Activities of "jason.smith"
OK - I can see that the default options does the following:
AutoValidateIgnoredHttpMethods = new HashSet<string> {"GET", "HEAD", "TRACE", "OPTIONS"};
So that explains why the GET request is working, but the POST is not.
Yet the following:
TokenCookie = new CookieBuilder
{
Name = "XSRF-TOKEN",
HttpOnly = false,
IsEssential = true,
Expiration = TimeSpan.FromDays(3650) //10 years!
};
I never see this cookie returned from the service. Calling https://localhost:44382/api/account/login does not return this token, how is it retrieved using the login REST API call?
I have recently updated our solution to use the commercial modules. This change the authentication method to the commerical module available which is fine. On testing cookie authentication for POST requests no longer work (GET requests are fine).
To see if this was an issue with my migration to the commercial modules I decided to create a simple Angular application using the Abp Suite. The same issue is present. For cookie auth POST requests no longer work. Also of interest, only the first POST to Login works. All subsequent calls result in a 400 Bad Request.
Any hints as to where to look would be greatly appreciated. The very strange behaviour is that GET requests work, yet POST requests fail for the same endpoint. My current next step is to debug AbpAutoValidateAntiforgeryTokenAuthorizationFilter, which I was hoping not to do.
Abp Suite 3.3.1, Angular App.
Fresh site with a simple entity that contains a single property.
Use REST GET command after login = Successful GET (returns zero items)
Use REST POST command after login = BAD request
Server reports the following in the log: 2020-11-12 15:51:05.452 +11:00 [ERR] The required antiforgery cookie ".AspNetCore.Antiforgery.Fk0-jtlgxmU" is not present. 2020-11-12 15:51:05.452 +11:00 [INF] Authorization failed for the request at filter 'Volo.Abp.AspNetCore.Mvc.AntiForgery.AbpAutoValidateAntiforgeryTokenAuthorizationFilter'.
Works fine in non-commercial Angular App.
In addition, second call to login = BAD request. Same error as above recorded in server.
Angular UI works fine.
Tool used for testing Insomnia REST Client with internal cookie management.
Abp Suite 3.3.1, Angular App.
Fresh site with a simple entity that contains a single property.
Use REST GET command after login = Successful GET (returns zero items)
Use REST POST command after login = BAD request
Server reports the following in the log: 2020-11-12 15:51:05.452 +11:00 [ERR] The required antiforgery cookie ".AspNetCore.Antiforgery.Fk0-jtlgxmU" is not present. 2020-11-12 15:51:05.452 +11:00 [INF] Authorization failed for the request at filter 'Volo.Abp.AspNetCore.Mvc.AntiForgery.AbpAutoValidateAntiforgeryTokenAuthorizationFilter'.
Works fine in non-commercial Angular App.
In addition, second call to login = BAD request. Same error as above recorded in server.
Angular UI works fine.
Tool used for testing Insomnia REST Client with internal cookie management.
I have the site working now. The last piece of the puzzle was the AuthServer needed to be the public address instead of the internal address in the appsettings.
So the site is now fully https yet the user is automatically logged out still. https://test-datastore.ewater.org.au/ - basically the same result as http version.
I am now in the process of switching the site to SSL. I am now getting a cipher mismatch error which looks to be a misconfiguration with cloudflare and nginx. The challenge I was originally attempting to avoid dealing with right now. Something I am going to have to deal with outside of this forum.
What would really help (because I am now 2 weeks deep into figuring out a deployment configuration) are two things:
With using the Angular and incorporated app / auth server tutorial, what would be:
- The Ngnix configuraiton to use for http access to the site?
- The Nginx configuration to use for https access to the site?
I am not the most versed web technology developer, yet I am finding the deployment process here very susceptible to configuration typos or mistakes without any indication what has caused it.
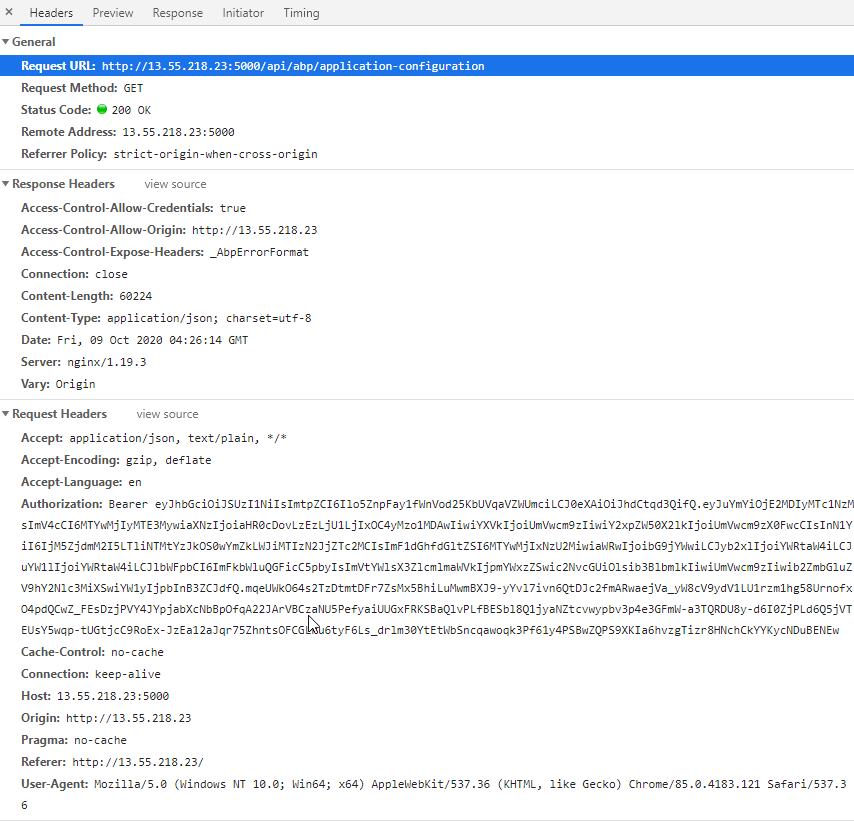
The next thing that we have diagnosed things down to is that the endpoint api/abp/application-configuration comes back with a currentUser object with nulls for each property. This means the current user id is not set causing a auto logout when the auth token is checked. The cookie looks to be correctly sent as well as the token. We are unsure why the response is coming back as it is.
