All our build is failing ATM, cause https://nuget.abp.io/ is down again.

ABP Framework version: v7.X.X
UI Type: Angular / MVC / Blazor WASM / Blazor Server
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes
Exception message and full stack trace:
Steps to reproduce the issue:
All our build is failing ATM, cause https://nuget.abp.io/ is down.

https://nuget.abp.io/ is down, all pipelines are pipelines are failing. Please react asap.
Example: https://nuget.abp.io/32503e08-0df9-4c11-a4a4-60e93d2e55af/v3/package/system.servicemodel.nettcp/index.json
ng add @nguniversal/express-enginenpm run dev:ssr
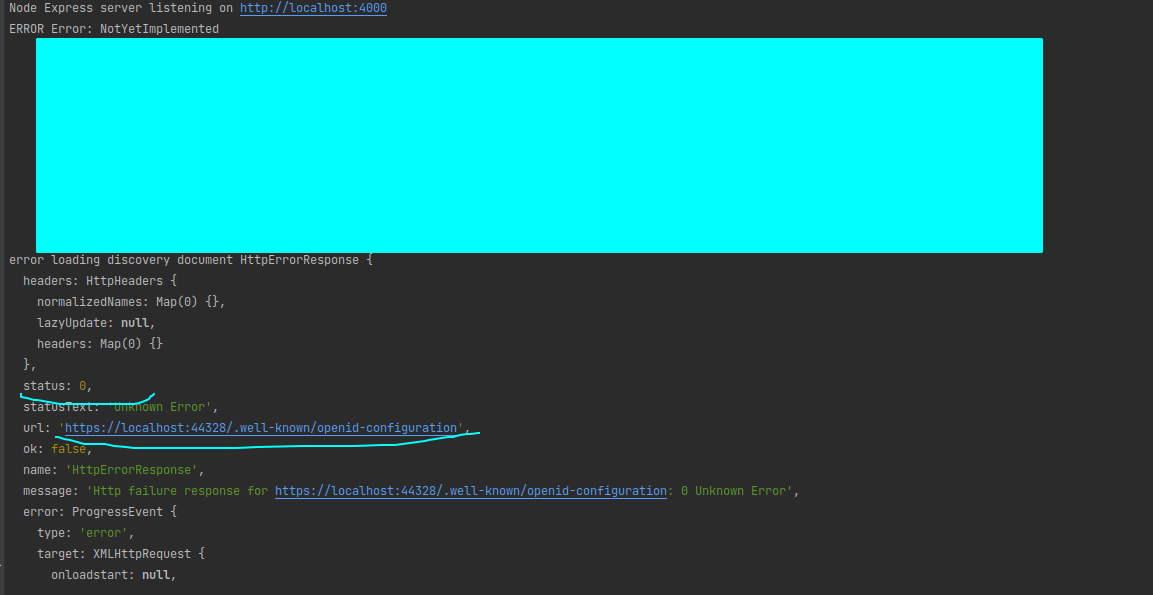
Result:
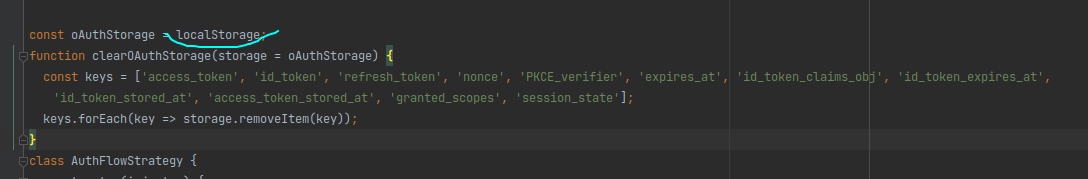
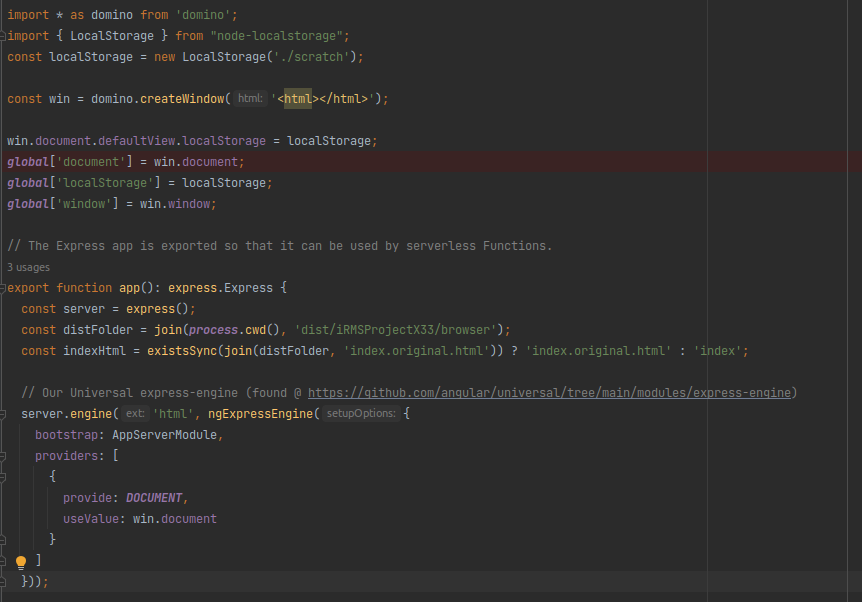
Failure on startup inside @abp/ng.oauth (code inside compiled vendor.js included below):

