Hi EneaManga,
When the error appears, HttpError Component is added to DOM. (just like a modal). It covers all the pages. The Default HttpErrorComponent has two buttons. "Go to home" button/link redirect to '/' with routeLink directive and destroy itself. "Go Back" button is called destroy method and remove the "HttpErrorComponent"
If there is a page in dom, it is shown. This is the behavior of HttpErrorComponent. If any page/component doesn't exist in dom, the user clicks to go back; the page is shown blank. It will be fixed. I have opened a task for that. It will release 5.3.
But I didn't understand why the user lost auth status. And I can't see like that. If you don't want to wait for 5.3 you can change the HttpErrorCompoent with your own custom component.
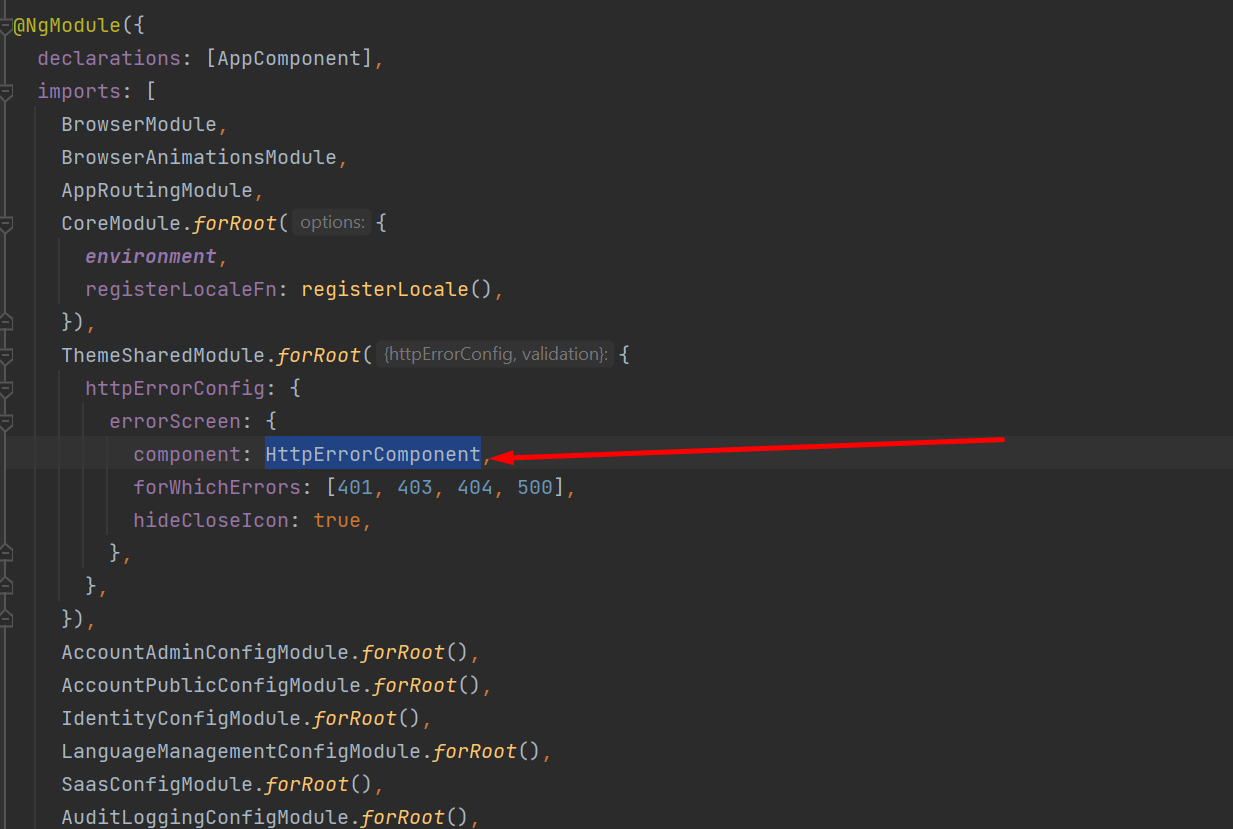
HttpError component defined in AppConfig. You can change it.