You don't seem to refer to the code I shared.
You should first authenticate the user and then issue cookies. The cookies should contain correct user information, not aLogin claim. Then, try to authenticate the cookies in the middleware.
Also I am not quite sure if this is what you mean:
isn't this already default behavior for ABP microservices?
You don't seem to refer to the code I shared.
You should first authenticate the user and then issue cookies. The cookies should contain correct user information, not aLogin claim. Then, try to authenticate the cookies in the middleware.
As I mentioned in my last reply, the link for the answers you send does not redirect me to somewhere in particular. It just takes me back to the forum page. Is there something in particular that I should look in the forum?
Since the url changes
 maybe is a question that has a private mode?
maybe is a question that has a private mode?
hi
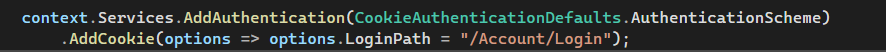
You can add a cookies authentication to your
HttpApi.Hostproject.https://support.abp.io/QA/Questions/5733#answer-3a0db883-c466-1f48-be6b-ec834293db61
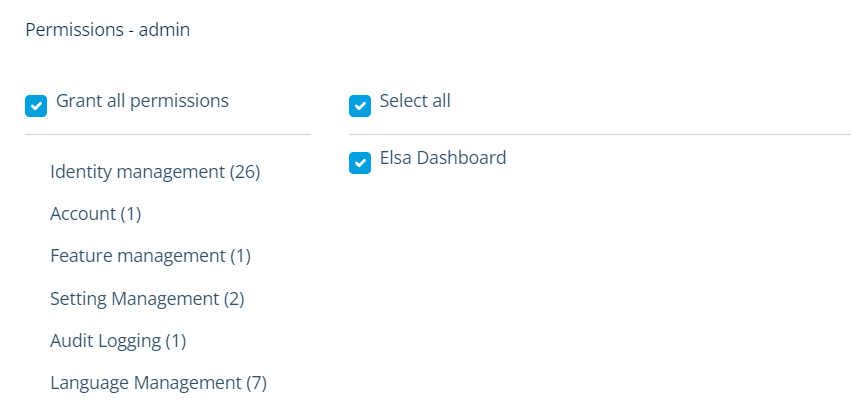
Hey, I added it however I am not quite sure it works as I see the user is authenticated but it does not contain any of the permissions.


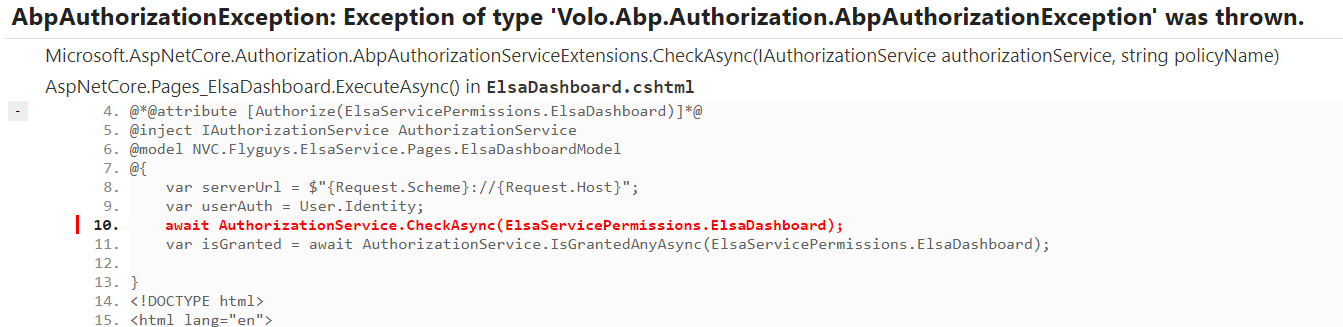
Then I am using the Authorization service to check if the incoming user actually does have that info but it throws an error


 Also, when you add those links for the questions it just takes me back to the forum page and no to something specific.
Also, when you add those links for the questions it just takes me back to the forum page and no to something specific.
hi
Which project are you adding the
ELSA dashboardto?Similar questions: https://support.abp.io/QA/Questions/5733#answer-3a0db883-c466-1f48-be6b-ec834293db61
Hi,
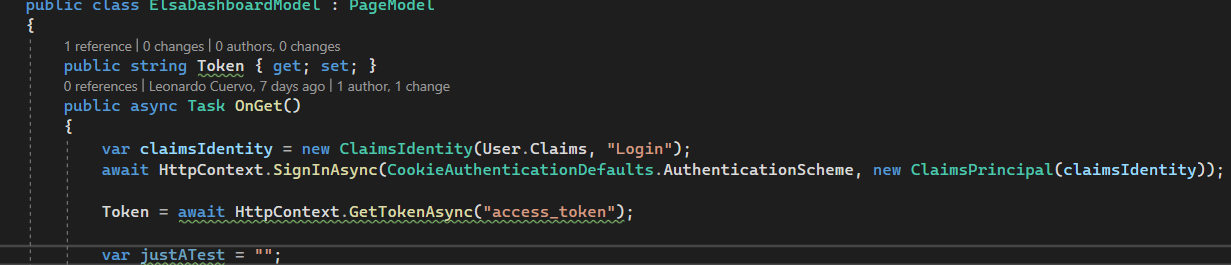
I am adding it in the HttpApi.Host project like this:
This is the Configuration inside ConfigureServices method for ELSA in the ApiHostModule:
And this is the configuration inside OnApplicationInitialization method.