To investigate problem deeper I have replaced directly in vendor.js that line with:
const oAuthStorage = {getItem: function() {}, setItem: function(){}, removeItem: function(){}, clear: function(){}, keys: function(){}};
This line has passed however it failed further.
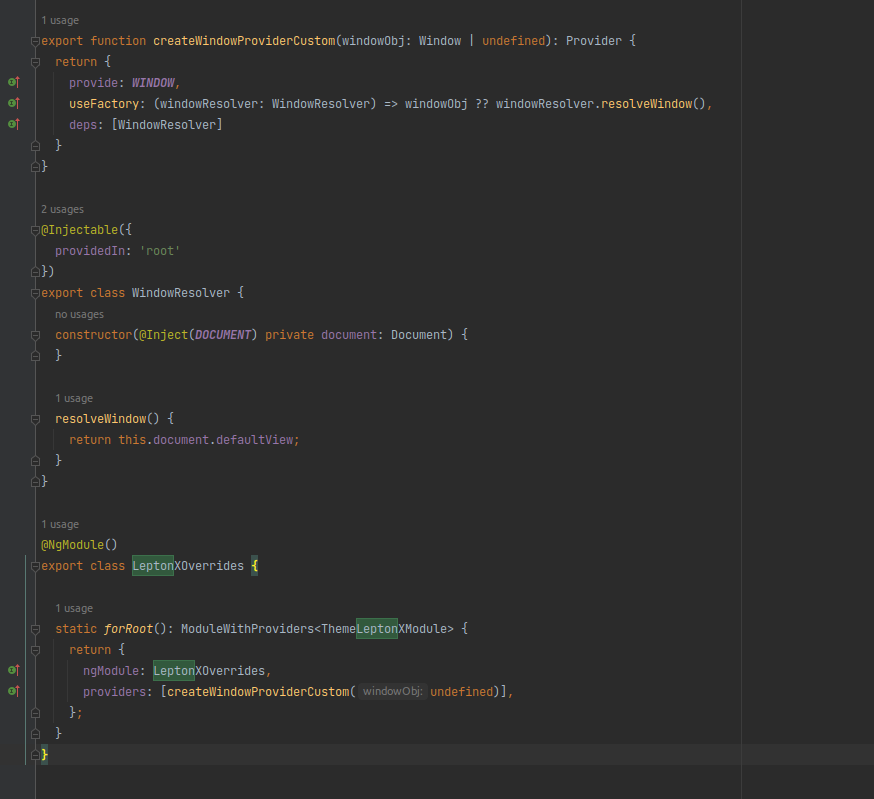
I found out that there is a chain of other troubles inside of ABP:

 ,
,
Similar issue was reported here on github, here: https://github.com/abpframework/abp/issues/15782