Using Insomina on the same endpoint after logging in returns a valid currentUser object. Could this be another issue with the same-site cookie and not having https turned on for the service on port 5000?
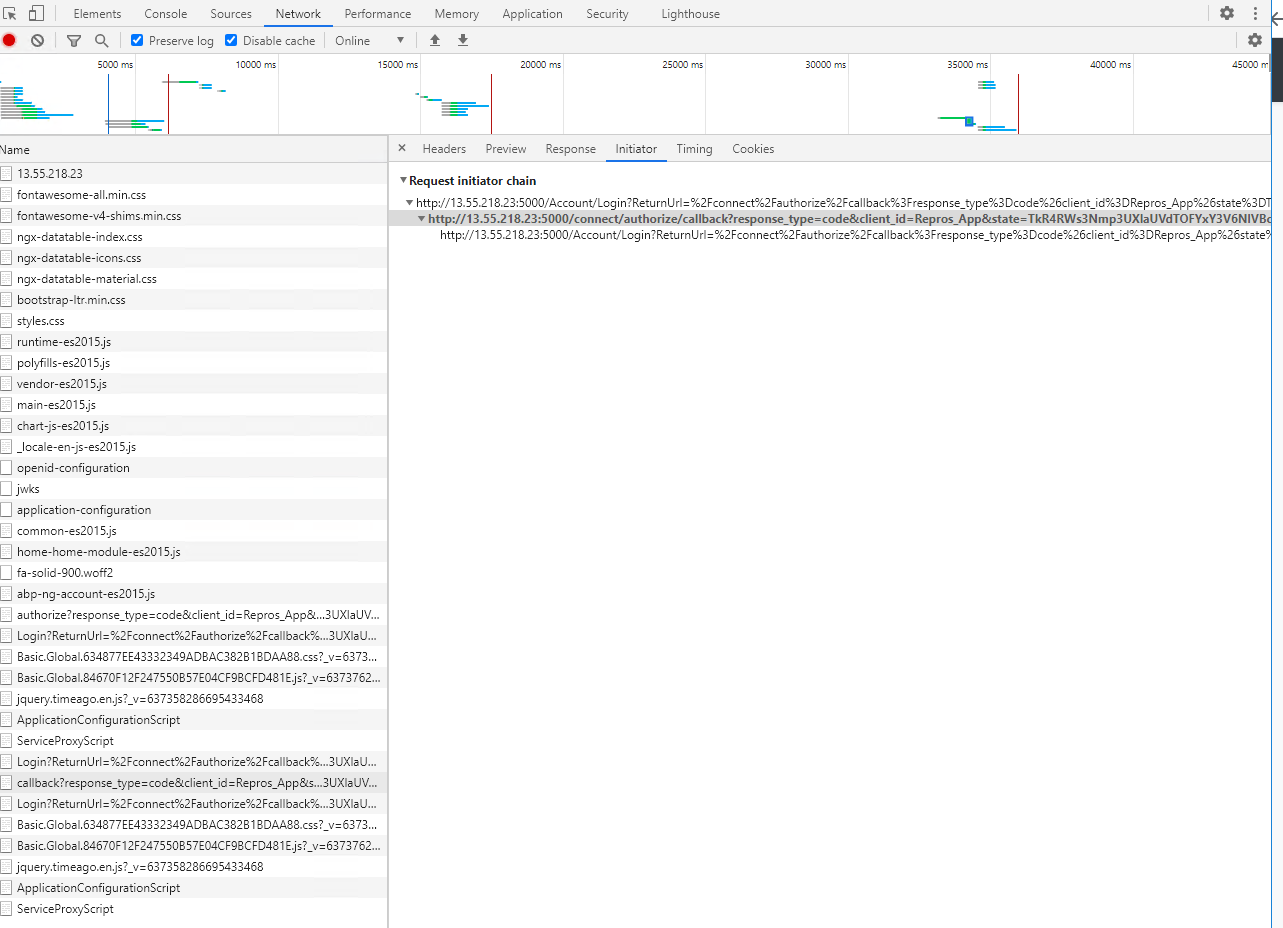
OK. Found what is occurring next. The fetchAndProcessToken from angular_oauth2-oidc.js is getting an invalid_grant response from tokenEndpoint. Turns out the token has timed out already. Looking at the auth service logs as to why.
So figured out what was going on. Turns out I am getting the samesite cookie issue on chrome.
https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
I implemented the fix above and now the cookie correctly gets set.
Now we are onto the next issue. The user logs in, however is immediately redirected to the logout screen.