Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
ABP Framework version: v4.2.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Seperated (Angular): no / yes Exception message and stack trace: Steps to reproduce the issue:
Using Permissionservice and Statesession service we resolved some of the issue but we are facing some challenges in below issue . How to implement those changes in custom component.
1)
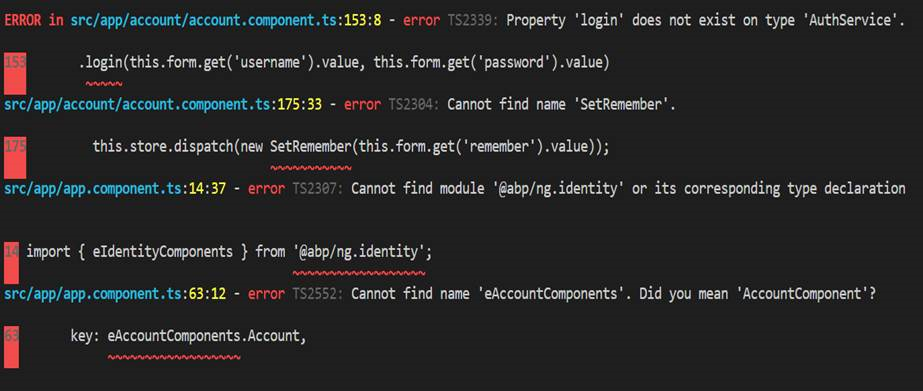
this.authService.login(this.form.get('username').value, this.form.get('password').value)
.pipe(
catchError((err) => {
this._snackBar
.open(err.error.error_description, 'Close', {
panelClass: 'snackbar_login',
duration: 6000,
})
.afterOpened()
.subscribe(() => {
const elementall = document.getElementsByClassName('snackbar_login');
const elem0 = elementall[0] as HTMLInputElement;
const elem1 = elementall[0].parentElement;
elem1.style.cssText = 'width:96% !important';
elem0.style.cssText = 'display:inline-block !important';
});
this.inProgress = false;
return err;
}),
finalize(() => (this.inProgress = false))
)
.subscribe(() => {
this.store.dispatch(new SetRemember(this.form.get('remember').value));
localStorage.setItem('thresholdLimitChecked', 'false');
});
}
}
for login method is giving error.
2)
this.store.dispatch(new SetRemember(this.form.get('remember').value));
for setRemember is giving error.
3)
// this.store.dispatch(
// new AddReplaceableComponent({ component: AccountComponent, key: eAccountComponents.Account }),
// ); -- previous code
this.replaceableComponents.add({
component: AccountComponent,
key: eAccountComponents.Account,
}); --new code
for the new code for key is giving error
Kindly let us know how to implement fixes.
11 Answer(s)
-
0
Hi ABP team,
Could you please review this issue and advise on resolution steps? This is blocker for us and we are not able to proceed further. Our app (.Net and Angular) was upgraded from ABP 3.0 to latest 4.2 and we are trying to implement CATCHA and 2FA into the application but not able to proceed due to compilation errors of Angular project, please advise.
Thanks,
-
0
Hi
AccountPublicModule have been removed in v4.0. But the module will be available in v4.3.
For now, you should comment out these lines to avoid errors. In v4.2, you can use the authorization code flow. See this blog post to learn how to use the authorization code flow. You can also see the Angular UI v4.0 migration guide.
When v4.3 is released, you can replace the AccountComponent again and use the resource owner password flow. But there are a few difference. AuthService's login method parameters has been changed. See the login method.
SetRememberaction has been removed, you can totally remove this. AccountModule renamed to AccountPublicModule, you shoud see v4.3 blog post when it is published to learn the AccountPublicModule implementation.I'd like to ask you a question, why do you use
@abp/ng.identitypackage instead of@volo/abp.ng.identity(commercial identity package)?You can find out the
eIdentityComponentsenum in theconfigentrypoint. Change the import as shown below:import { eIdentityComponents } from '@volo/abp.ng.identity/config';or
import { eIdentityComponents } from '@abp/ng.identity/config'; -
0
Thanks Mehmet. We will look into your suggestions. Few questions -
- When will ABP version 4.3 be available for us?
- If we upgrade to 4.3, will we be able to re-use our AccountComponent as-is and integrate CAPTCHA and 2FA?
Thanks,
-
0
Thanks Mehmet. I'm bit confused, please clarify below points as CAPTCHA and 2FA will be important features for our application -
- Do you mean 2FA and CAPTCHA features are not supported in Angular UI and even after upgrading to v4.3, these features cannot be integrated to Angular UI?
- How can we implement 2FA and CAPTCHA features provided within ABP framework into our existing Angular application (ABP version 3.0)? Please note, we have done some customization to AccountComponent so cannot remove it or replace it with MVC UI.
-
0
Do you mean 2FA and CAPTCHA features are not supported in Angular UI and even after upgrading to v4.3.
Yes. But these feature can be integrated by replacing some components in Angular UI account public module (login, register, etc. so what you need). Of course,will be need to do something on the backend side.
We're considering the CAPTCHA implementation for Angular UI. We've created an internal issue about that.
Actually, I don't know how you can implement 2FA for resource owner password flow. We will discuss this and let you know the outcome of the discussion.
-
0
Hi,
We've implemented the reCAPTCHA to account public module. It can be used in v4.3. You can enable it by adding your configuration in Settings > Account > Captcha.
-
0
Thanks for the update. Would you also refer us some guideline/help to implement 2FA in Angular UI. We have an urgent requirement to implement 2FA into our application.
-
0
We are still considering this. I will inform you about the progress as soon as possible.
-
0
Thanks for the update.
Would you also refer us some guideline/help to implement 2FA in Angular UI. We have an urgent requirement to implement 2FA into our application.hi, Is there any update to this requirement? Please advise to implement 2FA in Angular UI.
-
0
Hi,
We've added 2FA feature to Angular UI. It will be available in v4.4.
Thanks.