- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: 2 problem statement:
- 1- Angular is not generating TypeAhead control and feature. Steps provided below.
- 2- How to convert current textbox or dropdown to typeahead type control? it will help us to improve current application
- Steps to reproduce the issue:
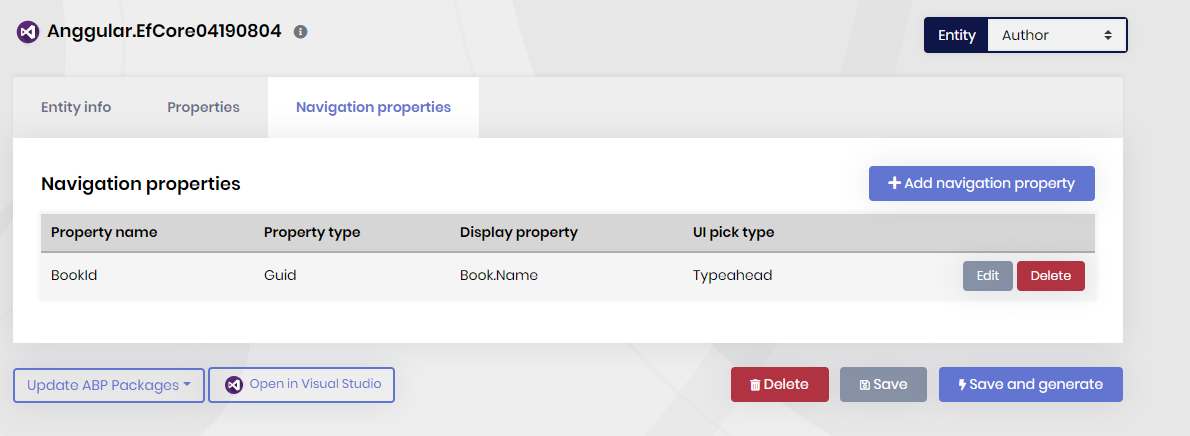
- 1- Create new entity in ABP Suite
- 2- In Navigation Property select entity and type as "TypeAhead"
- 3- Angular UI don't generate typeahed field
4 Answer(s)
-
0
I couldn't reproduce your problem. I've installed CLI and Suite v4.2.2
dotnet tool uninstall --global Volo.Abp.Cli dotnet tool uninstall --global Volo.Abp.Suite dotnet tool install --global Volo.Abp.Cli --version 4.2.2 abp suite install --version 4.2.2Created an Angular project with the following command:
abp new Anggular.EfCore04190804 -t app-pro -u angular --mobile none --database-provider ef -csfAdded Book and Author entities with navigation property

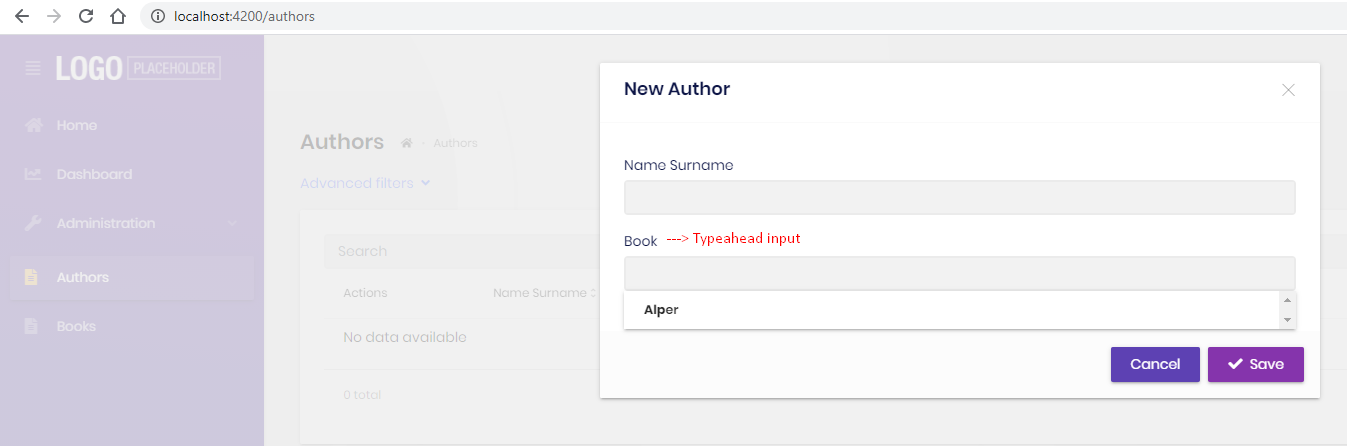
Run the project and I can see the typeahead input.

I advise you to create a new project to see the component. and don't forget to add an item to be able to see the typeahead. typeahead doesn't show all items when you click the input. you need to enter some text to see the list
-
0
Hello albert.
I have question which is related to this topic.
I added field which is FK of another table to AppUser. It shows on UI (Angular), but input is typeahead. Is there any way we can change that to dropdown? Thanks for answer!
-
0
create a new dropdown crud page and check the diff so that you can update your typeahed to dropdown
-
0
Hi,
I don't understand your answer. Can you provide sample or link to sample?
Thank you





























































