Hello, I want to run the integration test by ignoring the authorize feature. I have [Autorize] feature in every method in Application service for authorize operation.
HttpApiHostModule ConfigureServices also works when I add context.Services.AddAlwaysAllowAuthorization(); method depending on the integration test environment, but I use typeof(AbpAspNetCoreMvcClientModule) in DepensOns, I get the permissions from the administration service. Here I get the error in the screenshot and the method returns 500.
How can I disable the AbpAspNetCoreMvcClientModule property in the integration test?
Hi, We tried your suggestion but we were not successful. Do you have a sample project where we can see this scenario? Is there a refresh token application in eshop or bookstore?
Hi, It didn't work for our project. we took a screen video for the error. For example, when filling out a form on a screen, when the access token expires, the page is refreshed and the page is redirected to the dashboard, we want the page to stay in the current form without refreshing and get a refresh token.
In addition, when the token expires and refreshes on the page, the token is received from openidict again and I share these sample token records in the screenshot. There is no record in the table as a refresh token for types, can we not generate any refresh token?
I kindly ask for your support.
Hi, As stated in the examples you posted, we wanted to turn off the offline_access feature. But we do not use the offline_access feature in our project anyway. If you have another solution, we ask you to share it.
Hi, As far as we understand, you suggested a solution to redirect to the login page when the token expires. However, our problem is about being able to continue working without refreshing the page when the token expires. Do you have any suggestions on how we can continue working on the project without redirecting to another page or blocking the operation when the token expires?
Hi team I want to use BLOB Storage but I get an error
I added this
Volo.Abp.BlobStoring.Database.Domain (7.1.1)
Volo.Abp.BlobStoring.Database.EntityFrameworkCore (7.1.1)
Volo.Abp.BlobStoring.Database.Domain.Shared (7.1.1)
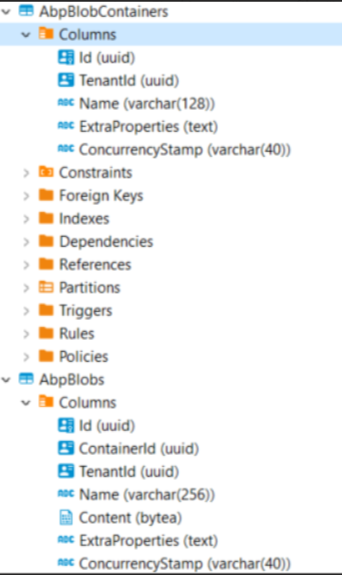
I created entities and dbtables
public DbSet<DatabaseBlobContainer> BlobContainers { get; set; }
public DbSet<DatabaseBlob> Blobs { get; set; }
 can you tell me how to configure it?
can you tell me how to configure it?
log error : An exception occurred while iterating over the results of a query for context type 'Volo.Abp.BlobStoring.Database.EntityFrameworkCore.BlobStoringDbContext'.
Hello, we use ABP Framework in the back-end part of our project and Angular in the front-end part. We chose to use the login structure offered by ABP for login operations. We specifically included it in our Angular project. We are faced with the situation of refreshing the page when the access token expires. However, we do not want this renewal to happen. How can we achieve this?
Hi, Thank you for your support, the lock system is working. However, we made it usable as I shared in the screenshot. We need to use it in all entities in our project as create and update, which causes code repetition. I wonder if you have a solution for this?
Note: The reason we need this code is that when the method is run more than once at the same time, it registers to the database without going through validations.

