abp-suite-best-crud-page-generation-tool-for-net-2p8a You can alos check this video https://www.youtube.com/watch?v=RMphf3kozy8&t=38s it will be better assist you.
Thank you

