Activities of "ndeol@woolworths.com.au"
This is critical for our application as I am trying to replace exiting pages UI to be consistent with design. and default ngx-datatable is not going to work with it.
I have seen current extensible component it does not provide any way to replace its template
https://docs.abp.io/pt-BR/abp/latest/UI/Angular/Component-Replacement
UI Extension module does not define replaceable interface for these components. I have replaced some components like User and tenant which are relatively easy. Even if I create new selector: 'abp-extensible-table', component, how do I use DI to insert it to replace existing component.
any update on this guys. its really hard to override listing pages without this feature. Do i need to raise it somewhere else. As a commercial customer we need this as a feature. Ui consistency with design is important in our project and existing pages look quite different if we cannot edit this component.
We should be able to override extensible shared components. They are extremely important to bring Company design alive in the angular app. Otherwise, at the moment, we override every component individually if we have to override. Specially
abp-extensible-table',
@Component({
exportAs: 'abpExtensibleTable',
selector: 'abp-extensible-table',
templateUrl: './extensible-table.component.html',
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class ExtensibleTableComponent<R = any> implements OnChanges {
protected _actionsText: string;
@Input()
- ABP Framework version: 7.1
- UI type: Angular
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I have seem people raise it on abp framework GitHub as well. Is it possible to replace or extend Extensible table components. All these components are useful to change default layout of existing abp pages and will be really helpful if we can replace or extend them somehow.
@Component({ exportAs: 'abpExtensibleTable', selector: 'abp-extensible-table', templateUrl: './extensible-table.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class ExtensibleTableComponent<R = any> implements OnChanges { protected _actionsText: string; @Input()
this is video link of problem https://clipchamp.com/watch/OF2A68DYvYu
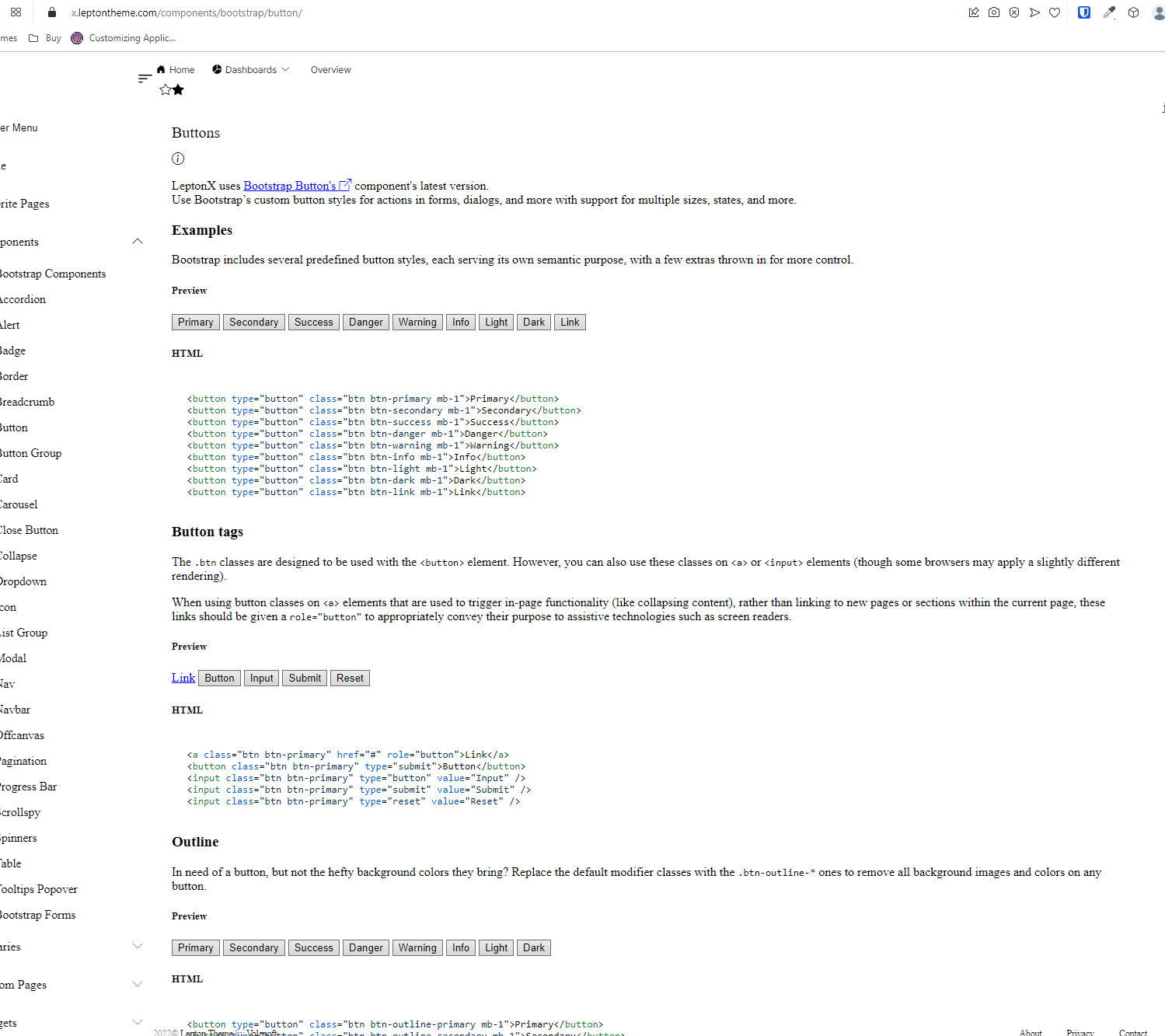
I got to https://x.leptontheme.com website and see the same as well. No difference. Every time when i choose a page I also have to choose a theme again to make the styles visible. seems like style sheets are not loaded every time I choose a page. Please check in incognito mode. And I am using this website from Australia . its been like this from a month now, so I thought I report it.
- ABP Framework version: v7.0.3
- UI type: Angular
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I am using angular tenancy resolver with domain prefix method. I dont version my apis with that prefix just pass __tenant from angular login service to redirect URL which resolved right tenancy .
{ __tenant: this.multiTenancyService.domainTenant?.id }
One tenant is resolved I can easily resolve users login external provider. At the moment using Auth0 with Organizations. Internal users use Azure Ad.
- It does break User linking registration.
- I need to create some custom logic for user to find there tenant login URL if they don't know about that.
Is there any guide how to implement it. I dont want to version all microservice API to use prefix either