0
serdar.genc@talentra.net created
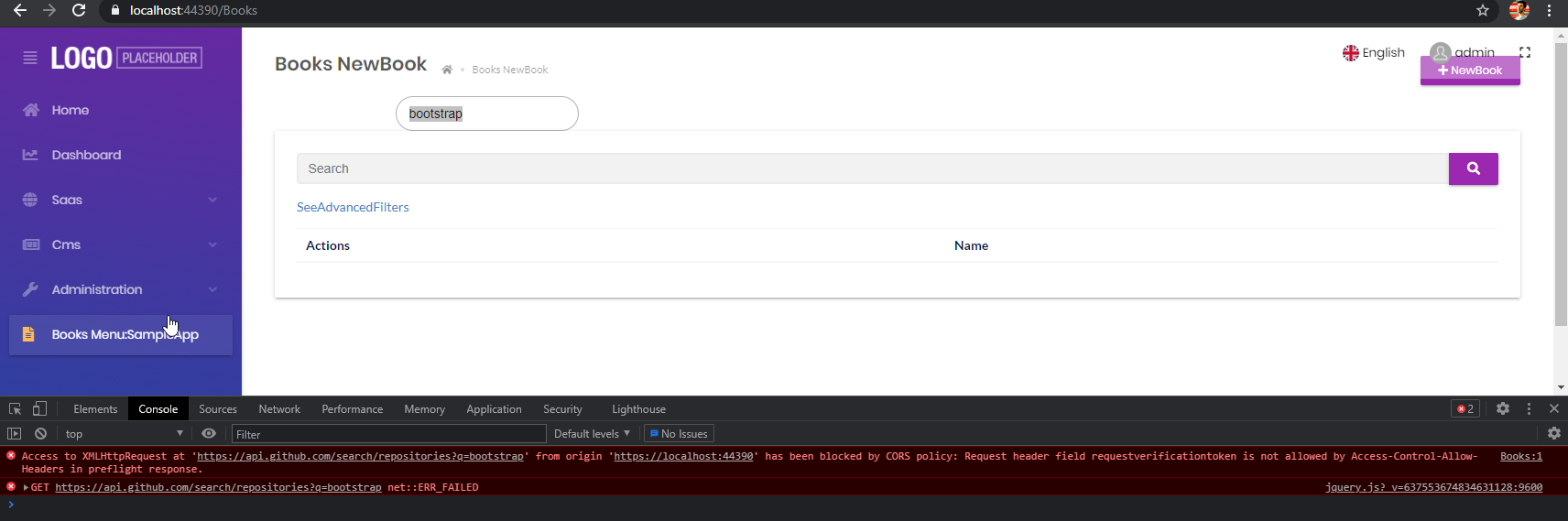
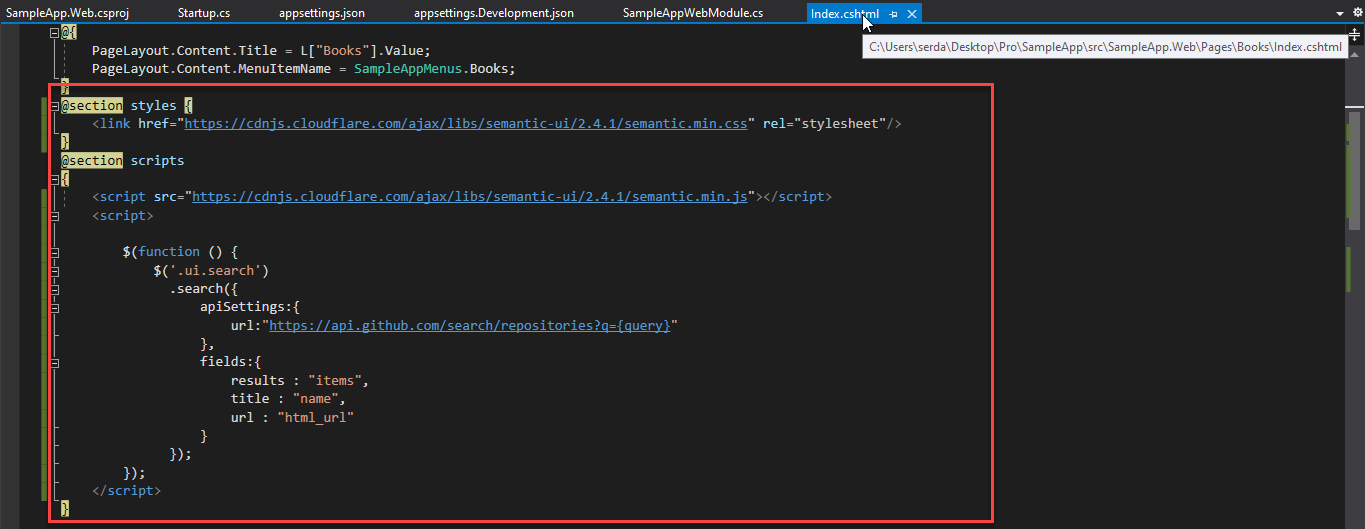
I'm testing a case with semantic-ui. I'm getting a but cors error. What should I do in which project for this? Do I have to do anything in the "**. web" project?
