Hello ,
Can you please check once with this document https://abp.io/docs/latest/framework/api-development/versioning#swagger-versionedapiexplorer Are you following the same approach. Thanks,
Hello,
In Docker Run command, you has set ASPNETCORE_Environment to Development Can you try with Production ?
Thanks,
Hello ,
Please check your yarn version it should be 1.22.22 and node version should be 20.17.0 Please try to update and check again.
Thank you.
Hello ,
Can you please check is there any console error in your angular application.
Thank you.
Hello,
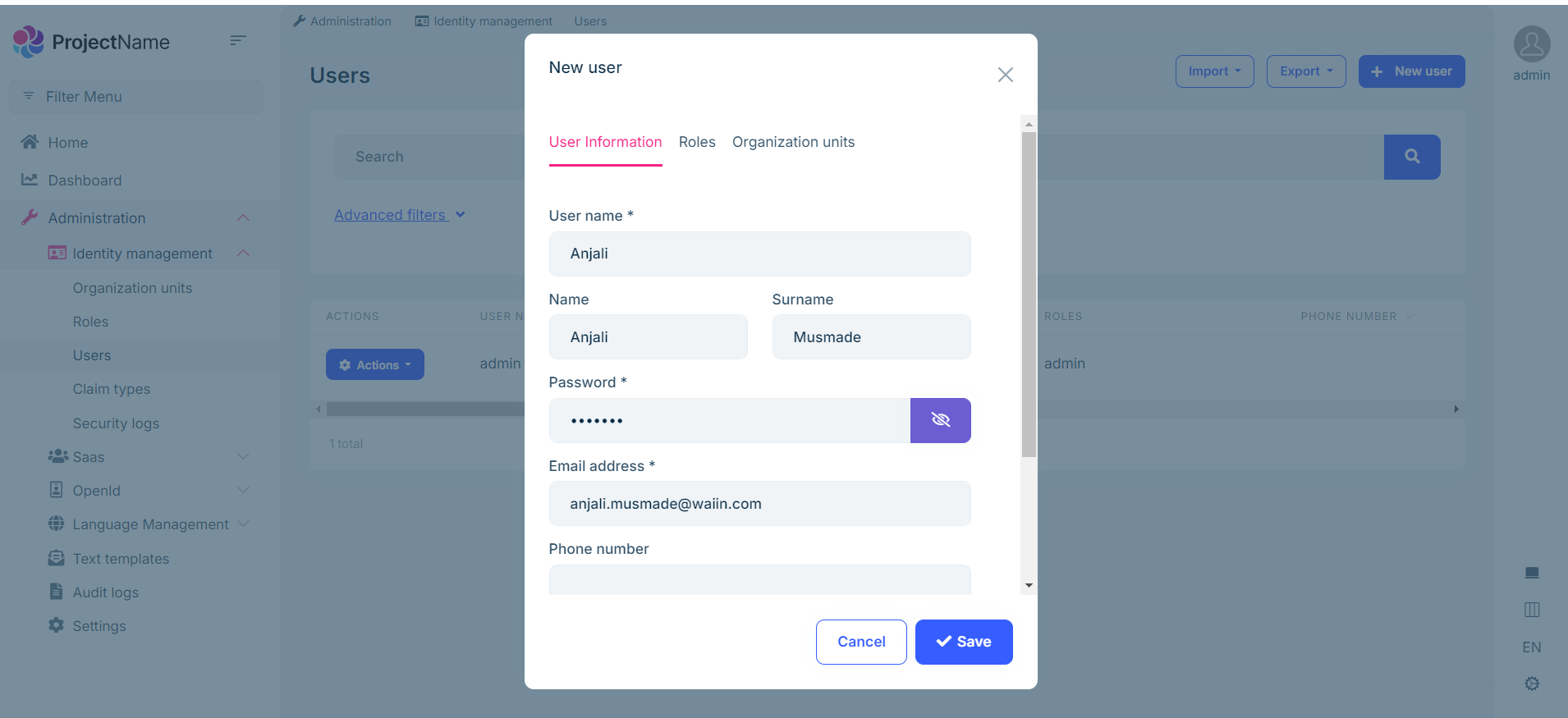
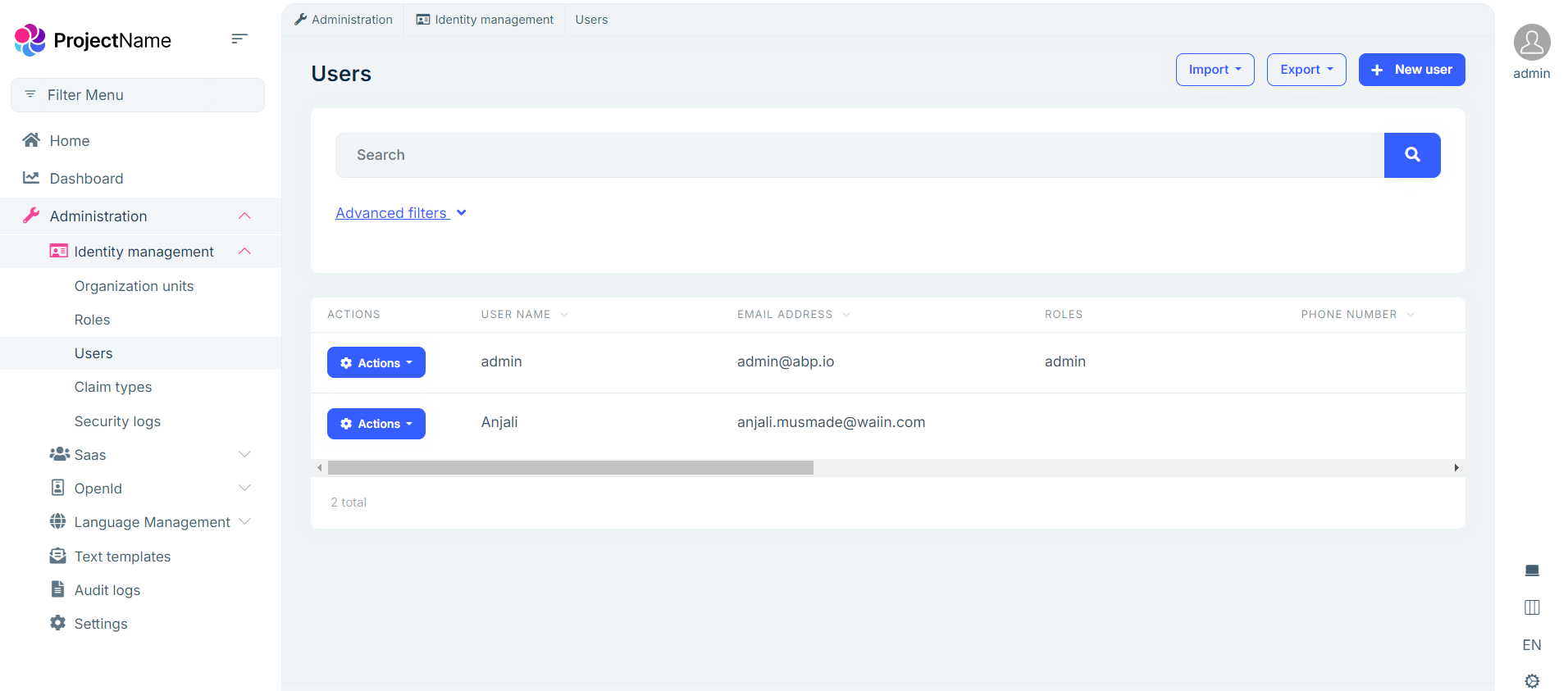
I tried to reproduce the issue. I have created an application through ABP Cli with the same command and then ran the application and tried to create a user

The user is created successfully, with No error

I don't understand what's going wrong at your end, but I just want to confirm that it is not a bug. If possible please check again and try to share error logs. Thanks,
Hello ,
Can you please check this https://abp.io/docs/latest/modules/gdpr#cookie-consent
Thank you ,
Hello,
Please check similar issue https://abp.io/support/questions/5660/An-exception-was-thrown-while--2023-08-25-123409-activating-VoloAbpAspNetCoreVirtualFileSystemIWebContentFileProvider if it helps you.
Thanks
Hello ,
Can you please check this similar issue if it helps you https://abp.io/support/questions/1894/How-to-use-Swagger-API-versioning-with-tiered-project
Thanks,