Hey team,
Currently we are implementing ELSA, I created a new microservice to the solution (we are using microservice based solution with Angular). And followed this tutorial:
https://community.abp.io/posts/using-elsa-workflow-with-the-abp-framework-773siqi9
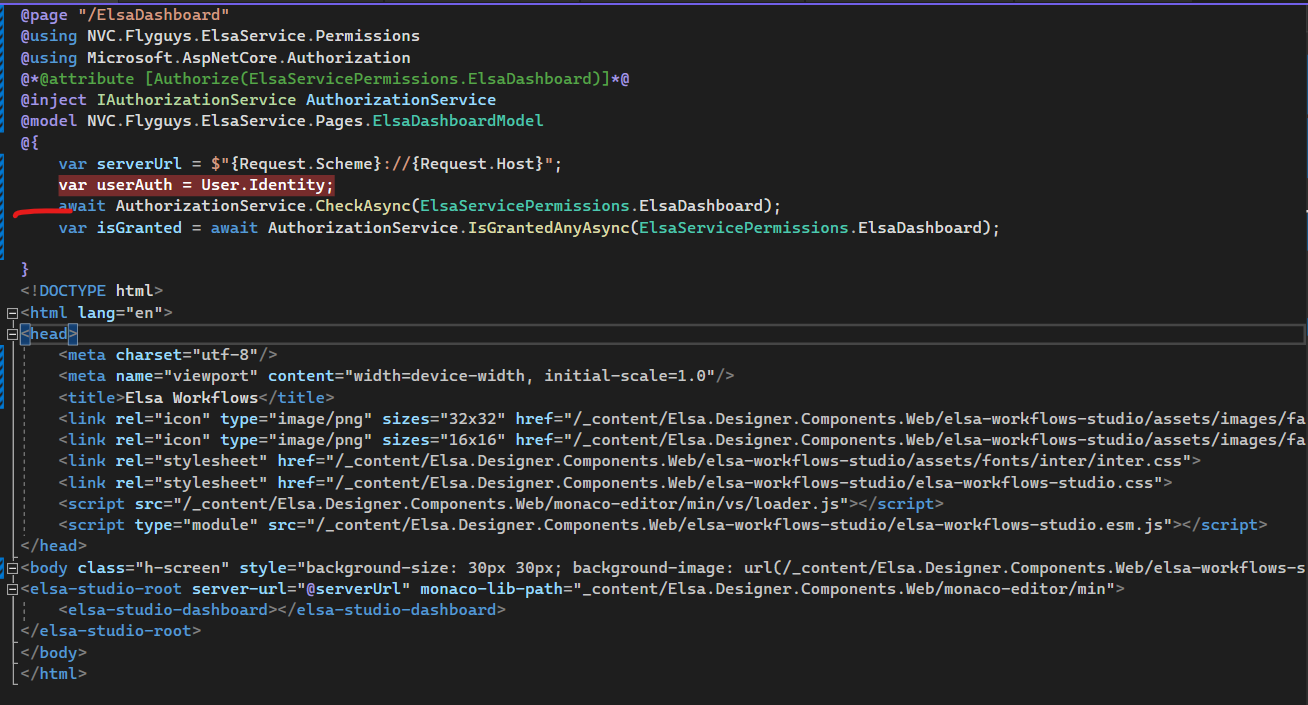
I am able to see the dashboard and everything. However when I add the
@attribute [Authorize(ElsaServicePermissions.ElsaDashboard)]*
the dashboard disappears (even though I have the user configured for that specific permission), when I check the User information it doesn't have the user identification. (it is like if I was not logged in).
This is how I do it:
I fire up the microservice, and then I go to the swagger, log in there. And then just go back to the dashboard url.
Besides this, since ELSA is not an angular module, we are using a resolver that just pick ups the request and pastes the url so it sends it to the ELSA url service. I want to know if there is a better way to do this. As I want to show/hide this elsa redirection using the permissions
Thanks!
Hello abpnewtonvisionco,
I have checked your code, I think you are missing to add
Filein yourgenerateFormDatamethod ->Could you please try with this code
private generateFormData(file: File | null) { if (!file) { return null; } const formData = new FormData(); formData.append('file', file); formData.append('fileName', file.name); formData.append('contentType', file.type); formData.append('contentLength', file.size.toString()); return formData; }Please do let us know if this helps you or if anything else is needed
Thank you, Anjali
Hey Anjali, any input with the new answer that I posted?
Hi Anjali, thank you for the answer.
That did not work. Here is how my code looks now, I added a console log to review if the file was there in the formData (See screenshot #2)
Screenshot#2
Screenshot#3
<br> Is there something else that I can do here?
Hey Team,
Not an issue however I am trying to use the File-Management REST API to upload a file (We are using the ABP File-Management API), this fails since the IRemoteStreamContent is always null this is how I implemented it:
As you can see I use an angular File variable to grab the file from the UI and then fill the IRemoteStreamContent, on the event onSubmit I also fill the CreateFileInputWithStream as the proxy needs it with the information, however when it reaches the API the file is always empty/null
Haven't found any question or post related to this, exactly on how to send files from the angular (without using uppy) to the File-Management API.
Is there a guide for this? Or perhaps the proxy in the Angular for the file-management needs a change?
Thanks for the assistance on this
Hi Anjali_Musmade , thanks for answering.
We used to do run the db migration through a pipeline, but when we detected issues we started doing it manually (This means we use a local pc and point to the desired database).
Got it, we will review again our process, we just wanted to check if we were doing something wrong, or maybe a wrong order on how they should be done.
We've been having issues with the DB migrator when deploying to another environments, even though the migrations table has all the correct migrations listed in it, when we move to another environment it does not add the changes to the new data base. The process that we usually have is that once the migrations are added and tested in local environment, we move the code to another environment and run the DBMigrator project.
Is there something that we are missing? Perhaps we are doing it in the wrong order?

