Thanks for your detailed explaination. I've reproduced the problem and creating an internal issue to our ABP Suite team for it. We'll fix it soon.
Also your ticker is refunded.
Hi,
Do you use BundleMode as BundleAndMinify in the release mode?
Can you check if bootstrap-light.css file is included in the bundle?
If not you can add your custom file into LeptonXbundle, which is pre-configured in your ...Module.cs file by default, you can inlcude custom files by using StyleBundles.Add():
Configure<AbpBundlingOptions>(options =>
{
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-scripts.js");
bundle.AddFiles("/global-styles.css");
// 👇 Add your own customizations here for bundling & minifying
bundle.AddFiles("/custom/bootstrap-light.css");
}
);
});
https://abp.io/docs/latest/framework/ui/mvc-razor-pages/bundling-minification#bundle-inheritance
Hi,
It can be managed by different sending logics. Here an example about how you can achieve it.
ABP's IEmailSender interface and its default implementation are a good starting point. You can customize the MailMessage before it's sent. This is suitable if you primarily need to change the "From" address or add custom headers while still relying on ABP's configured SMTP settings.
// 2 interfaces for 2 different requirements:
public interface I2FAEmailSender
{
Task Send2FAEmailAsync(string emailAddress, string code);
}
public interface IReportingEmailSender
{
Task SendReportEmailAsync(string emailAddress, string reportData);
}
public class TwoFAEmailSender : ITransientDependency, I2FAEmailSender // Mark as transient for DI
{
private readonly IEmailSender _emailSender;
public TwoFAEmailSender(IEmailSender emailSender)
{
_emailSender = emailSender;
}
public async Task Send2FAEmailAsync(string emailAddress, string code)
{
await _emailSender.SendAsync(
"2fa@yourdomain.com", // Override the from address here
emailAddress,
"Your 2FA Code",
$"Your 2FA code is: {code}",
isBodyHtml: true,
// You can also add custom headers here if needed
// mailMessage => { mailMessage.Headers.Add("X-Custom-Header", "value"); }
);
}
}
public class ReportingEmailSender : ITransientDependency, IReportingEmailSender
{
private readonly IEmailSender _emailSender;
public ReportingEmailSender(IEmailSender emailSender)
{
_emailSender = emailSender;
}
public async Task SendReportEmailAsync(string emailAddress, string reportData)
{
await _emailSender.SendAsync(
"reports@yourdomain.com", // Override from address
emailAddress,
"Your Report",
$"Here is your Report: {reportData}",
isBodyHtml: true
);
}
}
And use them in your service separately:
public class MyService
{
private readonly I2FAEmailSender _2faEmailSender;
private readonly IReportingEmailSender _reportingEmailSender;
public MyService(
I2FAEmailSender _2faEmailSender,
IReportingEmailSender _reportingEmailSender)
{
this._2faEmailSender = _2faEmailSender;
this._reportingEmailSender = _reportingEmailSender;
}
// ...
public async Task DoSomethingAsync()
{
// Send 2FA code
await _2faEmailSender.Send2FAEmailAsync(/*...*/);
}
public async Task SendReportAsync()
{
// Send report
await _reportingEmailSender.SendReportEmailAsync(/*...*/);
}
}
You can even more customize those 2 sending logic by adding additional logics to their own services independently.
Hi,
I assume you're asking for ABP Suite, right?
Can you provide us an example to reproduce the issue? It might be a bug as you say, we'll check the same scenario
Hi,
Did you follow migration guide properly?
https://abp.io/docs/latest/release-info/migration-guides/abp-9-0
Hi,
Angular team will help yo on this topic soon.
I have tried the same in my macbook. And it works over there. What can be wrong for my windows pc? Do you have any idea?
But here is my thoughts on that:
It might be a problem related to your nodejs, yarn or npm version. ABP uses yarn v1.22 not the latest version
 https://abp.io/docs/latest/get-started/pre-requirements#node-js-and-yarn
https://abp.io/docs/latest/get-started/pre-requirements#node-js-and-yarn
Can you confirm that? Is the installed yarn versions different on 2 computers?
Yes, CLI or ABP Studio can update your packages at once, but at that point you have to make sure all the migration guides will be applied at the same time.
could you please guide me step-by-step on how to perform the upgrade?
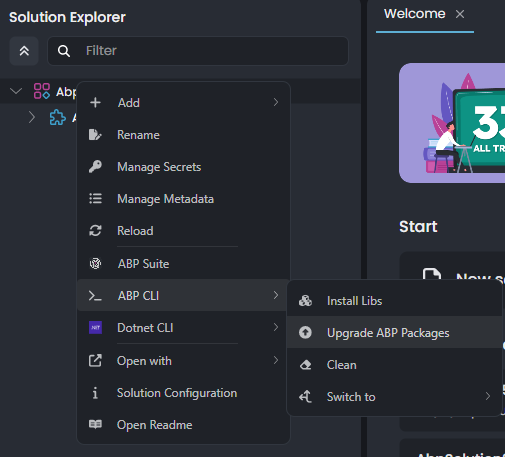
You can use ABP Studio to update your packages:

Or you can just use CLI to update the packages by executing the following command:
abp update
Then make sure you apply all the breaking-changes by following migration guides below:
some of them might not related to your solution configuration (ui-framework, db-provider etc.), you need to check if something to apply for your template
Is the migration of IDS to OpenIddict mandatory?
It's not mandatory, IdentityServer4 will continue to work but it it out of support right now. If you wish to get updates for AuthenticationServer, you can migrate IdentityServer5 (commercial version) or migrate to openiddict. It's not required to run your application, your application stil can work with IdentityServer v4 for now
Hi,
Our angular team will help you on this question soon
Can you try the exactly same command with abp-old instead abp. Do you get the exactly same error?
abp-old generate-proxy -t ng -m doohlink -u https://localhost:44389
The problem occurs while executing SimpleStateCheckerManager.IsEnabled call but I can't be sure the real reason for the. Surely it's a connection issue between your app and the database but there is no specific reason.
System.Threading.Tasks.TaskCanceledException was thrown on your case. There might be a timeout during this request. We should check if it's timeout or not.
Can you try setting a manual timeout in your DbContext?
// constructor
public YourAppDbContext(DbContextOptions<YourAppDbContext> options) : base(options)
{
Database.SetCommandTimeout(TimeSpan.FromSeconds(60)); // Or more
}
TaskCanceledException can be thrown in different ways, we can determine the exact reason by eliminating options

