I am trying to create Static proxy for TenantAppservice and all SaasHost Module. I dont get error with PlanDto but Enums that are part of TenantDtos.
I get issue with below ENUM which is part of Saas Domain shared module. Do I create these enums manually and they are not create as part or generation. `public enum TenantActivationState : byte { Active = 0,
ActiveWithLimitedTime = 1,
Passive = 2
} `
Like this Dto use the above Enum
`public class SaasTenantDto : ExtensibleEntityDto
public Guid? EditionId { get; set; }
public DateTime? EditionEndDateUtc { get; set; }
public string EditionName { get; set; }
public bool HasDefaultConnectionString { get; set; }
public TenantActivationState ActivationState { get; set; }
public DateTime? ActivationEndDate { get; set; }
public string ConcurrencyStamp { get; set; }
}`
abp generate-proxy -t csharp -u https://localhost:44381/ -m Saas
And this is my saas Http.Client module code.
[DependsOn(
typeof(AbpHttpClientModule),
typeof(SaasServiceApplicationContractsModule),
typeof(SaasTenantHttpApiClientModule),
typeof(SaasHostHttpApiClientModule)
)]
public class SaasServiceHttpApiClientModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
context.Services.AddHttpClientProxies(
typeof(SaasServiceApplicationContractsModule).Assembly,
SaasServiceRemoteServiceConsts.RemoteServiceName
);
}
}
I am trying to Call Saas Microservice from Other Abp Microservice and Want to use static Proxy generations. When I use Abp Cli to ceate static proxy It does not genrate Enum type under Dtos.
I get error in build as there is not type.
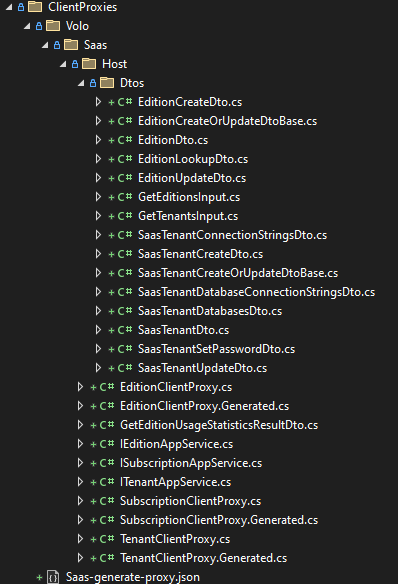
Below ae all the files that are generated. can you Please advice how Can I generate static client proxy for Saas Microservice. I followed yours documented approach. Another issue is if we genrate these proxy under client module then we have to inject Http.Client module to Application module.. Its blocking development, and i will appreciate your response.

Angular code is not the problem I guess . When I pass custom message property from server side like this
var validations = new List() { new ValidationResult("File Size cannot be bigger than 5mb") };
throw new AbpValidationException(message: "testing 1 2 3", validations);
API still returns message to default message for validations. Is there any way to override tis message.
{
"error": {
"code": null,
** "message": "Your request is not valid!",**
"details": "The following errors were detected during validation.\r\n - File Size cannot be bigger than 5mb\r\n",
"data": {},
"validationErrors": [
{
"message": "File Size cannot be bigger than 5mb",
"members": null
}
]
}
}
from Angular source code it seems there are default titles for each type of error and there is no way to make is different for each error.
I have seen in validation exception and Business exception as well . I am unable to change message property of object returned from api.
{
"error": {
"code": null,
"message": "Your request is not valid!",
"details": "The following errors were detected during validation.\r\n - File Size cannot be bigger than 5mb\r\n",
"data": {},
"validationErrors": [
{
"message": "File Size cannot be bigger than 5mb",
"members": null
}
]
}
}
Even though I add custom message property like below its discarded and overwritten
var validations = new List<ValidationResult>() { new ValidationResult("File Size cannot be bigger than 5mb") };
throw new AbpValidationException(message: "teesting", validations);
I also tried to use business exception but same issue. Even you pass custom message which shows up on Angular UI model as title, Default error logic overwrites it. Can you please point to me to right direction how to achieve custom Angular Ui model title for each error.
I tried to add source code of theme shared module which is parent of extension module using
abp add-package @abp/ng.theme.shared -v 7.1.0 --with-source-code
Module does get added but I get build errors `./projects/abc/src/main.ts - Error: Module build failed (from ./node_modules/@ngtools/webpack/src/ivy/index.js):Error: Debug error: DtsModuleScopeResolver.read(UiExtensionsModule from D:/Projects/abc/apps/angular/projects/abp-ng.theme.shared/extensions/src/lib/ui-extensions.module.ts), but not a .d.ts file
./projects/abc/src/polyfills.ts - Error: Module build failed (from ./node_modules/@ngtools/webpack/src/ivy/index.js): Error: Debug error: DtsModuleScopeResolver.read(UiExtensionsModule from D:/Projects/abc/apps/angular/projects/abp-ng.theme.shared/extensions/src/lib/ui-extensions.module.ts), but not a .d.ts file
Error: projects/abp-ng.theme.shared/extensions/src/lib/components/grid-actions/grid-actions.component.ts:27:21 - error TS2612: Property 'index' will overwrite the base property in 'AbstractActionsComponent<EntityActionList
27 @Input() readonly index?: number; ~~~~~
Error: projects/abp-ng.theme.shared/extensions/src/lib/directives/prop-data.directive.ts:25:32 - error TS2612: Property 'index' will overwrite the base property in 'PropData<InferredData
25 @Input('abpPropDataAtIndex') index?: number; ~~~~~
Error: projects/abp-ng.theme.shared/extensions/src/lib/models/form-props.ts:70:12 - error TS2612: Property 'template' will overwrite the base property in 'Prop
70 readonly template?: Type
Please advice how to approach this problem. This issue is currently blocking my work , and I will appreciate if you can provide some solution. And I am using Commercial subscription with business account so I will be using source code of commercial module. which I already have.
This is critical for our application as I am trying to replace exiting pages UI to be consistent with design. and default ngx-datatable is not going to work with it.
I have seen current extensible component it does not provide any way to replace its template

