hi sir
1- here is Lepton version

2- i changed any thing deal with logo with my path

3- i already changed my global style

4- in this path web/theme/leptonX/layout/application/sideMenuLayout
i put this

i got couple of problems 1- favicon works for web but not works for web.public 2- same behavior still work even if i delete any abp logo from my project form where that logo comes to end it
hi tell me the steps to avoid that behavior 1- where should i go to know the version of lepton 2- how to put my logo i mentioned before the path of my logo within screen shot 3- how to change the favicon thanks
hi this is second time asking this question and no body give me the solution so i asked again within new task i got problem within (web.public) layer which is i can't change 1- favicon 2- Lepton logo load then my logo load i want to avoid this behavior i attached video for the problem and this is some screenshots for what i did i changed the extension to .ico and .svg nothing work
the video: https://streamable.com/a6qg11
Could you provide us with the source code of eShopOnAbp v 8.0.2
exist other log but is very long not exist facility to upload text file as attached image
2025-02-26 14:24:03.015 +03:00 [INF] Executing ObjectResult, writing value of type 'Volo.Abp.Http.RemoteServiceErrorResponse'. 2025-02-26 14:24:03.019 +03:00 [INF] Executed page /SettingManagement/Components/EmailSettingGroup/SendTestEmailModal in 165821.3261ms 2025-02-26 14:24:03.019 +03:00 [INF] Executed endpoint '/SettingManagement/Components/EmailSettingGroup/SendTestEmailModal' 2025-02-26 14:24:03.195 +03:00 [INF] Request finished HTTP/1.1 POST http://devtest.sale-erp.com/SettingManagement/Components/EmailSettingGroup/SendTestEmailModal - 500 null application/json; charset=utf-8 166013.9019ms 2025-02-26 14:24:12.088 +03:00 [INF] Start processing HTTP request GET http://devtest.sale-erp.com/health-status 2025-02-26 14:24:12.088 +03:00 [INF] Sending HTTP request GET http://devtest.sale-erp.com/health-status 2025-02-26 14:24:12.089 +03:00 [INF] Request starting HTTP/1.1 GET http://devtest.sale-erp.com/health-status - null null 2025-02-26 14:24:12.097 +03:00 [INF] Executing endpoint 'Health checks' 2025-02-26 14:24:12.104 +03:00 [INF] Executed endpoint 'Health checks' 2025-02-26 14:24:12.104 +03:00 [INF] Received HTTP response headers after 15.7098ms - 200 2025-02-26 14:24:12.104 +03:00 [INF] End processing HTTP request after 16.0661ms - 200 2025-02-26 14:24:12.104 +03:00 [INF] Request finished HTTP/1.1 GET http://devtest.sale-erp.com/health-status - 200 null application/json 15.5419ms
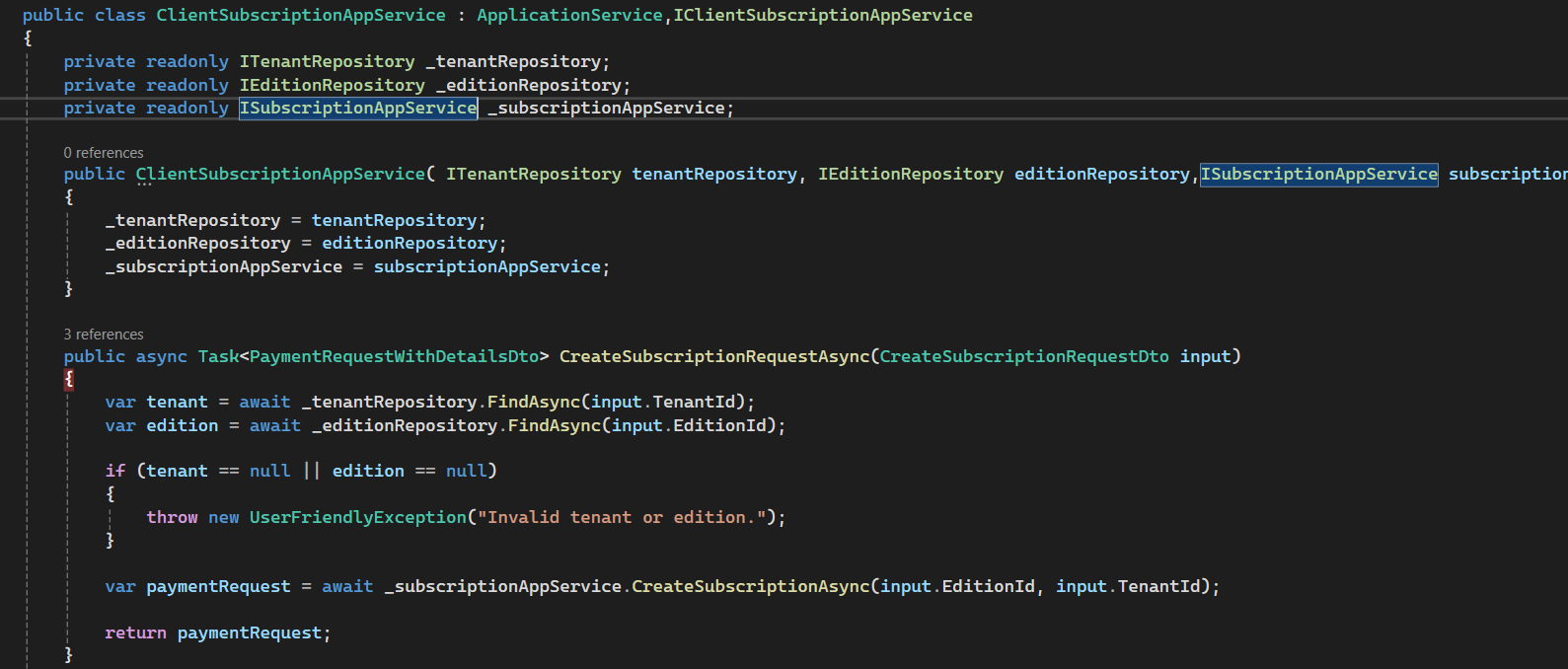
i have AppService to subscription call ISubscriptionAppService
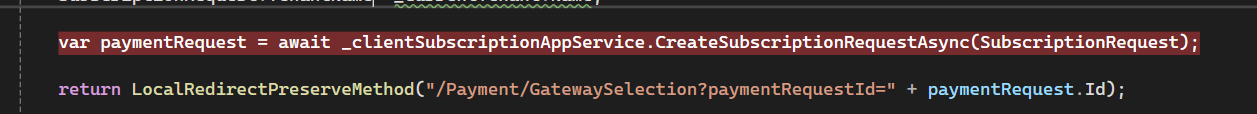
 and in the razor page i call this service
and in the razor page i call this service