- ABP Framework version: v4.3.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
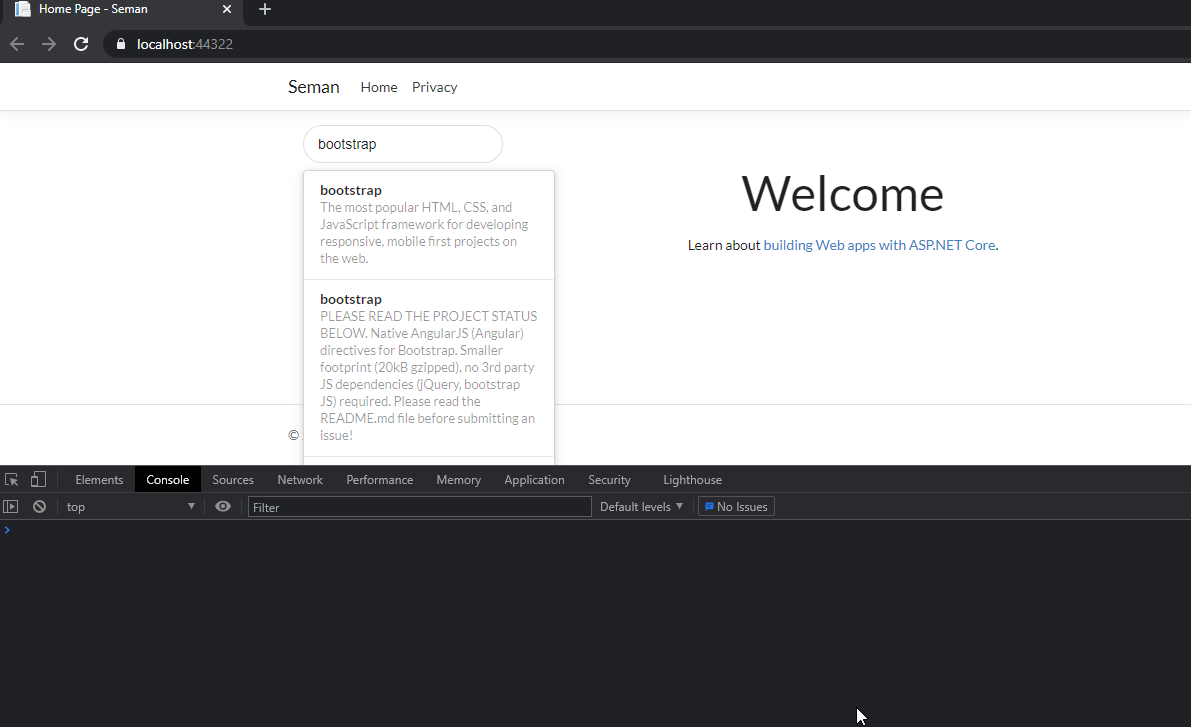
It works fine on a standard core project. :
5 Answer(s)
-
0
hi
Can you share the http request details?
-
0
hi
Can you share the http request details?
Hi, remote connect ?
-
0
Hi,
Join the metting https://zoom.us/j/96714742145?pwd=NjZjbUhkaVZjcFphVmtuWUFiVThDdz09
-
0
Hi,
try:
abp.ajax.ajaxSendHandler = function (event, request, settings) { if (!isLocal(settings.url)) { return; } var token = abp.security.antiForgery.getToken(); if (!token) { return; } if (!settings.headers || settings.headers[abp.security.antiForgery.tokenHeaderName] === undefined) { request.setRequestHeader(abp.security.antiForgery.tokenHeaderName, token); } } function isLocal(url){ return url.indexOf(location.host)>=0; } -
0
It was solved when I added it. OK. So is this the offical solution?
I mean, Cors issue in abp is solved in this way?