Hi,
I assume the docs were created when the framework was targeting .net core 3 then?
Are there any plans to update to .net standard to 2.1?
Cheers,
Steve.
Hello,
Microservice template has 3 applications:
- Back-office/admin application (that can be blazor, angular or mvc)
- Public / landing page application. This is a RazorPage/MVC application
- Authserver / Identityserver application. This application hosts the login/register and user profile related pages.
You can make UI developments for all of these applications.
There are 2 ways to develop UI for microservices; Modular and Monolith. You can check adding ui to apps documentation about these ways.
Can you share what exactly you're trying to achieve and what seems not working?
Hi,
I'm using the back-office/admin application. Its running using Angular.
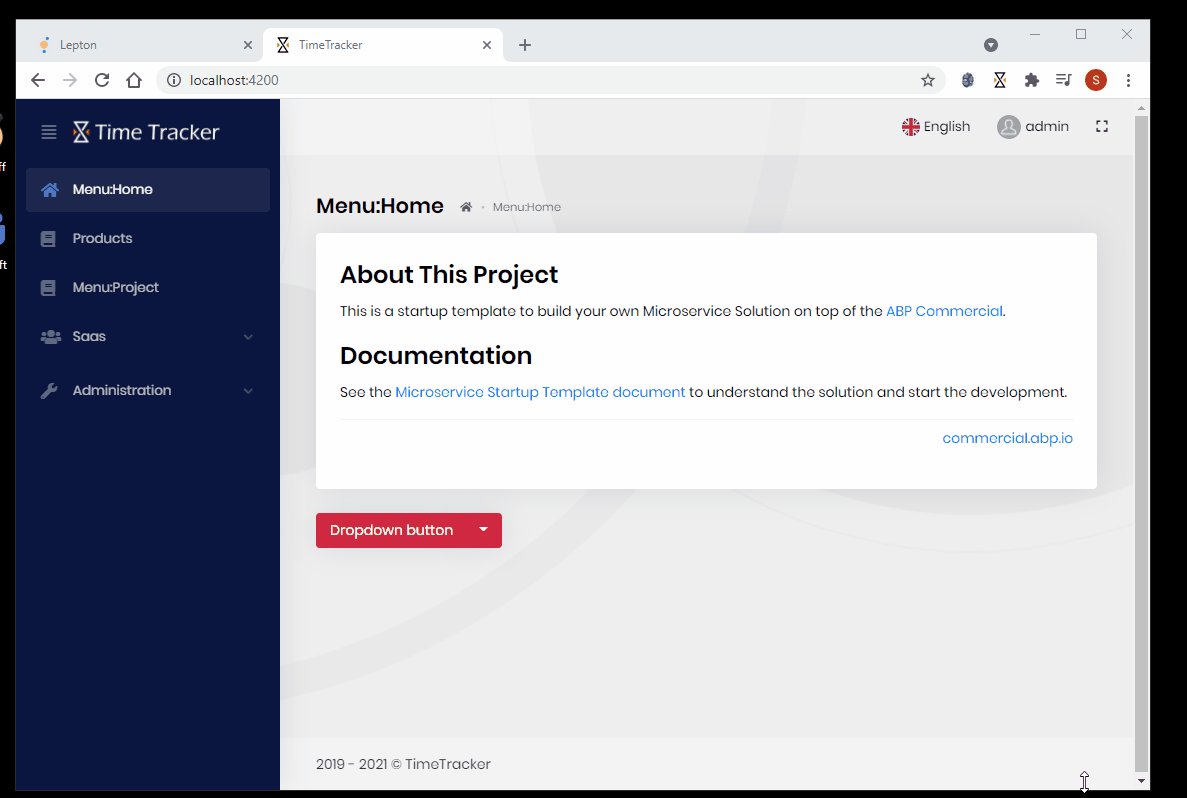
I've gone to the Lepton Theme site (https://leptontheme.com/) and grabbed the Bootstrap code for a "Split Button" dropdown (https://leptontheme.com/Layouts/Application/Components/Dropdowns).
I've then dropped this code onto the home page (Home Module > Home component > home.component.html)
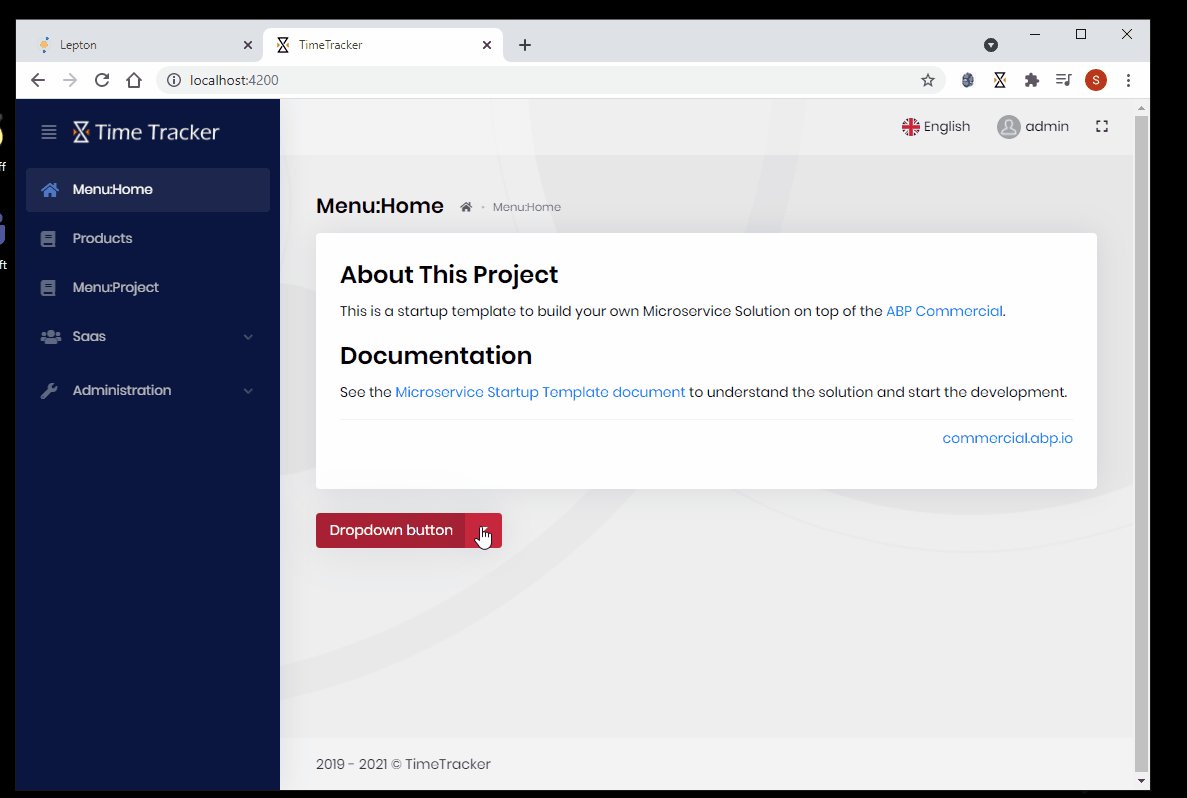
The button appears on the page and is styled correctly, however, clicking on the "arrow" does nothing. It should pop a little menu containing the dropdown values but it doesn't.
I can see that the bootstrap CSS is in the Angular project (which would explain why the styles are correct) but i can’t see where jquery & popper are included. It's my understanding that without them bootstrap 4 wont function correctly.
If i manually include jquery and popper it starts working correctly.
I just want to make sure I’m not missing something fundamental about the way it should be working?
Cheers,
Steve.