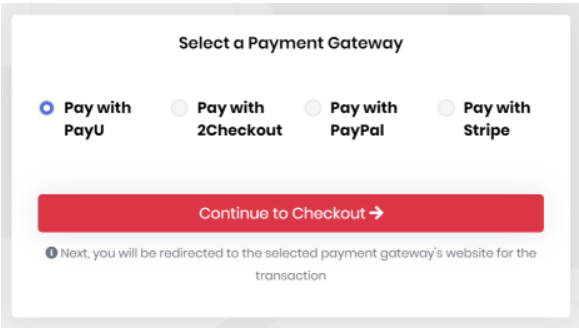
First the redirectURL return no gateway
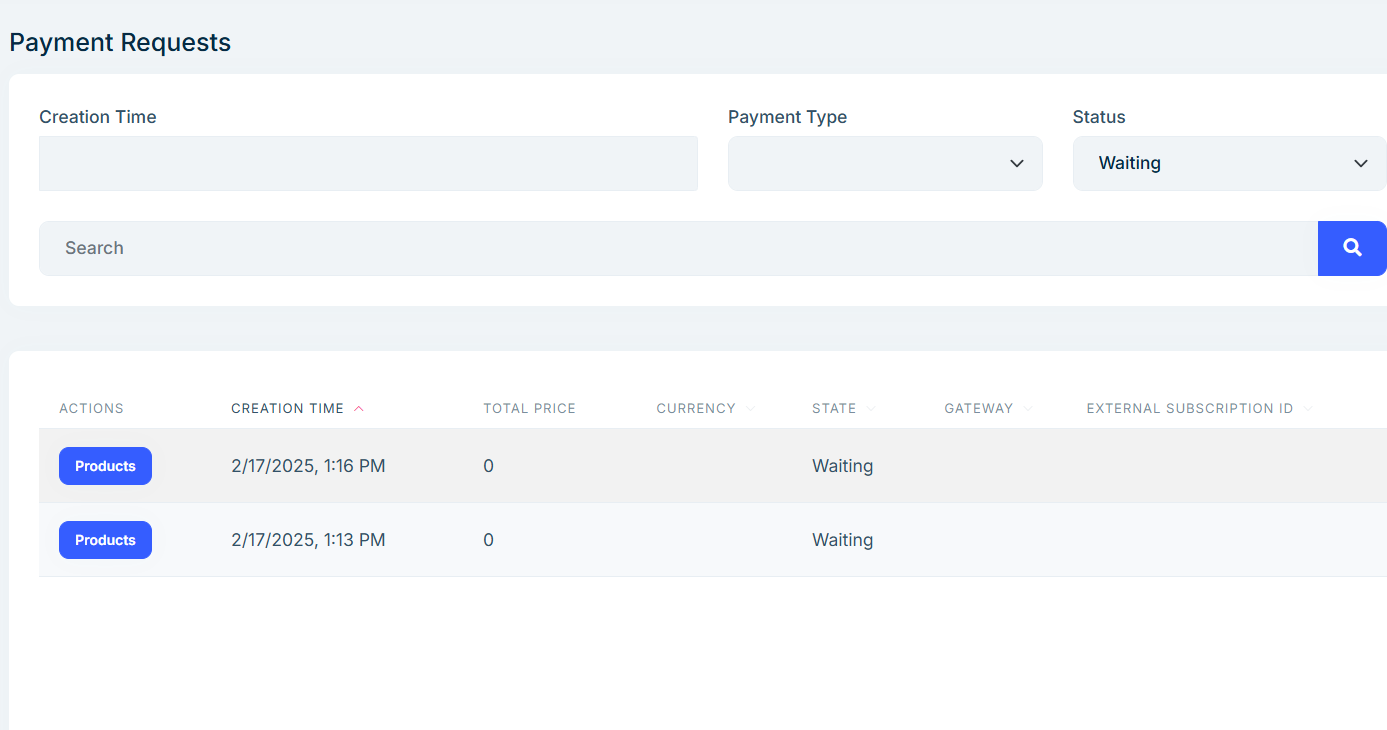
 and when i go to page Payment request it gives me like that
and when i go to page Payment request it gives me like that
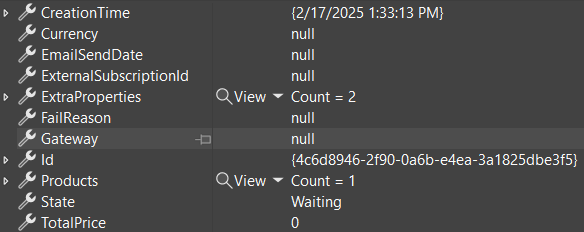
 and this the return object Payment request
and this the return object Payment request
 so i think there is something missing and i want to select gateway to this payment request like this
so i think there is something missing and i want to select gateway to this payment request like this