We're just visually hiding the concept of a UserName by setting UserName = EmailAddress. That way users are created and sign in using only their email address, with no option for a different username.
I ended up solving my issue by adding a hidden userName property with a default value.
export function removeUserNameContributor(
propList: FormPropList<IdentityUserDto>
) {
let previousUserNameProp = propList.get(propList.findIndex(p => p.value.name == 'userName')).value
propList.dropByValue(
'userName',
(prop, text) => prop.name === text
)
propList.addHead({
...previousUserNameProp,
visible: c => false,
defaultValue: 'DEFAULTVALUE'
} as FormProp<IdentityUserDto>);
let emailPropIndex = propList.findIndex(p => p.value.name == 'email');
propList.addHead(propList.get(emailPropIndex).value);
propList.dropByIndex(emailPropIndex + 1);
}
Then in CreateAsync I ignore the default value in the username and only use the email to create the user.
var user = new Volo.Abp.Identity.IdentityUser(
GuidGenerator.Create(),
input.Email,
input.Email,
CurrentTenant.Id
);
Now the username for all users will be their email address.
Solved this by overriding the Lepton HeaderBrandViewComponent:
Created Default.cshtml in the Host project at Themes/Lepton/Components/Header/Brand/Default.cshtml:
@using Volo.Abp.Ui.Branding
@using Microsoft.Extensions.Configuration;
@inject IConfiguration _config
@inject IBrandingProvider BrandingProvider
<a class="navbar-brand" href="@_config["App:AngularUrl"]" alt="@BrandingProvider.AppName"></a>
It may be nice at some point to add the href url to the BrandingProvider so those using angular can make all the necessary overrides for the login pages in one place.
Hi maliming,
I've made the following changes but edits to the language texts still only apply in host.
Added DynamicLocalizationResourceContributor (had to get CurrentTenant because the class doesn't extend something with it already)
public class DynamicLocalizationResourceContributor : ILocalizationResourceContributor
{
protected LocalizationResource Resource;
protected IDynamicResourceLocalizer DynamicResourceLocalizer;
protected ICurrentTenant CurrentTenant;
public void Initialize(LocalizationResourceInitializationContext context)
{
Resource = context.Resource;
DynamicResourceLocalizer = context.ServiceProvider.GetRequiredService<IDynamicResourceLocalizer>();
CurrentTenant = context.ServiceProvider.GetRequiredService<ICurrentTenant>();
}
public LocalizedString GetOrNull(string cultureName, string name)
{
using (CurrentTenant.Change(null))
{
return DynamicResourceLocalizer.GetOrNull(Resource, cultureName, name);
}
}
public void Fill(string cultureName, Dictionary<string, LocalizedString> dictionary)
{
using (CurrentTenant.Change(null))
{
DynamicResourceLocalizer.Fill(Resource, cultureName, dictionary);
}
}
}
Added the contributor in the HostModule:
Configure<LocalizationResource>(options =>
{
options.Contributors.Clear();
options.Contributors.Add(new DynamicLocalizationResourceContributor());
});
Any other suggestions?
Thanks!
ABP Framework Version: v4.4.4 UI Type: Angular DB provider: EF Core Identity Server Separated: No
After upgrading to 4.4.4, my existing project and new projects with no changes both log a ExpressionChangedAfterItHasBeenCheckedError error to the console on app component load.
To reproduce:
Follow-up on my issue posted above:
Steps to reproduce:
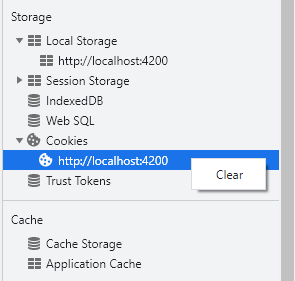
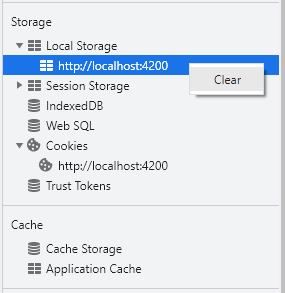
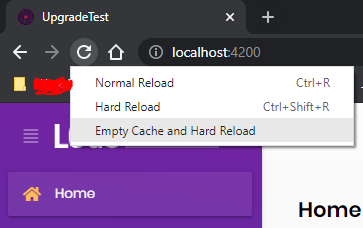
yarn in Angular projectlocalhost:4200 in Incognito


Loginlibs folder or styles for the theme.My concern is that because it involves the cache, storage, or cookies, this error will only appear for new users coming to the site. Please let me know if you are able to reproduce this.
Thanks!
Hello. I am having a strange issue after updating from 4.2.2 to 4.3.2. When running the app locally, if I open it in a fresh browser like Chrome Incognito, I get the following console errors.
When logging out:
After navigating back to the login page:
This may be difficult to reproduce as I have been unable to do so in the demo app or a fresh project, but has anyone else experienced this or have any suggestions for what might be causing it? I followed the migration guide closely and used WinMerge to update all other changes.
Details:
One other small bug that I noticed was that this dropdown now appears over the button to open it rather than below it:
Hello! Two small bugs to report:
With Angular UI, the Administration sidebar menu closes after selecting an element. For example, starting from the Home page, click Administration->Identity Management->Roles. It navigates to the Roles page but the Administration menu collapses. Not sure if this was introduced in 4.1 or 4.2 as we upgraded from 4.0 to 4.2.
The lockout message in English could use a few fixes. Please notice the bold and strike-through below.
Your account has been locked by the admin or due to invalid login attempts. Please try again later. Contact ~~to~~ your system administrator if you think this is a mistake.
As always, thanks for the help!
Edit:
Here are two more:
http://localhost:4200/?error=access_denied and throws this error in the console:core.js:4197 ERROR OAuthErrorEvent {type: "code_error", reason: {…}, params: {…}}
Hello! Two small bugs to report (Angular UI ABP v4.0.2).
My security logs page is missing a Return to Application link like the Manage your profile page has. So there is no way to return without using the browser back button.Hi @alper. I mentioned on my original comment that using the built in repository methods like GetAsync(id) are working properly for me as well. The error is only thrown when querying the repository with a LINQ operator like Where(). While my example code for reproducing the issue could be replaced with GetAsync(id), our actual code where we are disabling the UOW has much more complicated queries that cannot be replaced with the repository method. These queries were working before upgrading to 4.0.2 and no other changes have been made.
To reproduce the issue, please try replacing the line in WorkItemAppService.cs with this:
return ObjectMapper.Map<WorkItem, WorkItemDto>(await _workItemRepository.Where(w => w.Id == id).FirstOrDefaultAsync());
Thank you for your help trying to sort this out.

